EasyUI jQuery passwordBox 小部件
EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计密码框。 passwordbox 允许用户输入密码。密码框通过显示点而不是密码文本来保护您的密码。当您想检查密码时,只需单击眼睛按钮
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- passwordChar:要在文本框中显示的密码字符。
- checkInterval:要检查的间隔时间。
- lastDelay:将最后输入的字符转换为密码字符的延迟时间。
- 显示:定义是否显示隐藏的密码。
- showEye:定义是否显示眼睛图标。
方法:
- 选项:返回选项对象。
- showPassword:显示真实密码。
- hidePassword:隐藏真实密码。
CDN链接:首先添加项目需要的jQuery Easy UI脚本,链接是本地路径。
例子:
HTML
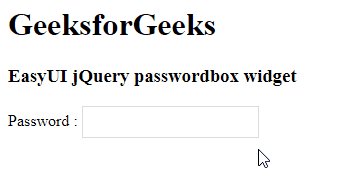
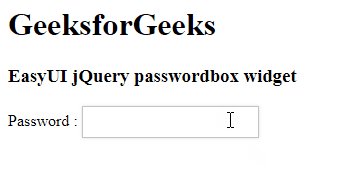
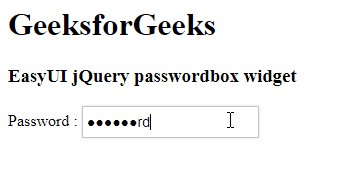
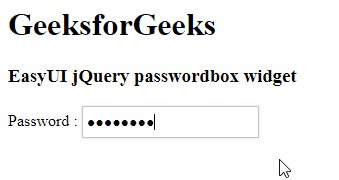
GeeksforGeeks
EasyUI jQuery passwordbox widget
Password :
输出:

参考: http : //www.jeasyui.com/documentation/