Fabric.js 路径可选属性
在本文中,我们将了解如何使用Fabric.js设置 Path 的selectable属性。 Fabric.js 中的 Path 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化Fabric.js提供的 Canvas 和 Path 的实例,并使用 selectable 属性设置 path 的selectable属性。
句法:
fabric.Path('path', {
selectable: Boolean
});参数:此函数接受如上所述和如下所述的单个参数:
- selectable:它指定是否启用可选择性。
下面的例子说明了在 JavaScript 中 Fabric.js Path 可选属性的使用:
例子:
HTML
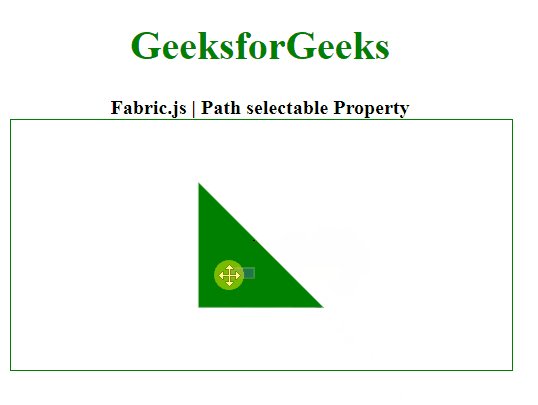
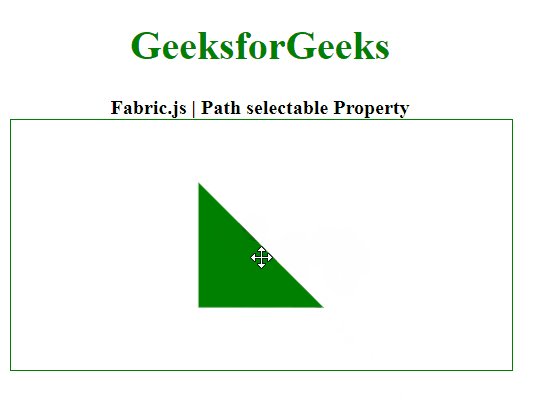
GeeksforGeeks
Fabric.js | Path selectable Property
输出: