jQuery UI 可选择的选择事件
jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable选择事件用于在选择操作期间触发,在添加到选择的每个元素上。
句法:
使用选择回调函数初始化 Selectable 小部件。
$( ".selector" ).selectable({
selecting: function( event, ui ) {}
});将事件侦听器绑定到 Selectable 选择事件。
$( ".selector" ).on(
"selectableselecting",
function( event, ui ) {}
);参数:
- event:选择项目时触发该事件。
- ui:它是一个 jQuery 对象,用于当前被选中的可选项。
- 选择:它是元素类型。它是被选中的项目。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
示例:以下代码演示了为选择添加的每个元素上的选择事件。它会在选择发生后与选择过程一起显示一条消息。
HTML
GeeksforGeeks
jQuery UI Selectable selecting Event
GeeksforGeeks Subjects
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
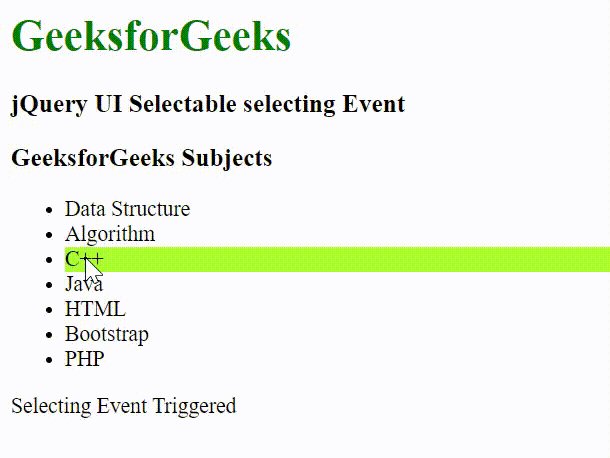
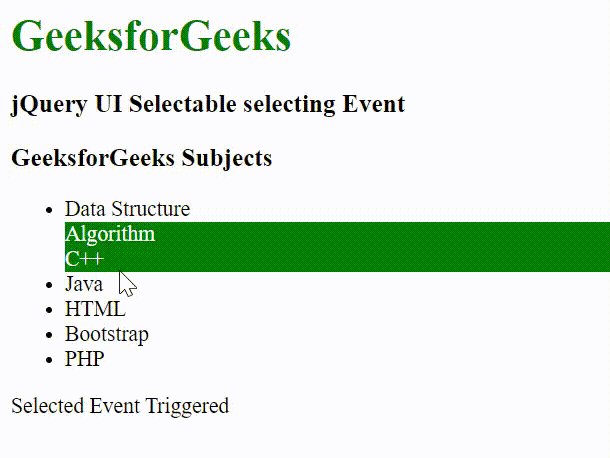
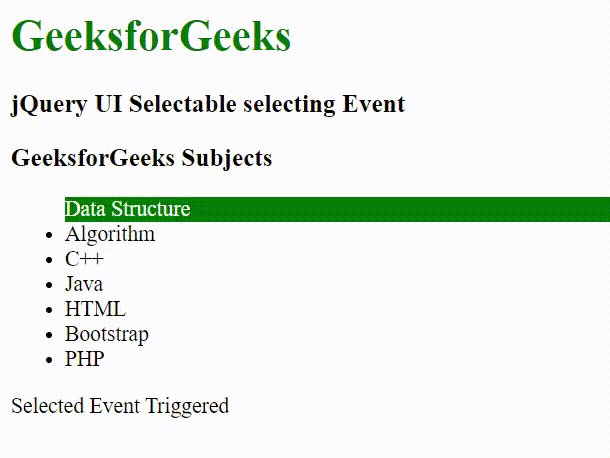
输出:

参考: https://api.jqueryui.com/selectable/#event-selecting