jQWidgets jqxTreeGrid hierarchyCheckboxes 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTreeGrid用于以树状结构表示数据。此小部件可用于显示多列分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式、聚合和行选择。这些小部件还从任何类型的数据源(例如 XML、JSON、Array、CSV 或 TSV)读取和显示数据。
hierarchyCheckboxes属性用于检查更改复选框的状态是否会影响父记录或其子记录检查状态。如果checkboxes属性的值设置为 true,则此属性将有效。
句法:
用于设置hierarchyCheckboxes属性:
$('#treeGrid').jqxTreeGrid({
hierarchicalCheckboxes: true,
checkboxes: true
});获取hierarchicalCheckboxes属性:
var hierarchicalCheckboxes =
$('#treeGrid').jqxTreeGrid('hierarchicalCheckboxes');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
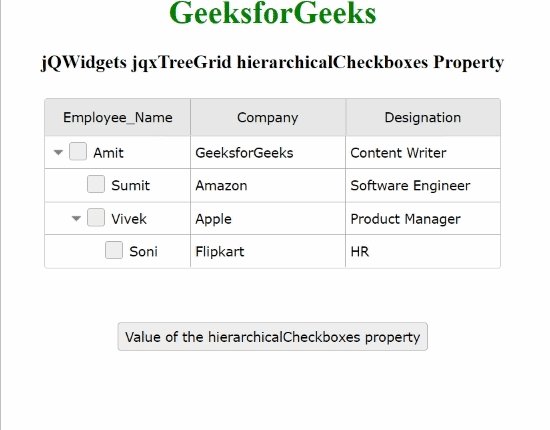
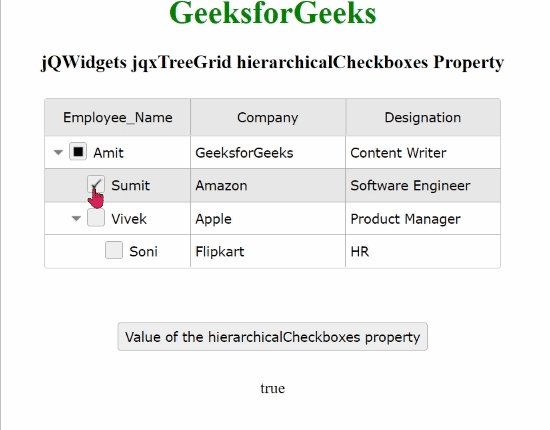
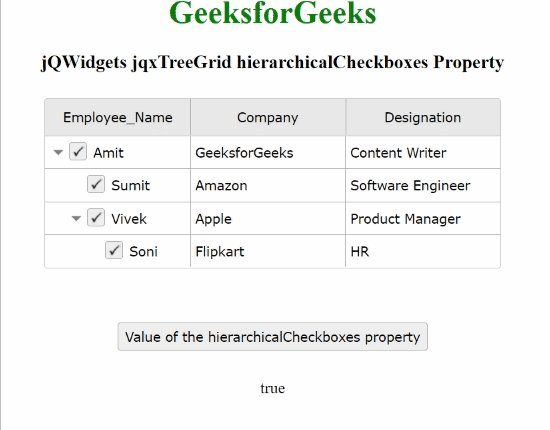
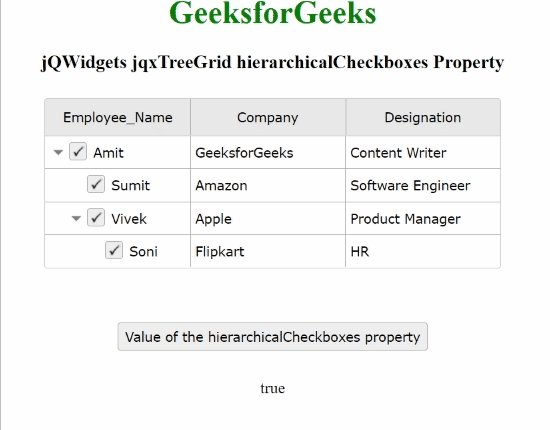
示例:下面的示例说明了 jQWidgets jqxTreeGrid hierarchyCheckboxes属性。在下面的示例中, hierarchicalCheckboxes属性的值已设置为 true。
HTML
GeeksforGeeks
jQWidgets jqxTreeGrid hierarchicalCheckboxes Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtreegrid/jquery-treegrid-api.htm?search=