jQWidgets jqxDropDownList checkChange 事件
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含显示在下拉列表中的可选项目列表。
checkChange 事件用于在项目被选中/取消选中时触发。
该项目具有以下字段:
- label -它指定项目的标签。
- value -它指定项目的值。
- disabled -它指定项目是否启用/禁用。
- 已检查 -它指定项目是否已选中/未选中。
- hasThreeStates –它指定复选框项目支持三种状态。
- html –它指定 HTML 中的显示项。它可以用来代替标签。
- index –它指定项目索引号。
- group –它指定项目的组。
句法:
$("Selector").on('checkChange', function (event) { });链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的例子说明了 jQWidgets 中的 jqxDropDownList checkChange 事件。
例子:
HTML
GeeksforGeeks
jQWidgets jqxDropDownList checkChange Event
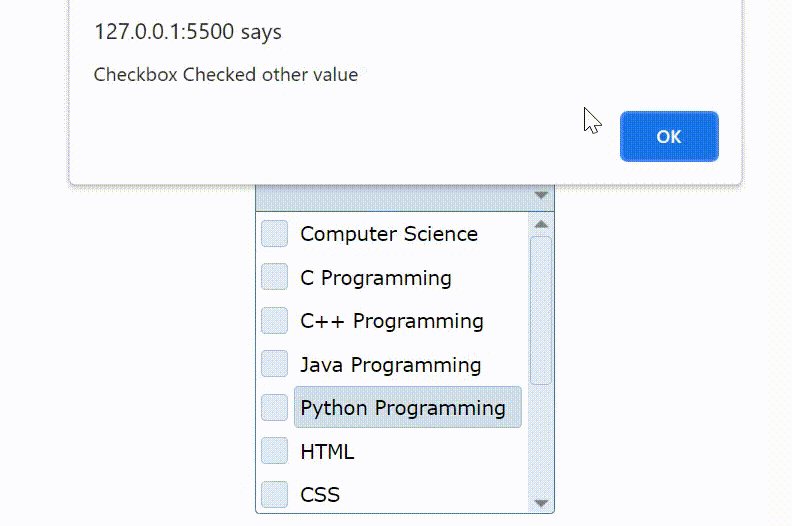
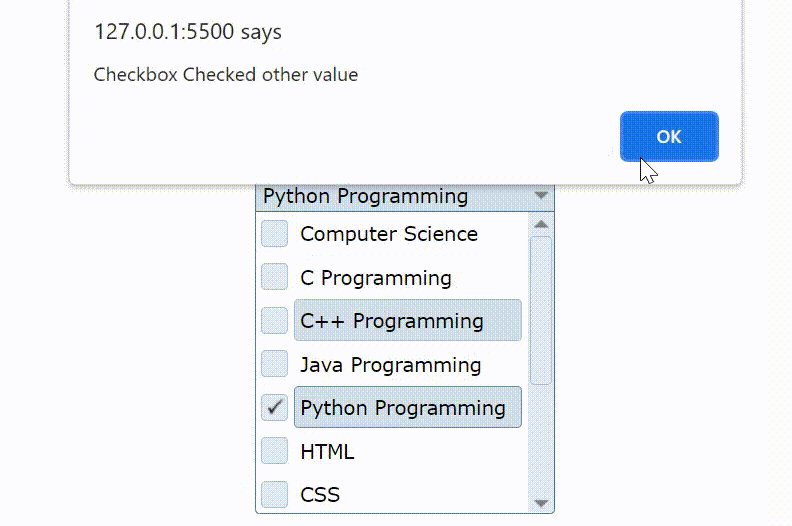
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdropdownlist/jquery-dropdownlist-api.htm