语义-UI 段颜色变化
Semantic UI是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic UI为用户提供了各种颜色的段类,以将它们放置在网站上并使段看起来更漂亮。在本文中,我们将了解分段颜色变化。
语义 UI 段彩色变体类:
- 红色:这将段颜色设置为红色。
- 橙色:这会将段颜色设置为橙色。
- 黄色:这将段颜色设置为黄色。
- 橄榄色:这将段颜色设置为橄榄色。
- 绿色:这将段颜色设置为绿色。
- 青色:这将段颜色设置为青色。
- 蓝色:这将段颜色设置为蓝色。
- 紫色:这将段颜色设置为紫色。
- 紫色:这将段颜色设置为紫色。
- 粉红色:这会将段颜色设置为粉红色。
- brown:这将段颜色设置为棕色。
- 灰色:这会将段颜色设置为灰色。
- 黑色:这将段颜色设置为黑色。
- 倒置:这将设置倒置的颜色段。
句法:
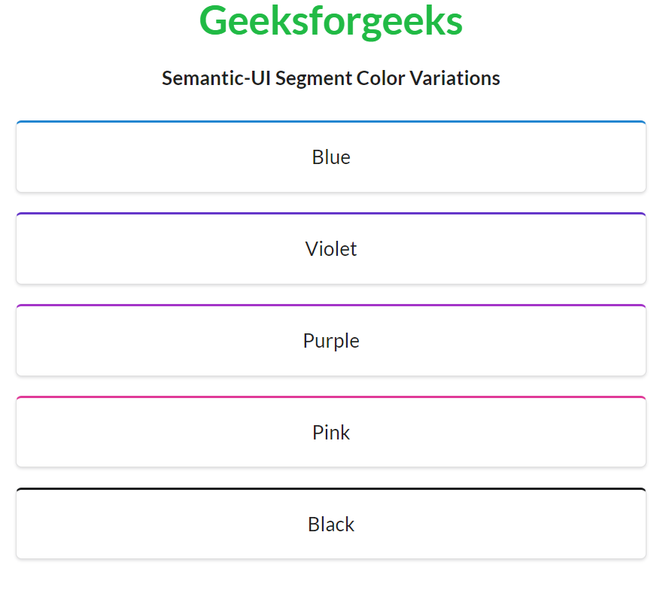
示例 1:以下代码演示了分段颜色变化类。
HTML
Semantic-UI Segment Colored Variation
Geeksforgeeks
Semantic-UI Segment Color Variations
Blue
Violet
Purple
Pink
Black
HTML
Semantic-UI Segment Colored Variation
Geeksforgeeks
Semantic-UI Segment Color Variations
Violet
Purple
Pink
Brown
Black
输出:

语义-UI 段颜色变化
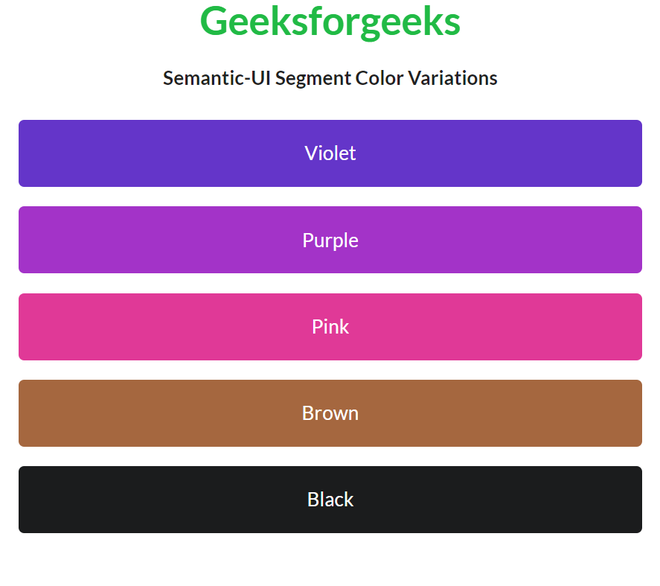
示例 2:以下代码演示了倒转段颜色变化类。
HTML
Semantic-UI Segment Colored Variation
Geeksforgeeks
Semantic-UI Segment Color Variations
Violet
Purple
Pink
Brown
Black
输出:

语义-UI 段颜色变化
参考: https://semantic-ui.com/elements/segment.html#colored