- jQuery | first() 与示例(1)
- jQuery | first() 与示例
- jQuery | first() 与示例
- jQuery | first() 与示例(1)
- MySQL first()
- MySQL first()(1)
- flutter,你的第一个应用程序 (1)
- python first - Python (1)
- jQuery first()方法
- jQuery first()方法(1)
- django 中的 .first() - Python (1)
- python first - Python 代码示例
- Flutter – 重命名应用程序(1)
- Flutter – 重命名应用程序
- 如何在 Android 上安装Flutter应用程序?
- 如何在 Android 上安装Flutter应用程序?(1)
- django 中的 .first() - Python 代码示例
- flutter,你的第一个应用程序 - 任何代码示例
- flutter 卡(1)
- Flutter
- flutter 表(1)
- flutter 表
- Flutter(1)
- Flutter
- flutter 卡
- Flutter – 更改应用程序图标(1)
- Flutter – 更改应用程序图标(1)
- Flutter – 更改应用程序图标
- Flutter – 更改应用程序图标
📅 最后修改于: 2021-01-02 04:42:43 🧑 作者: Mango
颤振优先应用
在本节中,我们将学习如何在Android Studio中创建一个简单的应用程序,以了解Flutter应用程序的基础。要创建Flutter应用程序,请执行以下步骤:
第1步:打开Android Studio。
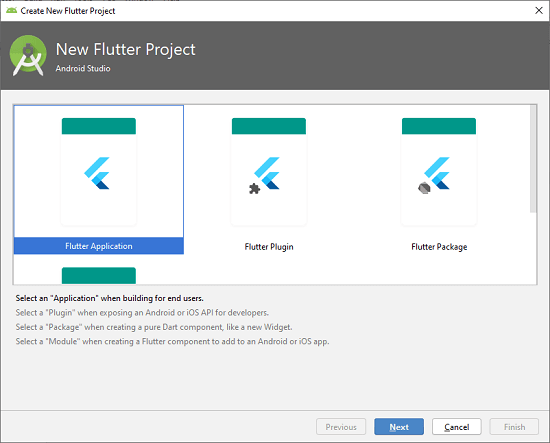
步骤2:创建Flutter项目。要创建一个项目,请转到文件->新建->新建Flutter项目。以下屏幕有助于更清楚地了解它。

步骤3:在下一个向导中,您需要选择Flutter Application。为此,选择Flutter Application->单击Next,如以下屏幕所示。

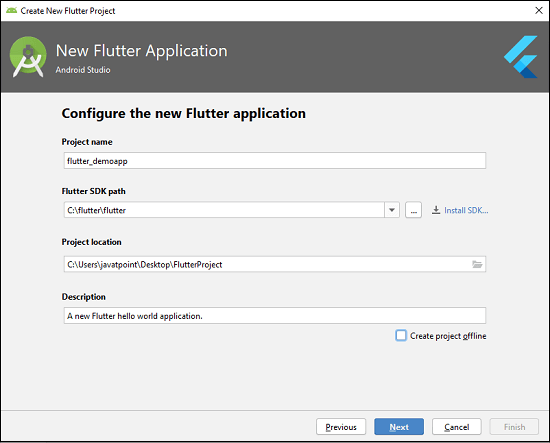
步骤4:接下来,如下屏幕所示配置应用程序详细信息,然后单击Next(下一步)按钮。
项目名称:输入您的应用程序名称。
Flutter SDK路径:
项目位置:
说明: <一个新的Flutter hello world应用程序>。

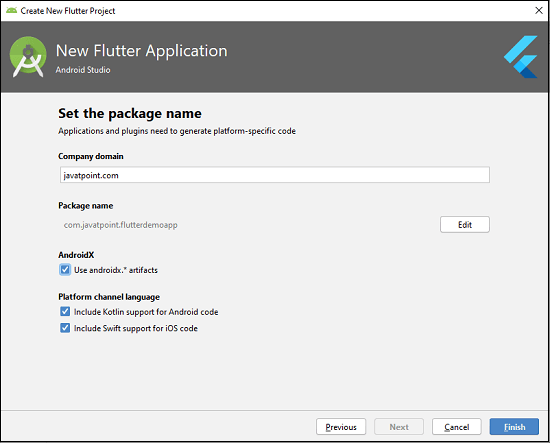
步骤5:在下一个向导中,您需要设置公司域名,然后单击Finish(完成)按钮。

单击完成按钮后,将需要一些时间来创建项目。创建项目后,您将获得功能最少的功能齐全的Flutter应用程序。

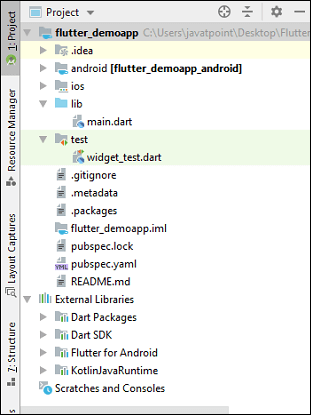
步骤6:现在,让我们检查Flutter项目应用程序的结构及其用途。在下图中,您可以看到Flutter应用程序结构的各种文件夹和组件,将在这里进行讨论。

.idea:此文件夹位于项目结构的最顶部,其中包含Android Studio的配置。没关系,因为我们将不使用Android Studio,以便可以忽略此文件夹的内容。
.android:此文件夹包含一个完整的Android项目,并在为Android构建Flutter应用程序时使用。将Flutter代码编译为本机代码时,它将被注入到此Android项目中,因此结果是本机Android应用程序。例如:当您使用Android模拟器时,此Android项目用于构建Android应用,该应用将进一步部署到Android虚拟设备。
.ios:此文件夹包含一个完整的Mac项目,在构建iOS的Flutter应用程序时使用。它类似于为Android开发应用程序时使用的android文件夹。将Flutter代码编译成本机代码时,它将被注入到此iOS项目中,因此结果是本机iOS应用程序。仅当您在macOS上工作时,才可以为iOS构建Flutter应用程序。
.lib:这是一个必不可少的文件夹,代表库。这是一个文件夹,我们将在其中完成99%的项目工作。在lib文件夹中,我们将找到包含Flutter应用程序代码的Dart文件。默认情况下,此文件夹包含文件main.dart ,它是Flutter应用程序的入口文件。
.test:此文件夹包含Dart代码,该代码是为Flutter应用程序编写的,以便在构建应用程序时执行自动测试。在这里对我们来说并不太重要。
我们也可以在Flutter应用程序中拥有一些默认文件。在99.99%的情况下,我们不会手动触摸这些文件。这些文件是:
.gitignore:这是一个文本文件,其中包含文件,文件扩展名和文件夹的列表,告诉Git在项目中应忽略哪些文件。 Git是一个版本控制文件,用于在软件开发Git期间跟踪源代码中的更改。
.metadata:这是Flutter工具自动生成的文件,用于跟踪Flutter项目的属性。该文件执行内部任务,因此您无需随时手动编辑内容。
.packages:这是Flutter SDK自动生成的文件,用于包含Flutter项目的依赖项列表。
flutter_demoapp.iml:始终根据Flutter项目的名称来命名,该名称包含项目的其他设置。该文件执行由Flutter SDK管理的内部任务,因此您无需随时手动编辑内容。
pubspec.yaml:这是项目的配置文件,在处理Flutter项目期间会用很多。它允许您如何运行应用程序。该文件包含:
- 项目常规设置,例如项目的名称,描述和版本。
- 项目依赖项。
- 项目资产(例如图像)。
pubspec.lock:这是一个基于.yaml文件的自动生成的文件。它包含有关所有依赖项的更多详细设置。
README.md:这是一个自动生成的文件,其中包含有关项目的信息。如果我们想与开发人员共享信息,我们可以编辑此文件。
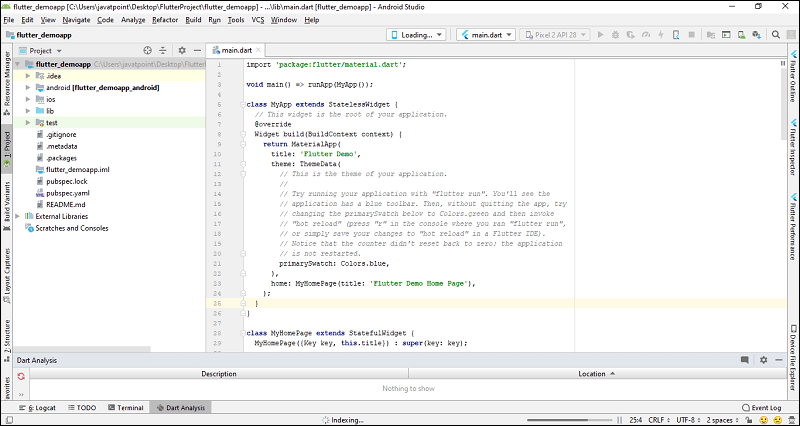
步骤7:打开main.dart文件,并将代码替换为以下代码段。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Flutter Application',
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application.
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Text('Hello World'),
),
);
}
}
步骤8:让我们逐行了解上面的代码片段。
- 要开始Flutter编程,您需要首先导入Flutter软件包。在这里,我们导入了Material包。此软件包可让您根据Android指定的材料设计准则来创建用户界面。
- 第二行是Flutter应用程序的入口点,类似于其他编程语言中的main方法。它调用runApp函数并将其传递给MyApp对象。此函数的主要目的是将给定的窗口小部件附加到屏幕上。
- 第5至18行是用于在Flutter框架中创建UI的小部件。在这里, StatelessWidget不会维护小部件的任何状态。 MyApp扩展了覆盖其构建的StatelessWidget。build方法用于创建应用程序UI的一部分。在此块中,构建方法使用MaterialApp(一个用于创建应用程序的根级UI的小部件),并包含三个属性-title,theme和home。
- 标题:这是Flutter应用程序的标题。
- 主题:这是小部件的主题。默认情况下,它将蓝色设置为应用程序的整体颜色。
- 主页:这是应用程序的内部UI,它为应用程序设置了另一个小部件(MyHomePage)。
- 第19到35行, MyHomePage与MyApp相似,除了它将返回Scaffold Scaffold小部件是MaterialApp小部件之后的顶层小部件,用于创建用户界面。这个小部件包含两个属性appBar和body 。 appBar显示应用程序的标题,而body属性显示应用程序的实际内容。在这里, AppBar呈现应用程序的标题,“中心”小部件用于使子小部件居中,“文本”是最终的小部件,用于显示文本内容并显示在屏幕中央。
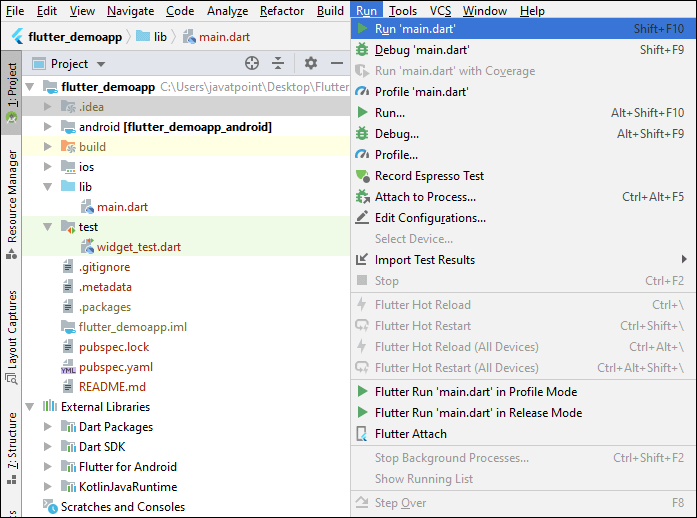
步骤9:现在,运行应用程序。为此,请转到运行->运行main.dart,如以下屏幕所示。

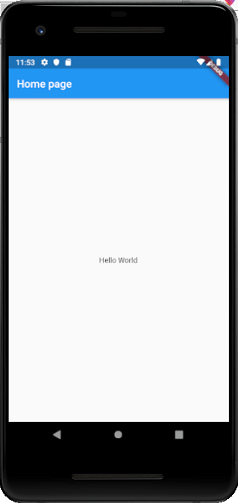
步骤10:最后,您将获得如下屏幕的输出。