Fabric.js 行 centeredScaling 属性
在本文中,我们将了解如何使用FabricJS启用画布 Line 的居中缩放。画布线是指线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义线条。
句法:
fabric.line({
centeredScaling : Boolean
});方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含该行的画布块。在此之后,我们将初始化FabricJS提供的 Canvas 和线条的实例,并使用centeredScaling属性启用画布 Line 的居中缩放,并在 Canvas 上渲染线条,如下所示。
参数:此函数接受如上所述和如下所述的单个参数:
- centeredScaling :它指定画布 Line 的居中缩放。它包含一个布尔值。
示例 1:
HTML
fabric.js | line centeredScaling property
HTML
fabric.js | line centeredScaling property
输出:

示例 2:
HTML
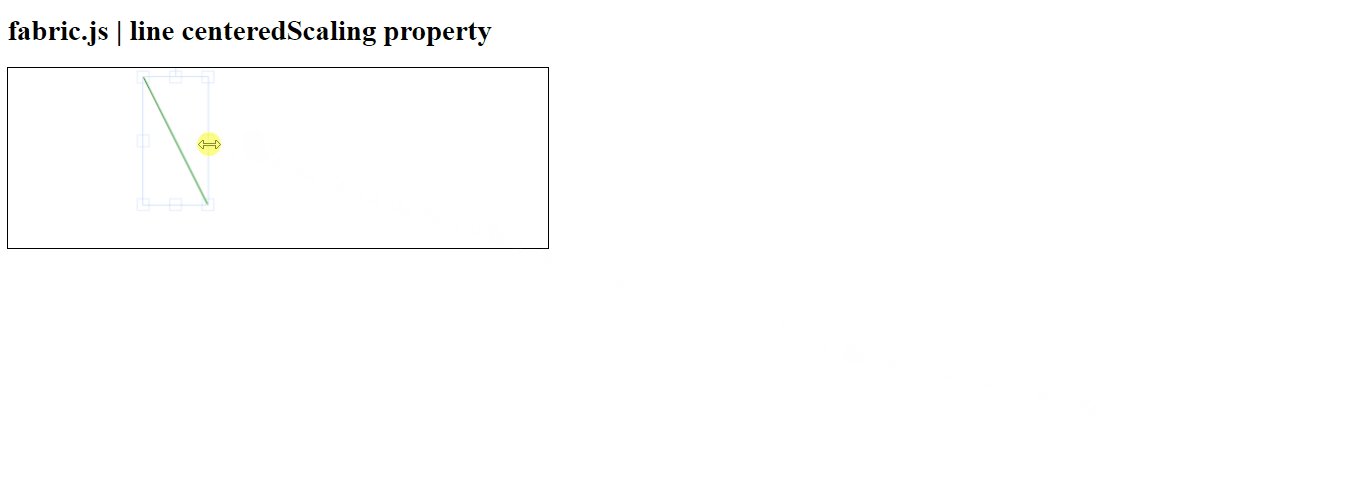
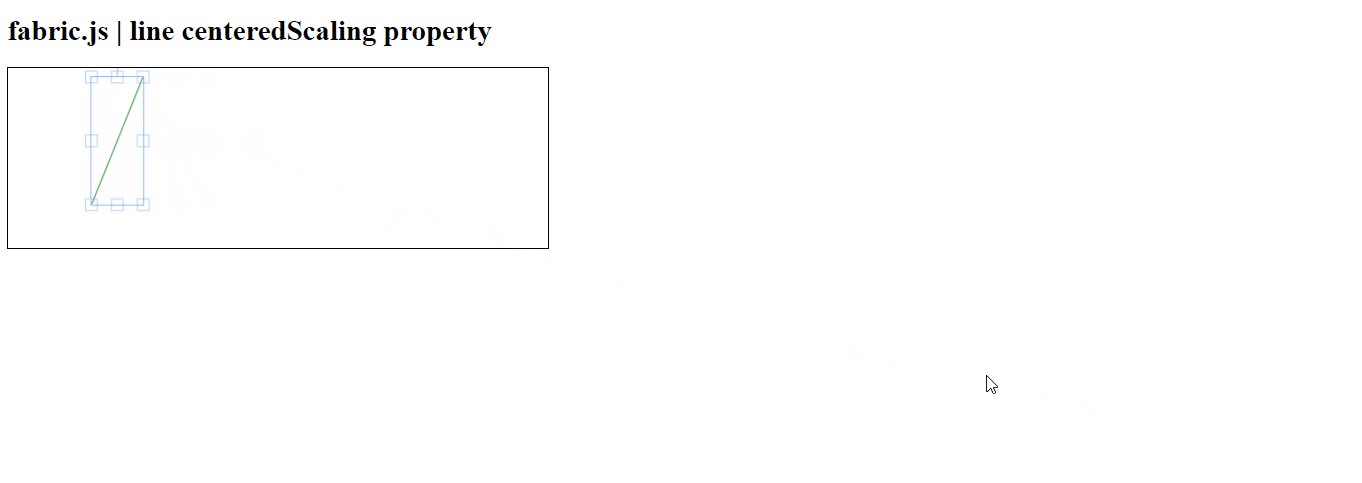
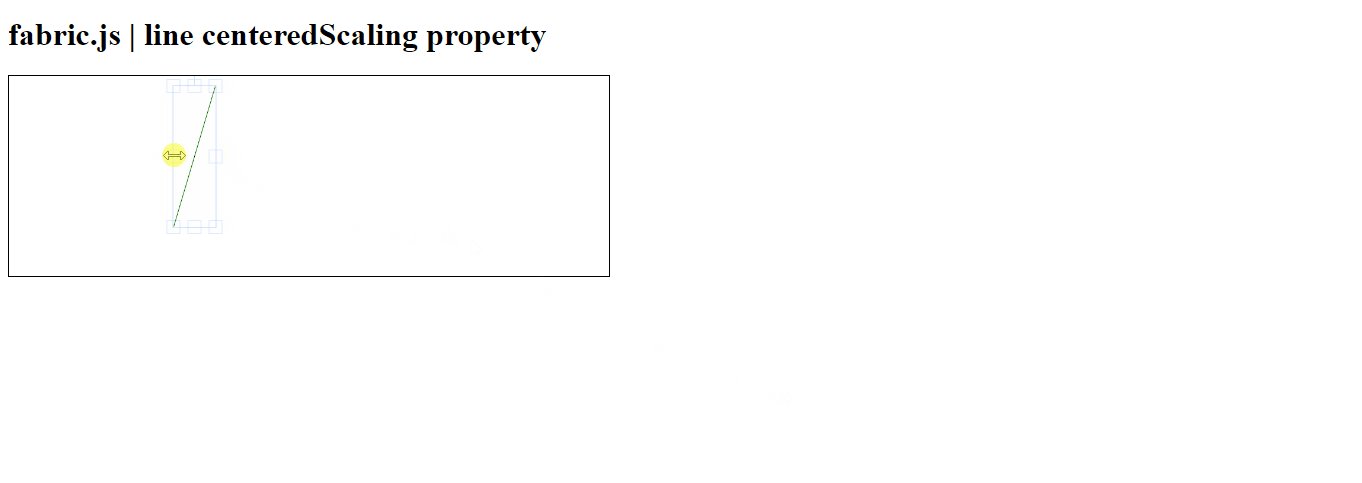
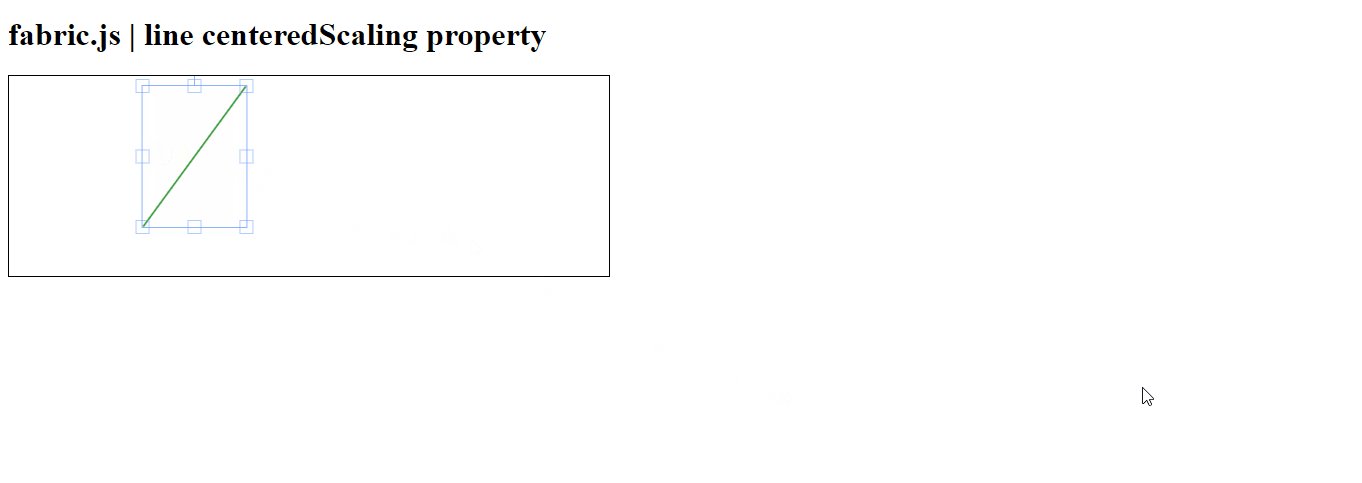
fabric.js | line centeredScaling property
输出: