AsgardCMS是在Laravel 5框架之上构建的模块化多语言CMS。由于默认主题基于Bootstrap,因此可以完全响应,并且可以在任何设备上轻松浏览该站点。由于它是使用PHP 7使用现代编码标准构建的,因此与PHP编程语言的集成是无缝的。
查看AsgardCMS简介和安装以开始使用AsgaedCMS。
在本文中,我们将主要讨论AsgardCMS内置的页面模块。页面模块可用于以下目的:
- 查看已创建的页面
- 添加新页面
- 在新页面/现有页面中添加除默认字段之外的其他自定义字段。
现在,让我们详细讨论所有这些功能:
1.查看已创建的页面:
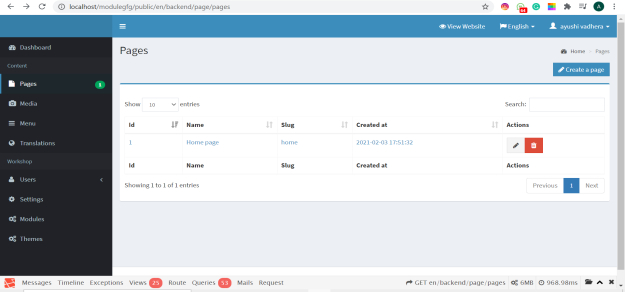
在我们创建任何新页面之前,AsgardCMS中存在一个默认页面,该页面称为主页。该网站的默认外观如下所示:

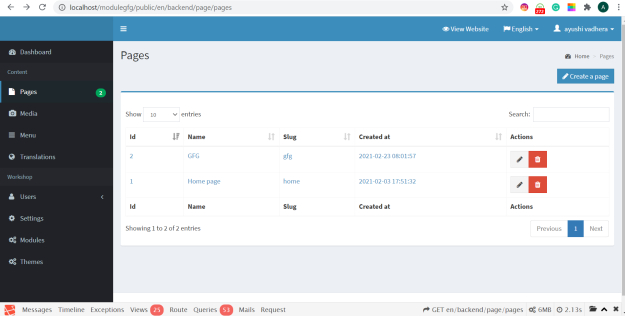
页面模块显示页面上的所有页面
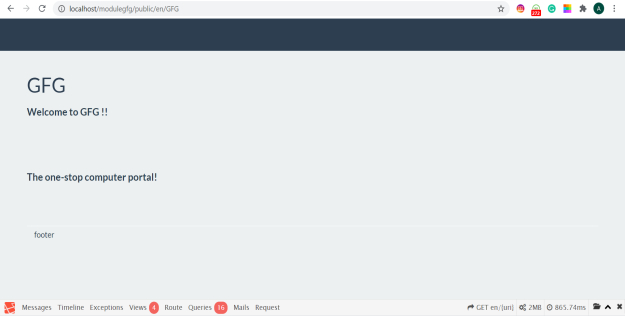
如果要查看此页面,请单击名称部分下的超链接,然后可以查看页面内容。它看起来像这样:

显示页面外观
如果要查看此特定页面,请浏览以下链接:
localhost/project_name/public/en上图中显示的内容将通过以下方式显示在实际页面上:

主页的内容显示
2.从页面模块创建一个新页面:
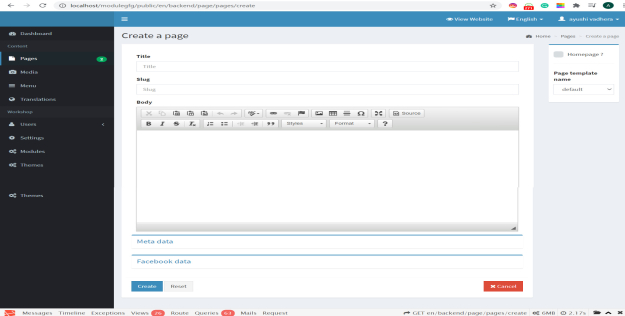
为了创建新页面,需要单击右上角的“创建新页面”符号。单击新页面超链接后,将显示以下页面:

创建一个新页面
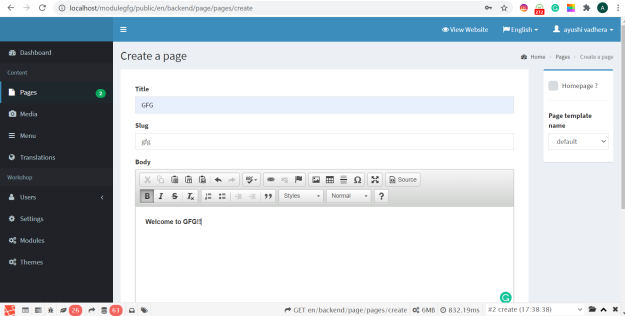
在页面上添加标题,子句和正文。假设我们正在创建一个名为GFG的新页面,因此将标题输入为GFG,将标题输入为“ GFG”,并类似地输入正文。考虑下图以供参考。

要创建的新页面
现在,单击底部的创建按钮,创建的新页面将与其他页面一起显示为:

所有页面的最终列表
3.在新页面或现有页面上添加自定义字段:
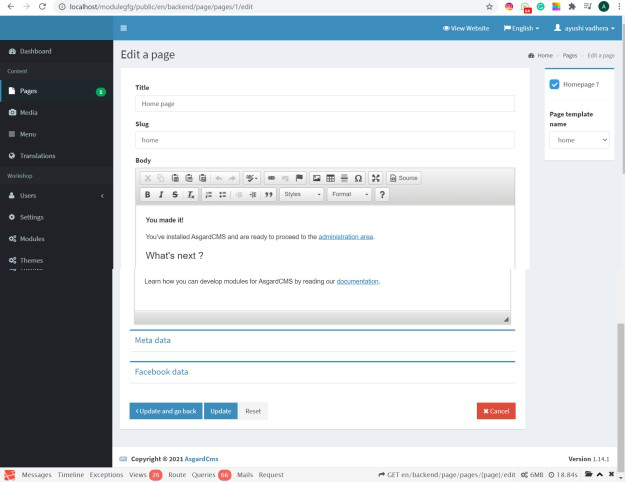
为了添加其他字段或编辑已经创建的页面,请单击操作标题下的笔符号。单击操作标题后,将显示页面的内容,我们可以编辑页面并单击更新按钮,如下所示:

在页面GFG中编辑
现在,最后一页将如下所示:

最终页
这样,页面模块可以工作,并为用户提供易于开发的界面。