纯 CSS 隐藏元素
在制作交互式网站时,可能有一些元素需要默认隐藏或用户的某些操作。在本文中,我们将了解如何在纯 CSS 中隐藏元素。
纯 CSS 隐藏元素类:
- hidden:此类用于隐藏元素,同时支持 Internet Explorer 等旧浏览器。
包括 Pure CSS 基本模块:隐藏实用程序随附于 Pure CSS 的基本模块。因此,要使用隐藏实用程序,我们需要在 HTML 文件中包含基本模块。包含基本模块的链接如下:
句法:
1.使用隐藏属性:
... 2.使用隐藏类:
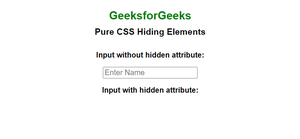
... Example1:这个例子展示了如何使用纯 CSS 的 hidden 属性隐藏元素。请注意,使用隐藏属性不会隐藏旧浏览器(如 Internet Explorer)上的元素。
HTML
Pure CSS Hiding Elements
GeeksforGeeks
Pure CSS Hiding Elements
Input without hidden attribute:
Input with hidden attribute:
HTML
Pure CSS Hiding Elements
GeeksforGeeks
Pure CSS Hiding Elements using
hidden class
Input without hidden class:
Input with hidden class:
输出:

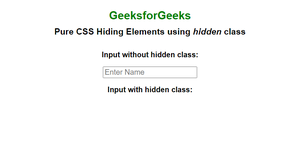
Example2:这个例子展示了如何使用元素上的隐藏类来隐藏元素。这也适用于 Internet Explorer 等旧浏览器。
HTML
Pure CSS Hiding Elements
GeeksforGeeks
Pure CSS Hiding Elements using
hidden class
Input without hidden class:
Input with hidden class:
输出:

参考: https://purecss.io/base/#extras