jQWidgets jqxGauge RadialGauge 指针属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxGauge 表示一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用 Gauges 来显示数据区域中一系列值中的值,有 2 种类型的仪表:RadialGauge 和 LinearGauge。在RadialGauge中,值从某些值以圆形方式径向表示。
指针属性用于设置或返回指针属性,即用于设置jqxGauge元素的指针属性,它接受一个对象值,默认值为{pointerType:'default',style:{fill:'theme-特定颜色',笔触:'主题特定颜色'},长度:'70%',宽度:'2%',可见:真}。
句法:
设置指针属性。
$('Selector').jqxGauge({ pointer: object });返回指针属性。
var pointer = $('Selector').jqxGauge('pointer');
链接文件:从 https://www.jqwidgets.com/download/ 链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
下面的例子说明了 jQWidgets 中的 jqxGauge 指针属性:
例子:
HTML
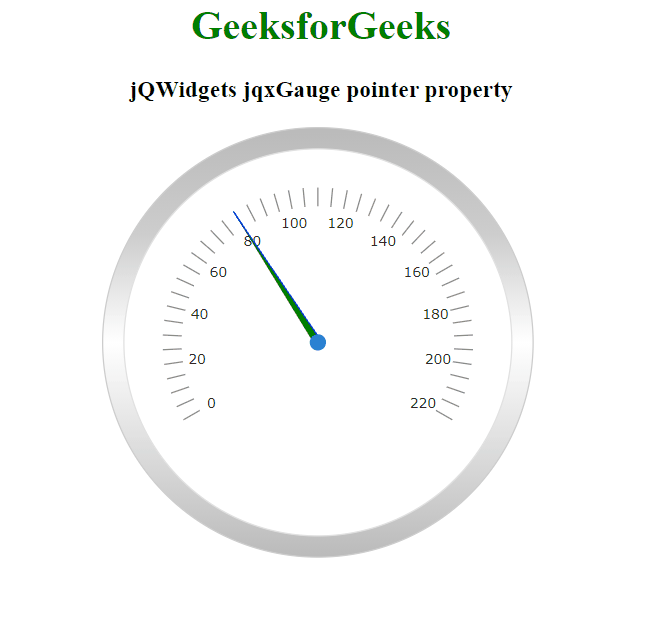
GeeksforGeeks
jQWidgets jqxGauge pointer property
输出:

参考: https ://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm?search=