📅 最后修改于: 2023-12-03 15:40:13.634000 🧑 作者: Mango
在使用 Visual Studio Code 进行编码时,好看的图标和美观的UI布局可以帮助提高效率和愉悦度。本文将为程序员收集整理了最佳的 Visual Studio Code 图标,让你的IDE看起来更美观。
Material Icon Theme 是一个广泛使用的图标主题,其包含超过 3800 个图标。这个图标主题是根据谷歌的 Material Design Guidelines 设计的。与其他主题不同,Material Icon Theme 通过增加与文件类型相关的图标来增强体验。它支持许多 Visual Studio Code 扩展,并且可以自定义文件图标。
- 安装:打开拓展面板(Ctrl + Shift + X),搜索 Material Icon Theme,点击安装即可。
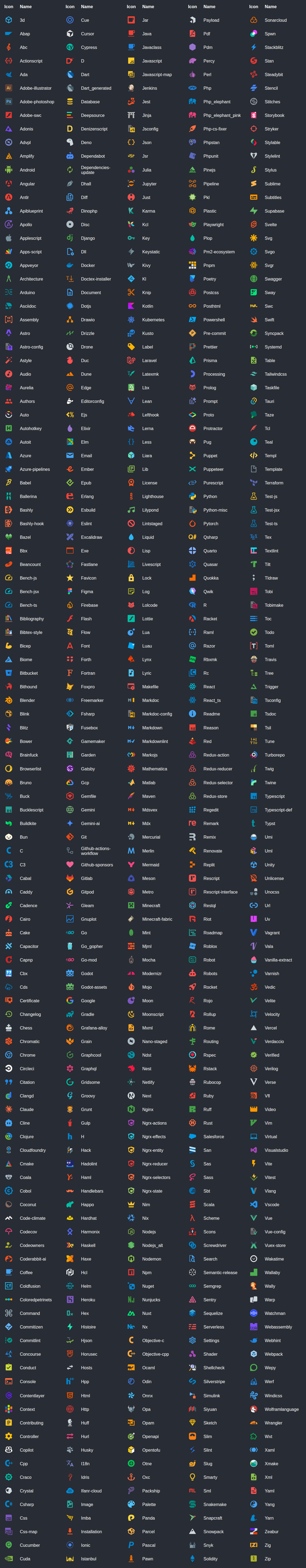
- 预览:
vscode-icons 是另一个受欢迎的图标主题。它支持超过 4000 个图标,并且可以自定义。该主题不仅支持文件类型图标,还包括文件夹,语言标识符,以及 VS Code 扩展等。
- 安装:打开拓展面板(Ctrl + Shift + X),搜索 vscode-icons,点击安装即可。
- 预览:
City Lights Icon Pack 是另一个你不想错过的图标主题。它是 City Lights 色彩主题的补充,并采用了类似的美学。该图标包括超过 500 个图标,包括文件类型,VS Code 的菜单项以及文件夹。
- 安装:打开扩展面板(Ctrl + Shift + X),搜索 City Lights Icon Pack,点击安装即可。
- 预览:
DevIcons 是另一个非常流行的图标主题,拥有约 480 个图标。DevIcons 提供了对各种语言和框架的支持。可以通过在左侧导航栏旁边添加文件扩展名的方式来启用DevIcons。
- 安装:打开扩展面板(Ctrl + Shift + X),搜索 DevIcons,点击安装即可。
- 预览:
除此之外,市面上还有更多优秀的图标主题,包括:Noctis, Ayu, Flat UI 等等。以上提到的图标主题都非常适合日常编码用,而且还提供了很多自定义选项,可以让你轻松地将IDE打造成你的专属风格。
选择适合你的图标可以让你的编码更高效,也会使整个开发过程更加愉悦。赶快去换上你的喜欢图标主题吧!