- Flutter-编写Android特定代码(1)
- 颤振创建平台 (1)
- 颤振创建平台 - 任何代码示例
- 离子添加平台 android - 任何代码示例
- 删除平台 android cordova (1)
- flutter android x - Dart 代码示例
- 删除平台 android cordova - 任何代码示例
- 添加平台 android cordova (1)
- 添加平台 android cordova - 任何代码示例
- 平台浏览和平台 CLI - Shell-Bash 代码示例
- 创建文件 android java 特定文件夹 - Java 代码示例
- 平台浏览和平台 CLI - Shell-Bash (1)
- 检查平台是否是 chrome in flutter (1)
- 检查平台是否是 chrome in flutter - 无论代码示例
- flutter 卡(1)
- flutter 卡
- flutter 表(1)
- Flutter(1)
- Flutter
- Flutter
- flutter 表
- 用于平台浏览的平台 CLI - Shell-Bash 代码示例
- Java平台与其他平台的主要区别是什么?
- Java平台与其他平台的主要区别是什么?(1)
- Python中的平台模块
- Python中的平台模块(1)
- 未安装 Flutter 插件;这增加了 Flutter 特定的功能. - Shell-Bash 代码示例
- 未安装 Flutter 插件;这增加了 Flutter 特定的功能 - Shell-Bash 代码示例
- Flutter-编写IOS特定代码(1)
📅 最后修改于: 2021-01-02 05:25:57 🧑 作者: Mango
Flutter创建特定于Android平台的代码
在本节中,我们将看到如何在Flutter中编写自定义平台特定的代码。 Flutter是一个出色的框架,它提供了一种机制来处理/访问特定于平台的功能。此功能使开发人员可以扩展Flutter框架的功能。可以通过该框架轻松访问的一些特定于平台的基本功能是相机,电池电量,浏览器等。
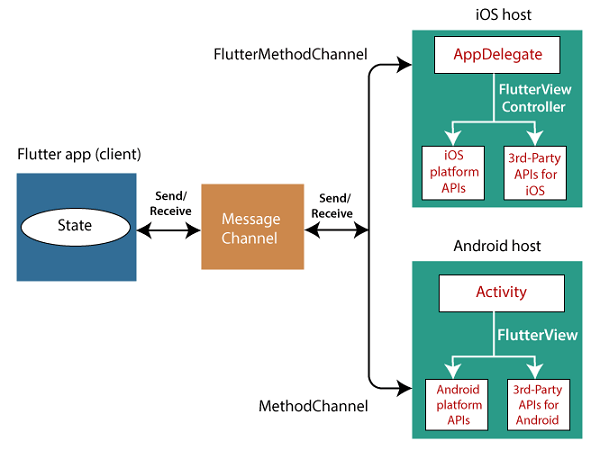
Flutter使用灵活的系统来调用特定于平台的API,该API在Android上可用Java或Kotlin代码在iOS中可用,在Objective-C或Swift代码中可用。在Flutter中访问特定于平台的代码的总体思路是通过消息传递协议。消息使用公共消息通道在客户端(UI)和主机(平台)之间传递。这意味着客户端使用此消息通道将消息发送到主机。接下来,主机在该消息通道上侦听,接收消息,执行适当的功能,最后将结果返回给客户端。
以下框图显示了适当的特定于平台的代码体系结构。

消息传递通道使用标准消息编解码器(StandardMessageCodec类),该编解码器支持对JSON之类的值(例如字符串,布尔值,数字,字节缓冲区以及列表和映射等)进行有效的二进制序列化。这些值的序列化和反序列化将自动进行发送和接收值时客户端和主机之间的连接。
下表显示了如何在Android和iOS平台上接收飞镖值,反之亦然:
| Dart | Android | iOS |
|---|---|---|
| null | null | nil (NSNull when nested) |
| bool | java.lang.Boolean | NSNumber numberWithBool: |
| int | java.lang.Integer | NSNumber numberWithInt: |
| double | java.lang.Double | NSNumber numberWithDouble: |
| String | java.lang.String | NSString: |
| Uint8List | byte[] | FlutterStandardTypedData typedDataWithBytes: |
| Int32List | int[] | FlutterStandardTypedData typedDataWithInt32: |
| Int64List | long[] | FlutterStandardTypedData typedDataWithInt64: |
| Float64List | double[] | FlutterStandardTypedData typedDataWithFloat64: |
| List | java.util.ArrayList | NSArray |
| Map | java.util.HashMAp | NSDictionary |
让我们创建一个简单的应用程序,以演示如何调用特定于平台的API来打开浏览器。为此,我们需要在Android Studio中创建Flutter项目,并将以下代码插入main.dart文件中。
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter DemoApplication',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(
title: 'Flutter Platform Specific Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterplugins.javatpoint.com/browser');
Future _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', {
'url': "https://www.javatpoint.com"
});
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Click Here'),
onPressed: _openBrowser,
),
),
);
}
}
在上面的文件中,我们导入了service.dart文件,该文件包括调用平台特定代码的功能。在MyHomePage小部件中,我们创建了一个消息通道并编写了一个方法_ openBrowser来调用特定于平台的代码。
Future _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', {
'url': "https://www.javatpoint.com"
});
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}
最后,我们创建了一个打开浏览器的按钮。
现在,我们需要提供特定于定制平台的实现。为此,请导航至Flutter项目的Android文件夹,然后选择Java或Kotlin文件,并将以下代码插入MainActivity文件。该代码可能会根据Java或Kotlin语言而更改。
package com.javatpoint.flutterplugins.flutter_demoapplication
import android.app.Activity
import android.content.Intent
import android.net.Uri
import android.os.Bundle
import io.flutter.app.FlutterActivity
import io.flutter.plugin.common.MethodCall
import io.flutter.plugin.common.MethodChannel
import io.flutter.plugin.common.MethodChannel.MethodCallHandler
import io.flutter.plugin.common.MethodChannel.Result
import io.flutter.plugins.GeneratedPluginRegistrant
class MainActivity:FlutterActivity() {
override fun onCreate(savedInstanceState:Bundle?) {
super.onCreate(savedInstanceState)
GeneratedPluginRegistrant.registerWith(this)
MethodChannel(flutterView, CHANNEL).setMethodCallHandler { call, result ->
val url = call.argument("url")
if (call.method == "openBrowser") {
openBrowser(call, result, url)
} else {
result.notImplemented()
}
}
}
private fun openBrowser(call:MethodCall, result:Result, url:String?) {
val activity = this
if (activity == null)
{
result.error("UNAVAILABLE", "It cannot open the browser without foreground activity", null)
return
}
val intent = Intent(Intent.ACTION_VIEW)
intent.data = Uri.parse(url)
activity!!.startActivity(intent)
result.success(true as Any)
}
companion object {
private val CHANNEL = "flutterplugins.javatpoint.com/browser"
}
}
在MainActivity.kt文件中,我们创建了openBrowser()方法来打开浏览器。
private fun openBrowser(call:MethodCall, result:Result, url:String?) {
val activity = this
if (activity == null)
{
result.error("UNAVAILABLE", "It cannot open the browser without foreground activity", null)
return
}
val intent = Intent(Intent.ACTION_VIEW)
intent.data = Uri.parse(url)
activity!!.startActivity(intent)
result.success(true as Any)
}
输出量
现在,在您的android studio中运行该应用程序,您将获得以下输出。当您单击按钮Click Here时,您可以看到浏览器主页屏幕已启动。

