Spectre 无缝弹性盒网格
Spectre Gapless Flexbox Grid 类用于创建一个 flexbox 以去除盒子之间的空间。 Spectre 网格启用了多行 flexbox。您可以将col-oneline类添加到列中,以使其所有子列位于同一行中。要创建无间隙,我们需要将col-gapless类添加到列以具有无间隙列。
Spectre Gapless Flexbox 网格类:
- col-gapless:这个类用于去除弹性盒子之间的间隙。
- col-oneline:该类使其所有子列位于同一行中。
注意:此col-oneline类用于将所有列放在一行中。
句法:
....
....
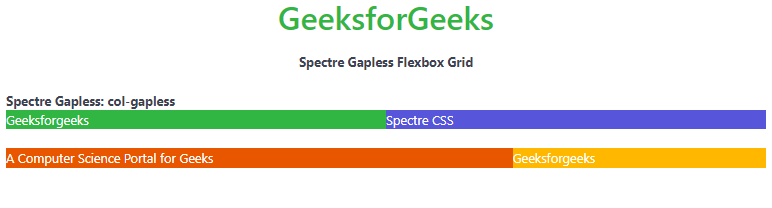
示例 1:下面的示例说明了 Spectre Gapless Flexbox Grid。
HTML
Spectre Gapless Flexbox Grid
GeeksforGeeks
Spectre Gapless Flexbox Grid
Spectre Gapless: col-gapless
Geeksforgeeks
Spectre CSS
A Computer Science Portal for Geeks
Geeksforgeeks
HTML
Spectre Gapless Flexbox Grid
GeeksforGeeks
Spectre Gapless Flexbox Grid
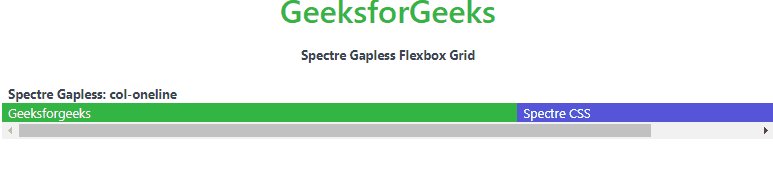
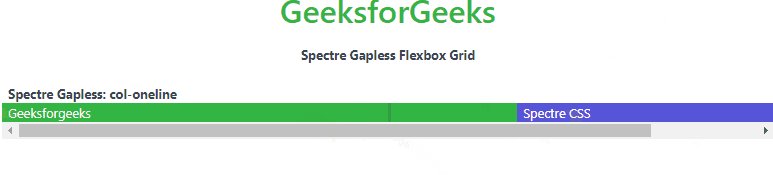
Spectre Gapless: col-oneline
Geeksforgeeks
Spectre CSS
输出:

Spectre 无缝弹性盒网格
示例 2:
HTML
Spectre Gapless Flexbox Grid
GeeksforGeeks
Spectre Gapless Flexbox Grid
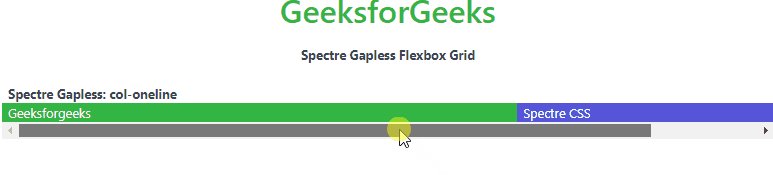
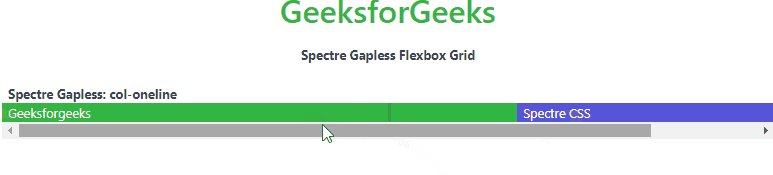
Spectre Gapless: col-oneline
Geeksforgeeks
Spectre CSS
输出:

Spectre 无缝弹性盒网格
参考链接: https://picturepan2.github.io/spectre/layout/grid.html#grid-gapless