入门 CSS Header-Item
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Header用于制作具有垂直对齐项目和水平间距的标题。 Primer CSS Header-Item用于使用Header-item类创建标题项。在本文中,我们将讨论 Primer CSS Header-Item。
入门 CSS Header-Item 类:
- Header-item:该类用于创建标题项。
句法:
...
示例 1:以下代码演示了 Primer CSS Header-Item 与一些项目。
HTML
Primer CSS Header-Item
GeeksforGeeks
Primer CSS Header-Item
GFG Item 1
GFG Item 2
GFG Item 3
GFG Item 4
HTML
Primer CSS Header-Item
GeeksforGeeks
Primer CSS Header-Item
GFG Item 1
GFG Item 2
GFG Item 3
Search
输出:

Primer CSS Header-Item 和一些项目
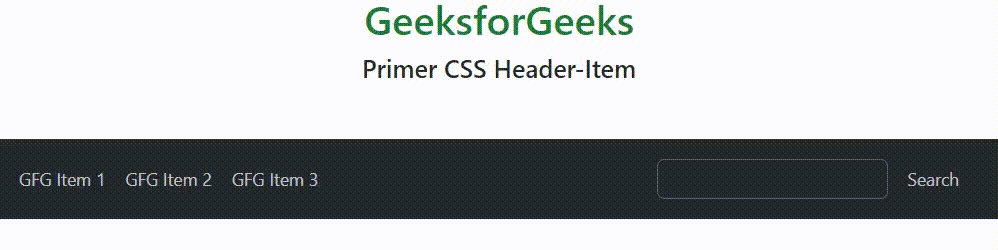
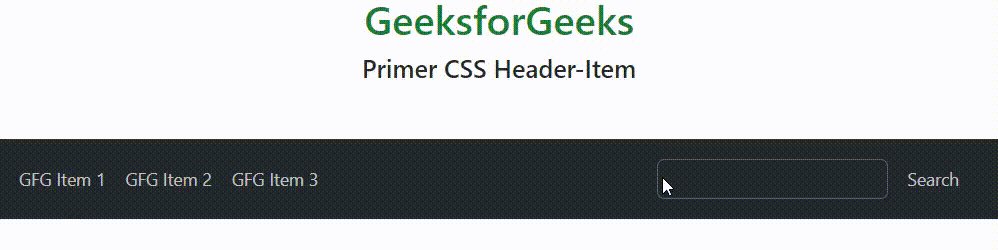
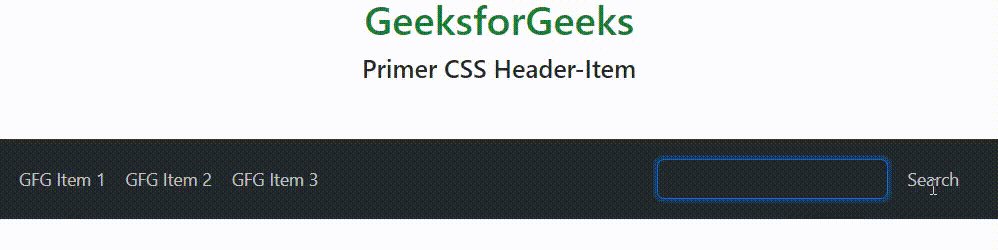
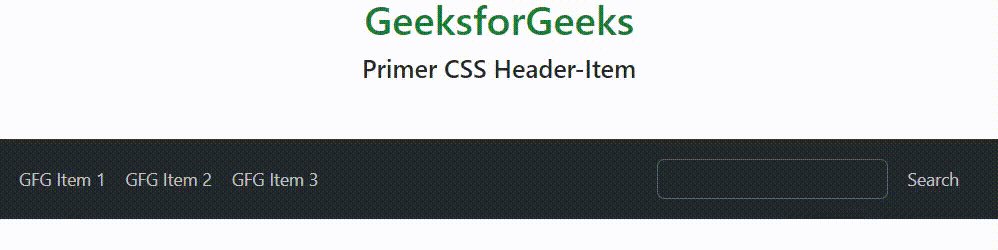
示例 2:以下代码演示了 Primer CSS Header-Item 与一些项目和一个搜索框。
HTML
Primer CSS Header-Item
GeeksforGeeks
Primer CSS Header-Item
GFG Item 1
GFG Item 2
GFG Item 3
Search
输出:

Primer CSS Header-Item 与一些项目和一个搜索框
参考: https://primer.style/css/components/header#header-item