Spectre 显示实用程序
此类在Spectre Display 实用程序中接受多个值。所有属性都以类的形式涵盖。它是 CSS 显示属性的替代方案。此类用于定义组件(div、超链接、标题等)将如何放置在网页上。顾名思义,此属性用于定义网页不同部分的显示。显示实用程序用于显示和隐藏的东西。
Spectre 显示实用程序类:
- d-block:用于将元素显示为块元素。
- d-inline:用于将元素显示为内联元素。
- d-inline-block:用于将元素显示为内联级块容器。
- d-flex:用于将元素显示为块级弹性容器。
- d-inline-flex:用于将元素显示为内联级弹性容器。
- d-none:用于使容器消失。
- d-hide:用于移除元素。
- d-visible:用于使容器可见。
- d-invisible:用于使容器不可见。
- text-hide:用于隐藏元素中的文本。
- text-assistive:用于辅助文本。
句法:
....
示例:下面的示例说明了Spectre 显示实用程序。我们将类似地使用前五个类,您可以根据需要使用其他类。
HTML
SPECTRE Display Class
GeeksforGeeks
SPECTRE Display Class
Display d-block Class:
col-4
col-4
col-4
Display d-inline Class:
col-4
col-4
col-4
Display d-inline-block Class:
col-4
col-4
col-4
Display d-flex Class:
col-4
col-4
col-4
Display d-inline-flex Class:
col-4
col-4
col-4
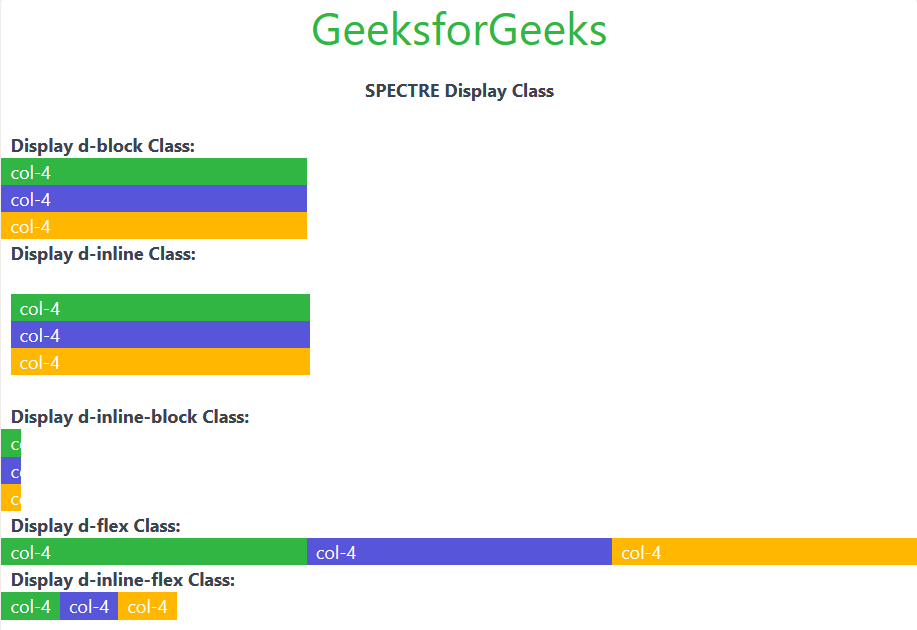
输出:

Spectre 显示实用程序
参考链接: https://picturepan2.github.io/spectre/utilities/display.html#display