jQuery Mobile 可过滤增强选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
Filterable是一个可以过滤任何元素的子元素的小部件。可以在 filterable 的帮助下过滤表单、列表等。搜索栏出现在写入搜索文本的列表顶部。
在本教程中,我们将学习 jQuery Mobile 可过滤 增强型 选项。增强选项指示是否存在可过滤小部件所需的原始标记。确实,有些选项第一次不起作用。
语法:增强选项采用布尔值。
初始化可过滤小部件:
$(".items").filterable({
enhanced:true,
});获取增强选项:
var enhanced = $(".items").filterable("option", "enhanced");设置增强选项:
$(".items").filterable("option", "enhanced", true);
CDN 链接:为您的 jQuery Mobile 项目使用以下 CDN。
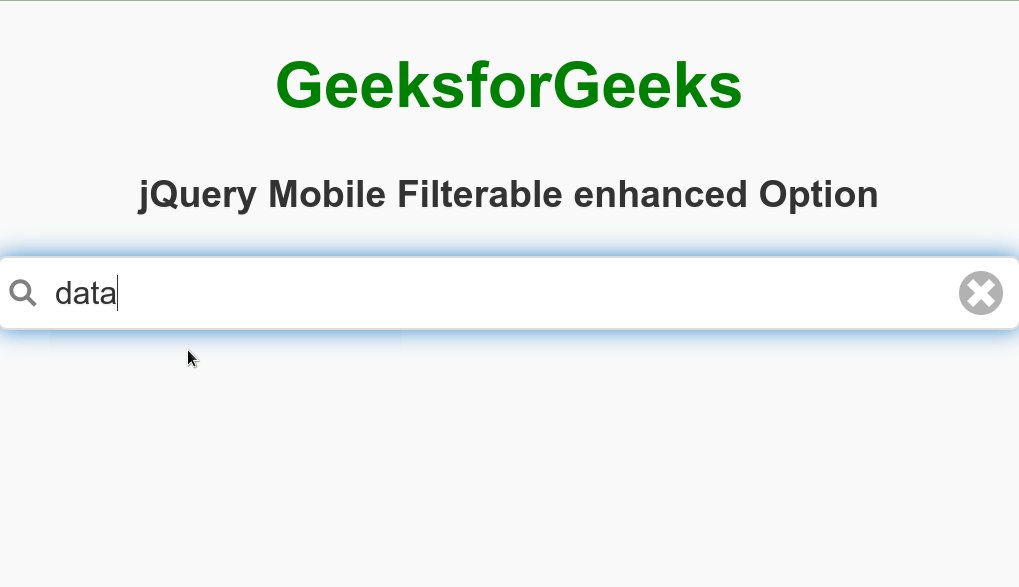
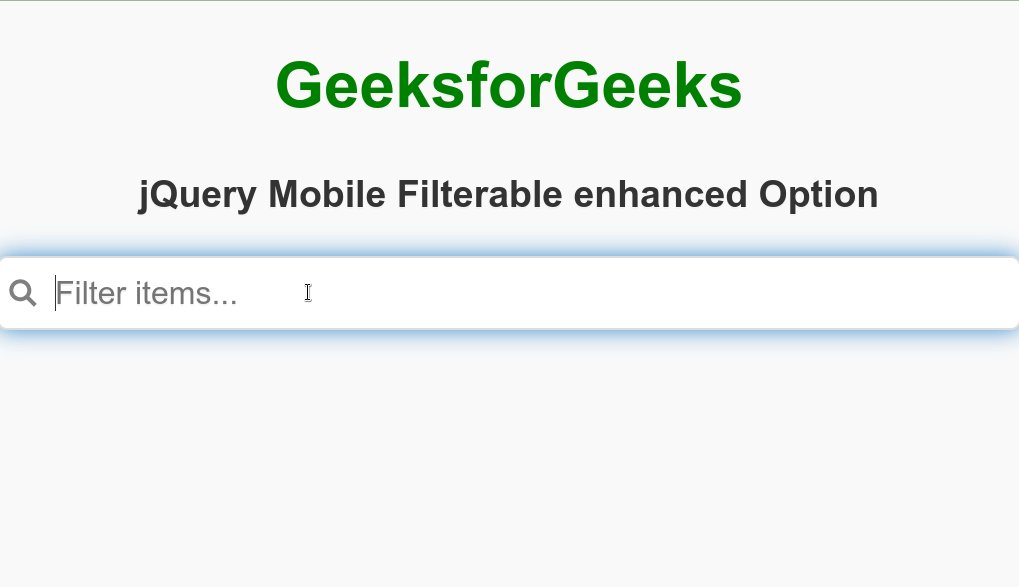
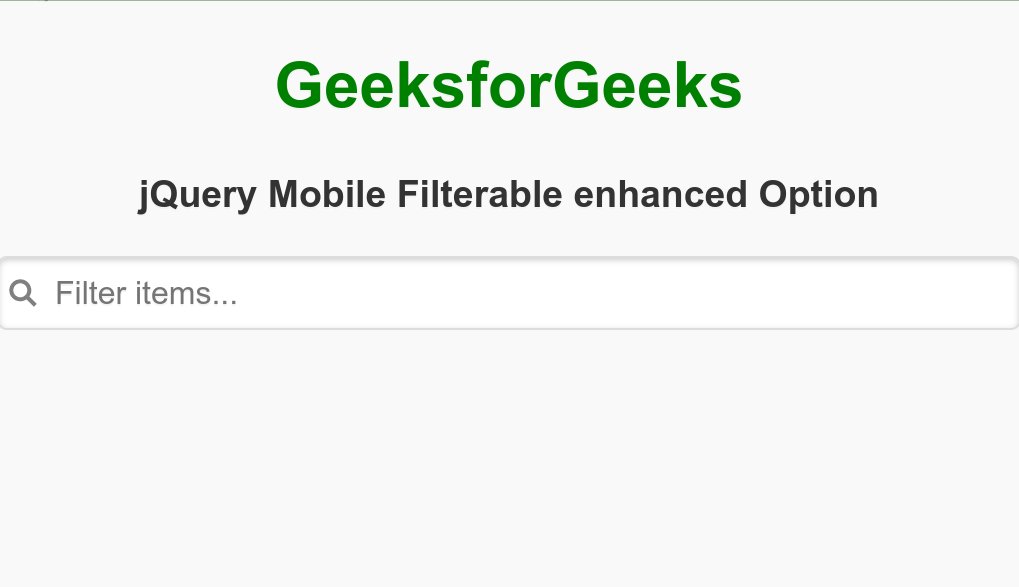
示例:在以下示例中,增强选项设置为“true”,而filterReveal设置为“true”,但它不起作用,因为它删除了 Filterable 所需的标记。但是在一次搜索之后,随着小部件的加载,增强选项不再起作用。
HTML
GeeksforGeeks
jQuery Mobile Filterable enhanced Option
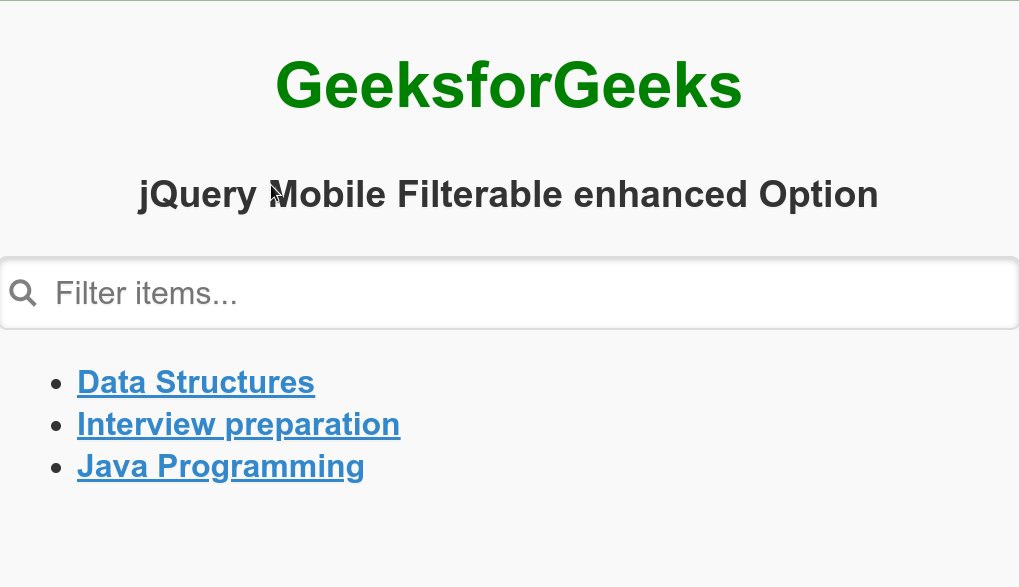
输出:

jQuery Mobile 可过滤增强选项
参考: https://api.jquerymobile.com/filterable/#option-enhanced