- Flutter GridView(1)
- Flutter 中的 GridView - 任何代码示例
- Android中的GridView示例(1)
- Android中的GridView示例
- 列表视图中的gridview (1)
- 在c#中清除gridview数据(1)
- gridview builder (1)
- 在c#代码示例中清除gridview数据
- 如何从 GridView 中的下拉列表中获取所选项目 (1)
- gridview 不滚动颤动 (1)
- 列表视图中的gridview - 任何代码示例
- 在javascript中计算选定的gridview行(1)
- gridview builder - 任何代码示例
- 计算字段 gridview asp.net - C# (1)
- 在javascript代码示例中计算选定的gridview行
- 如何从 GridView 中的下拉列表中获取所选项目 - 无论代码示例
- gridview 不滚动颤动 - 无论代码示例
- 计算字段 gridview asp.net - C# 代码示例
- flutter 表(1)
- flutter 表
- Flutter
- flutter 卡(1)
- Flutter(1)
- flutter 卡
- Flutter
- yii2 gridview 选择列 (1)
- 如何在 Android 中禁用 GridView 滚动?
- 如何在 Android 中禁用 GridView 滚动?(1)
- yii2 gridview 行颜色 (1)
📅 最后修改于: 2021-01-02 05:09:57 🧑 作者: Mango
Flutter GridView
网格视图是图形控件,用于以表格形式显示项目。在本节中,我们将学习如何在Flutter应用程序中的网格视图中渲染项目。
GridView是Flutter中的一个小部件,用于以二维数组(二维行和列)显示项目。顾名思义,当我们要在网格中显示项目时将使用它。我们可以通过点击从网格列表中选择所需的项目。该小部件可以包含文本,图像,图标等,以根据用户要求以网格布局显示。它也称为小部件的可滚动2-D数组。由于它是可滚动的,因此我们只能指定它滚动的方向。
网格视图可以通过多种方式实现,如下所示:
让我们详细讨论以上所有内容。
GridView.count()
这是Flutter中最常用的网格布局,因为在这里,我们已经知道了网格的大小。它允许开发人员指定固定的行数和列数。 GriedView.count()包含以下属性:
crossAxisCount:用于指定网格视图中的列数。
crossAxisSpacing:用于指定交叉轴中列出的每个子小部件之间的像素数。
mainAxisSpacing:用于指定主轴中列出的每个子小部件之间的像素数。
padding(EdgeInsetsGeometry):用于指定整个小部件列表周围的空间。
scrollDirection:用于指定GridView上的项目滚动的方向。默认情况下,它沿垂直方向滚动。
reverse:如果为true,则会沿主轴的相反方向反转列表。
物理:用于确定当用户滚动时到达小部件的末尾或开始时列表的行为。
rinkWrap:如果为false,则可滚动列表将在滚动方向上占用更多空间。这不是很好,因为它浪费内存并降低了应用程序性能。因此,我们将通过将rinkWrap设置为true来包装子控件,以避免滚动时内存泄漏。
例
让我们通过一个示例来了解它,看看如何在Flutter中创建GridView来创建网格列表。首先,在您使用的IDE中创建一个新项目。打开项目,导航到lib文件夹,然后将以下代码替换为main.dart文件。
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(appBar: AppBar(
title: Text("Flutter GridView Demo"),
),
body: GridView.count(
crossAxisCount: 3,
crossAxisSpacing: 4.0,
mainAxisSpacing: 8.0,
children: List.generate(choices.length, (index) {
return Center(
child: SelectCard(choice: choices[index]),
);
}
)
)
)
);
}
}
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List choices = const [
const Choice(title: 'Home', icon: Icons.home),
const Choice(title: 'Contact', icon: Icons.contacts),
const Choice(title: 'Map', icon: Icons.map),
const Choice(title: 'Phone', icon: Icons.phone),
const Choice(title: 'Camera', icon: Icons.camera_alt),
const Choice(title: 'Setting', icon: Icons.settings),
const Choice(title: 'Album', icon: Icons.photo_album),
const Choice(title: 'WiFi', icon: Icons.wifi),
];
class SelectCard extends StatelessWidget {
const SelectCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context).textTheme.display1;
return Card(
color: Colors.orange,
child: Center(child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(child: Icon(choice.icon, size:50.0, color: textStyle.color)),
Text(choice.title, style: textStyle),
]
),
)
);
}
}
在上面的代码中,我们为要在网格中显示的项目创建了一个类,然后添加了一些数据。接下来,我们构造了将在GridView中显示的小部件。
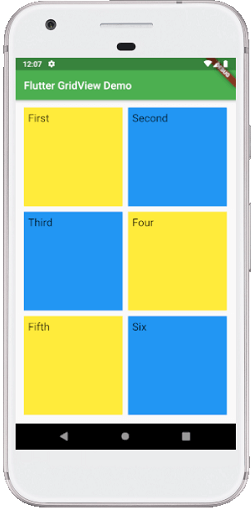
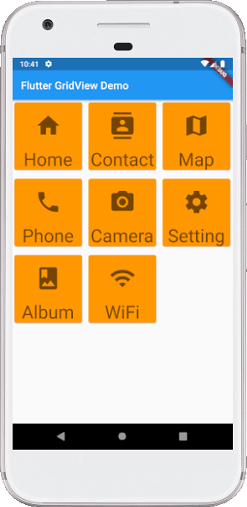
输出量
在Android Studio中运行该应用程序时,我们可以在模拟器中看到以下屏幕。

GridView.builder()
当我们要动态或按需显示数据时,使用此属性。换句话说,如果用户想要创建一个具有大量(无限)子项的网格,则他们可以将GridView.builder()构造函数与SliverGridDelegateWithFixedCrossAxisCount或SliverGridDelegateWithMaxCrossAxisExtent一起使用。
此小部件的常见属性是:
itemCount :用于定义要显示的数据量。
gridDelegate :确定网格或其分隔线。它的参数不能为null。
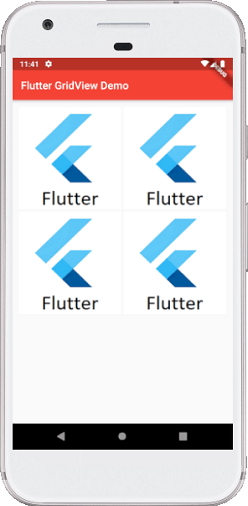
itemBuilder :用于创建将在网格视图上显示的项目。仅当索引> =零&&索引 让我们借助示例了解它。打开项目,导航到lib文件夹,然后将以下代码替换为main.dart文件。 输出量 在Android Studio中运行该应用程序时,我们可以在模拟器中看到以下屏幕。 当我们要创建具有自定义范围值的网格时,将使用此属性。这意味着每个图块都具有最大的横轴范围。 让我们借助示例了解它。打开项目,导航到lib文件夹,然后将以下代码替换为main.dart文件。 输出量 在Android Studio中运行该应用程序时,我们可以在模拟器中看到以下屏幕。例
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
List
GridView.extent()
例
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyGridScreen(),
);
}
}
class MyGridScreen extends StatefulWidget {
MyGridScreen({Key key}) : super(key: key);
@override
_MyGridScreenState createState() => _MyGridScreenState();
}
class _MyGridScreenState extends State