语义 UI 表单组等宽字段变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
表单是一个容器,具有不同类型的输入元素,例如文本字段、提交按钮、单选按钮、复选框等。
Semantic UI Form用于使用表单类创建漂亮的表单。表单组等宽字段变体用于自动将字段划分为等宽。如果我们在一行中有多个字段,那么所有字段将具有相同的宽度。在本文中,我们将讨论 Semantic-UI 中的 Form Group等宽字段变体。
Semantic-UI 表单组等宽字段变体类:
- 等宽字段:用于自动将字段划分为等宽。
句法:
...
...
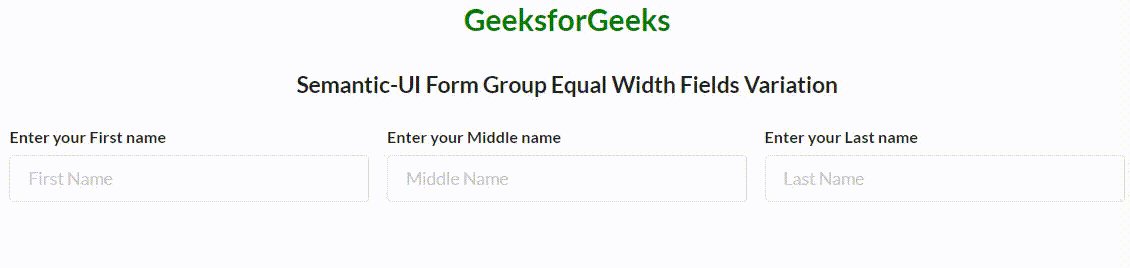
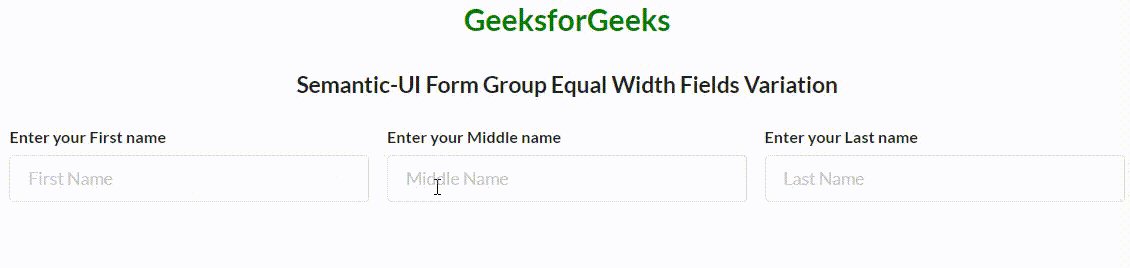
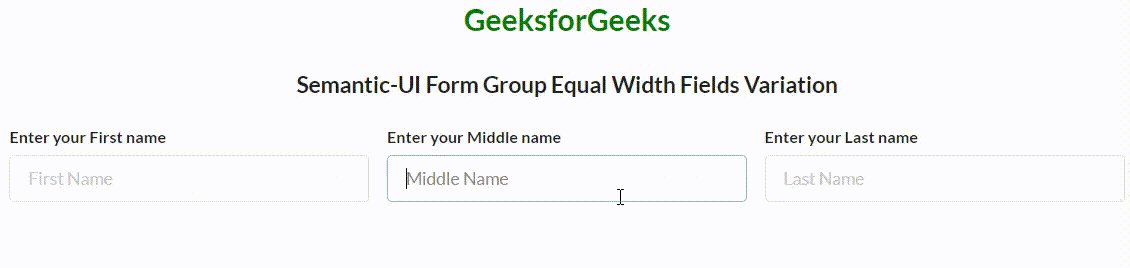
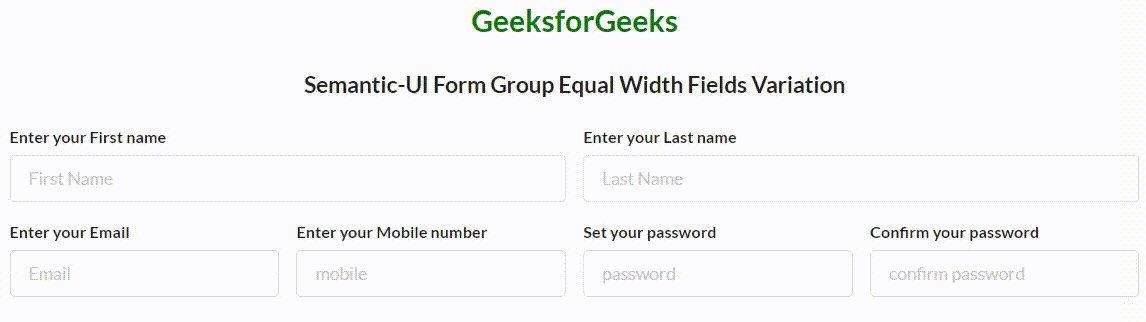
示例 1:以下示例演示了语义 UI 表单组等宽字段变体。
HTML
GeeksforGeeks
Semantic-UI Form Group Equal Width Fields Variation
HTML
GeeksforGeeks
Semantic-UI Form Group Equal Width Fields Variation
输出:

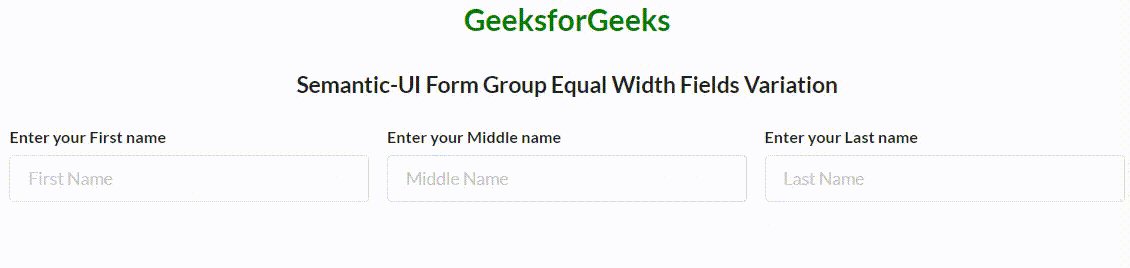
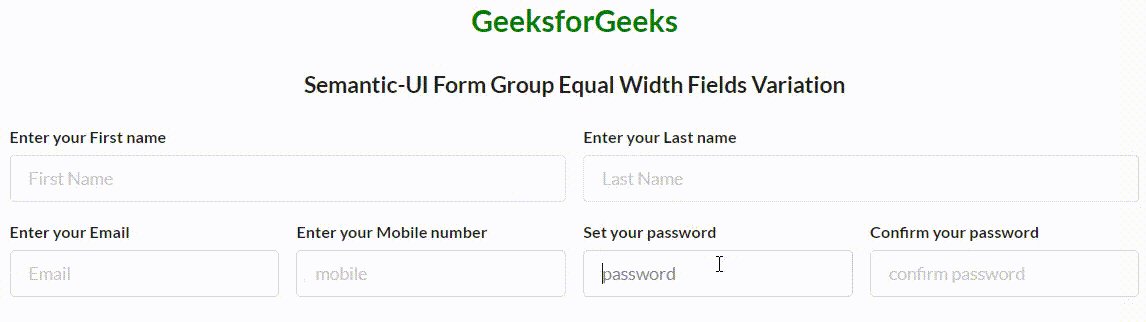
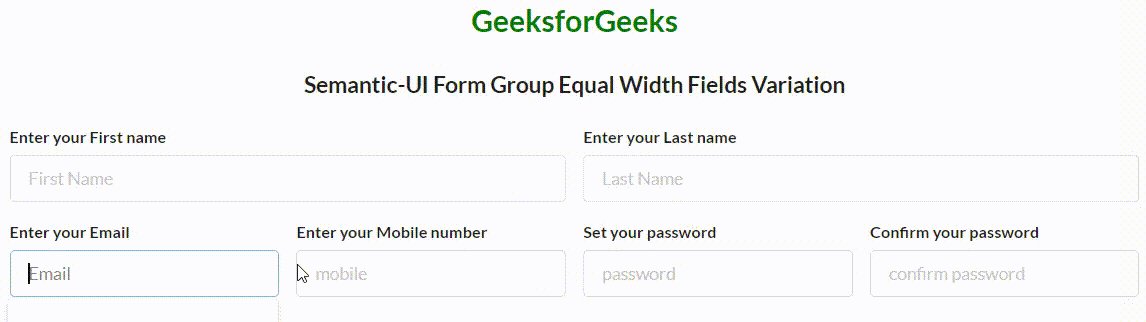
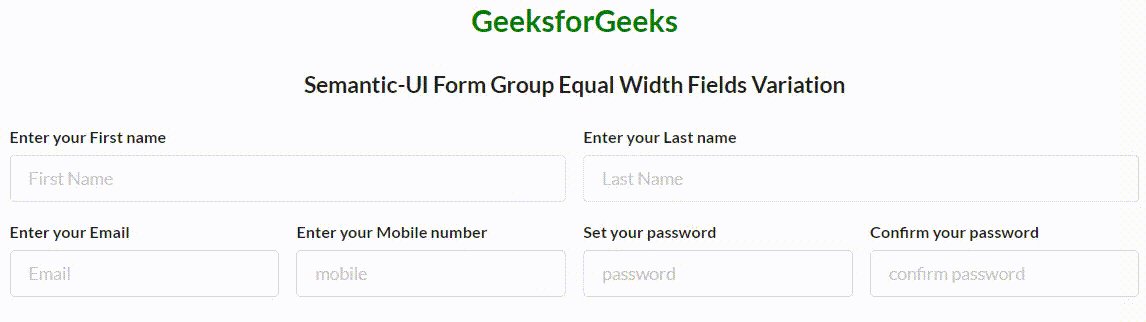
示例 2:以下代码演示了 Semantic UI Form Group Equal Width Fields变体,其中具有连续的多个输入字段。
HTML
GeeksforGeeks
Semantic-UI Form Group Equal Width Fields Variation
输出:

参考: https://semantic-ui.com/collections/form.html#equal-width-fields