Fabric.js 圆角属性
在本文中,我们将了解如何使用FabricJS绘制一个固定角度的画布圆。画布圈可移动,可根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义圆圈。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含圆圈的画布块。之后,我们将初始化FabricJS提供的画布和圆的实例,并使用角度属性启用画布圆的角度,并在画布上渲染圆,如下所示。
句法:
fabric.Circle({
radius: number,
angle: number
});参数:此函数接受两个参数,如上所述和如下所述。
- radius:指定圆的半径。
- 角度:此参数定义圆的角度。
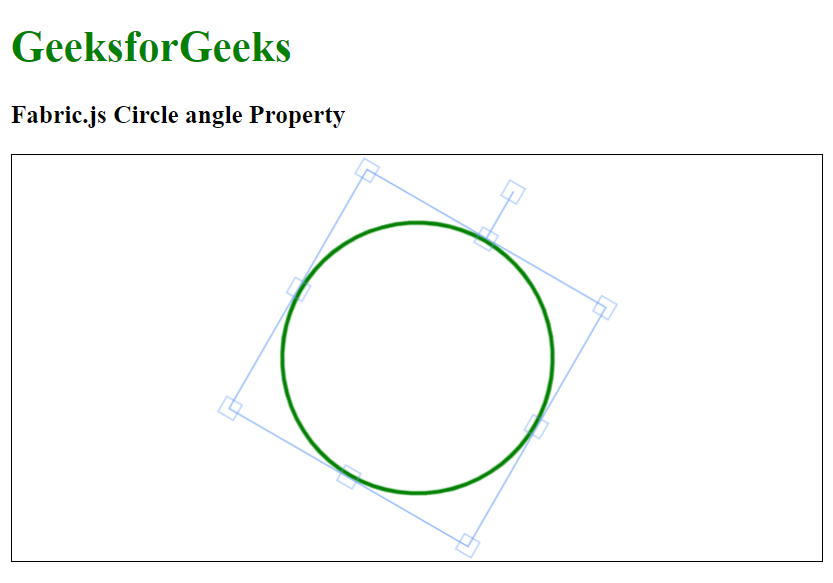
示例:此示例使用FabricJS启用如下所示的类似画布的圆圈的角度。启用角度属性后,它将按定义的角度旋转圆。
HTML
GeeksforGeeks
Fabric.js Circle angle Property
输出: