解释 Bootstrap 模态插件
在本文中,我们将了解 Bootstrap 模态插件,并通过示例了解它们的实现。 Modal是在当前页面或父元素上可见的子窗口或弹出窗口。它通常用于在不离开当前页面的情况下显示来自其他来源的一些其他数据或内容。子窗口或模式可以包含数据、交互等。 Bootstrap 一次只能支持一个模态窗口。
您可以在控制器元素中使用data-toggle=”modal”属性,例如按钮或锚点以及data-target=”id”或href=”id”来定位必须在页面上打开的特定模式.
引导模式类:
以下是可以与模态插件一起使用的不同类:
- .container:该类用于定义容器元素。
- .row:它定义了容器的行。
- .col-md-12:它显示了必须在容器内显示的列。
- .modal:启用模态插件。
- .modal-dialog:它定义了模态对话框。
- .modal-content:显示模态框的内容。
- .modal-header:此处指定模态的标题。
- .modal-body:模态体内容可以写在这里。
- .modal-footer:页脚主要由按钮组成,在这里定义。
引导模式属性:
- data-bs-dismiss=”modal”:它从网页中删除当前的模态。
- data-bs-toggle=”modal”:它告诉元素,模态必须通过单击来显示。
- data-bs-target=”myModal”:它通过给定模态的 id 来指定必须从网页中删除哪个模态的元素。
以下是不同模态尺寸的一些类:
我们可以使用.modal-sm、.modal-lg和.modal-xl类在不同大小的窗口中显示模态。
- .modal-sm:此类用于在最小尺寸的窗口中调整模态框的大小。
- .modal-lg:为大屏提供大尺寸模态。
- .modal-xl:这个类为更大的屏幕提供了一个超大尺寸的模态。
注意: Modal 默认为中型。
句法:
以下是必须插入 HTML 文件中的必需插件:
示例:下面的示例说明了在 Bootstrap 中使用模态插件。
HTML
Bootstrap Modal Plugin
GeeksforGeeks
Bootstrap Modal Plugin
HTML
Bootstrap Modal Plugin
GeeksforGeeks
Bootstrap Modal Plugin
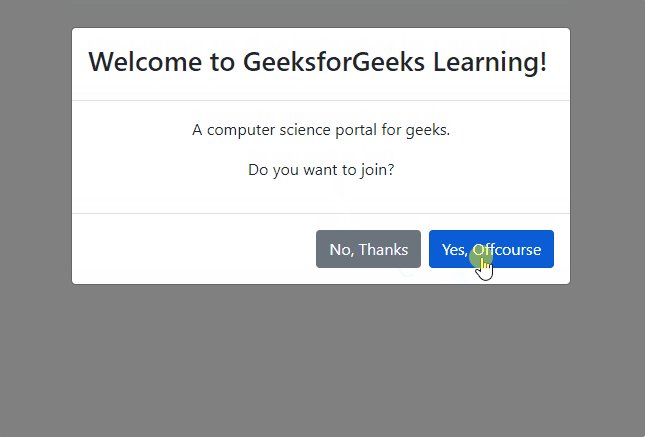
输出:

示例 2:下面的示例演示了在 Bootstrap 中使用小型模态。
HTML
Bootstrap Modal Plugin
GeeksforGeeks
Bootstrap Modal Plugin
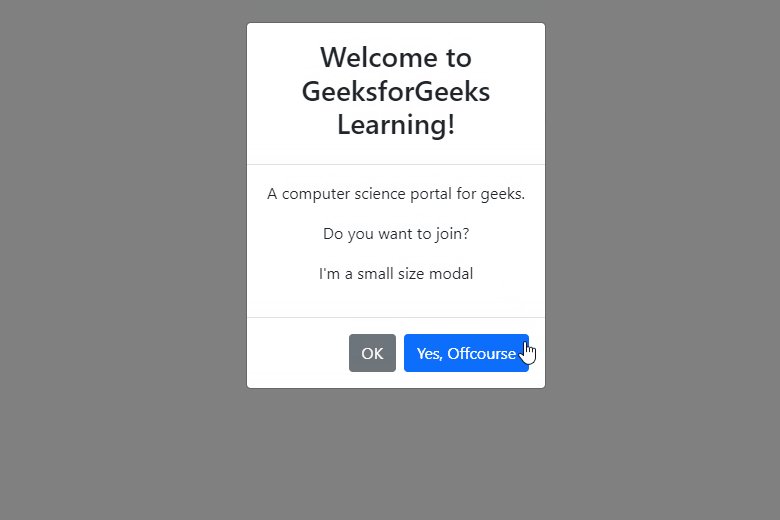
输出: