jQWidgets jqxNumberInput height 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxNumberInput 代表一个 jQuery 小部件,用于添加输入货币、百分比和任何类型的数字数据。输入数据可以以各种方式呈现。此小部件的其他功能是可自定义位数和小数位数、货币符号的字符串和位置、组和小数分隔字符。
height 属性用于设置或返回 jqxNumberInput 小部件的高度。它接受 Number/String 类型的值,其默认值为 null。
句法:
设置高度属性。
$('selector').jqxNumberInput({ height: Number/String });返回高度属性。
var height = $('selector').jqxNumberInput('height');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
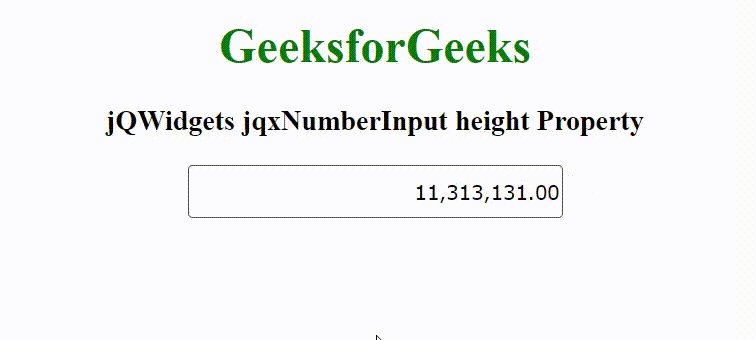
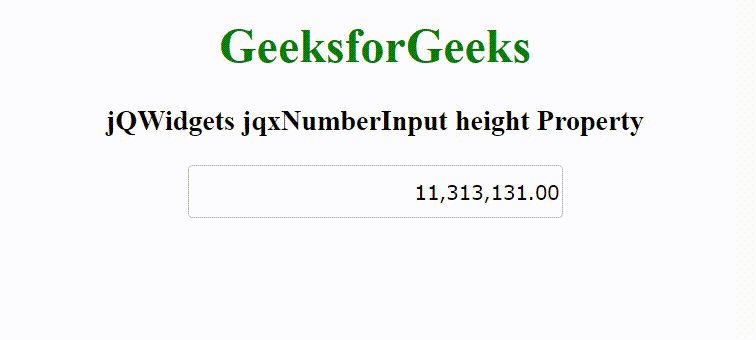
下面的示例说明了 jQWidgets jqxNumberInput 高度属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxNumberInput height Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxnumberinput/jquery-number-input-api.htm