error_messages – Django 表单字段验证
Django 表单中的内置表单字段验证是为所有字段预定义的默认验证。每个字段都带有来自 Django 验证器的一些内置验证。每个 Field 类的构造函数都有一些固定的参数。
error_messages参数允许您为字段的属性指定手动错误消息。 error_messages 参数允许您覆盖该字段将引发的默认消息。传入带有与您要覆盖的错误消息匹配的键的字典。例如,这是默认的错误消息:
>>> from django import forms
>>> generic = forms.CharField()
>>> generic.clean('')
Traceback (most recent call last):
...
ValidationError: ['This field is required.']
这是一条自定义错误消息:
>>> name = forms.CharField(
error_messages={
'required': 'Please enter your name'
})
>>> name.clean('')
Traceback (most recent call last):
...
ValidationError: ['Please enter your name']
句法
field_name = models.Field(option = value) Django 表单字段验证error_messages解释
使用示例说明 error_messages。考虑一个名为geeks的项目,它有一个名为geeksforgeeks的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
在geeks app的forms.py文件中输入以下代码。我们将使用 CharField 来试验所有字段选项。
from django import forms
class GeeksForm(forms.Form):
geeks_field = forms.CharField(
error_messages = {
'required':"Please Enter your Name"
})
将极客应用添加到INSTALLED_APPS
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
现在要将这个表单渲染到一个视图中,我们需要一个视图和一个映射到该视图的 URL。我们先在geeks app的views.py中创建一个视图,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
form = GeeksForm(request.POST or None)
context['form'] = form
if request.POST:
if form.is_valid():
temp = form.cleaned_data.get("geeks_field")
print(temp)
return render(request, "home.html", context)
在这里,我们从 forms.py 导入该特定表单并在视图中创建它的对象,以便可以在模板中呈现它。
现在,要启动一个 Django 表单,您需要创建 home.html,在其中可以根据需要设计内容。让我们在home.html中创建一个表单。
最后,在 urls.py 中映射到该视图的 URL
from django.urls import path
# importing views from views..py
from .views import home_view
URLpatterns = [
path('', home_view ),
]
让我们运行服务器并检查实际发生了什么,运行
Python manage.py runserver
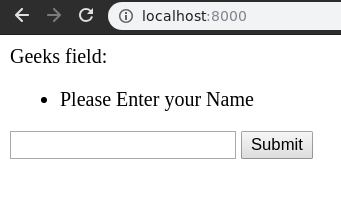
现在让我们尝试将其提交为空并检查是否已覆盖所需的error_message 。

因此,该字段为 Charfield 的required属性显示自定义错误消息。
更多内置表单验证
| Field Options | Description |
|---|---|
| required | By default, each Field class assumes the value is required, so to make it not required you need to set required=False |
| label | The label argument lets you specify the “human-friendly” label for this field. This is used when the Field is displayed in a Form. |
| label_suffix | The label_suffix argument lets you override the form’s label_suffix on a per-field basis. |
| widget | The widget argument lets you specify a Widget class to use when rendering this Field. See Widgets for more information. |
| help_text | The help_text argument lets you specify descriptive text for this Field. If you provide help_text, it will be displayed next to the Field when the Field is rendered by one of the convenience Form methods. |
| error_messages | The error_messages argument lets you override the default messages that the field will raise. Pass in a dictionary with keys matching the error messages you want to override. |
| validators | The validators argument lets you provide a list of validation functions for this field. |
| localize | The localize argument enables the localization of form data input, as well as the rendered output. |
| disabled. | The disabled boolean argument, when set to True, disables a form field using the disabled HTML attribute so that it won’t be editable by users. |
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。