Fabric.js Circle centeredScaling 属性
在本文中,我们将了解如何使用 Fabric.js 启用画布 Circle 的居中缩放。 Fabric.js 中的 Circle 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或大小时,可以自定义圆形。
方法:为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的圆圈。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Circle 的实例,使用 centeredScaling 属性启用 Circle 的居中缩放,并在 Canvas 上渲染 Circle,如下所示。
句法:
fabric.Circle({
radius: number,
centeredScaling: boolean
});参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
- centeredScaling:指定是否启用或禁用居中缩放。
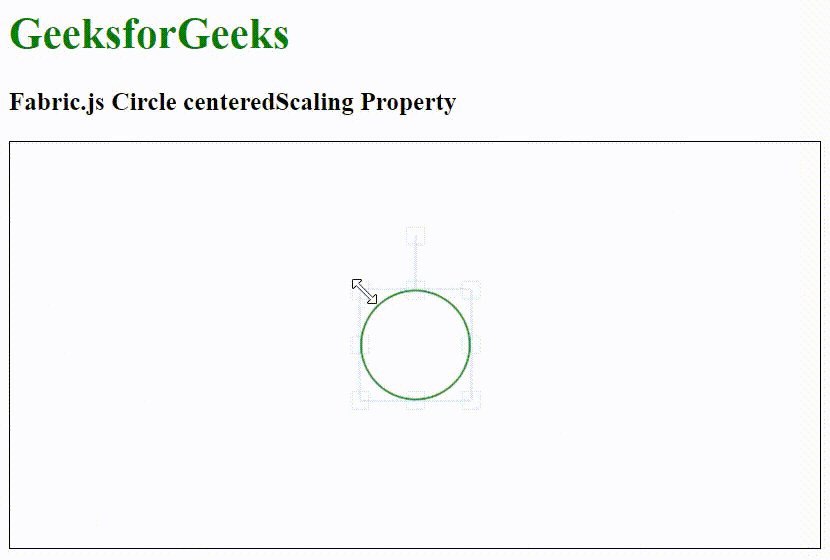
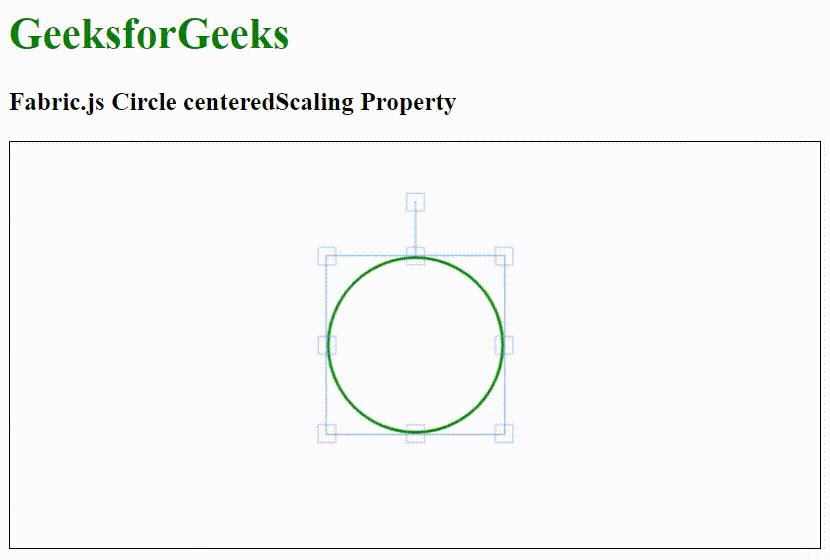
示例:此示例使用 Fabric.js 启用圆形的居中缩放,如下所示。该对象将从各个方面平等地缩放。
HTML
GeeksforGeeks
Fabric.js Circle centeredScaling Property
输出: