jQWidgets jqxInput rtl 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxInput 用于表示包含自动完成功能的 jQuery 输入小部件
rtl属性用于设置或返回一个值,该值指示输入小部件的元素是否对齐以支持使用从右到左字体的语言环境。它接受布尔类型值,其默认值为false 。
句法:
设置rtl属性。
$('selector').jqxInput({ rtl: Boolean });返回rtl属性。
var rtl = $('selector').jqxInput('rtl');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxInput rtl属性。
HTML
GeeksforGeeks
jQWidgets jqxInput rtl Property
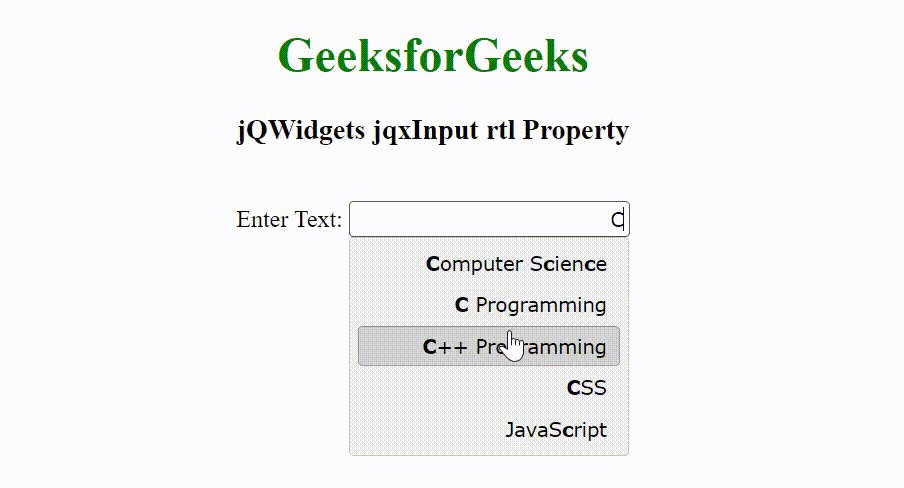
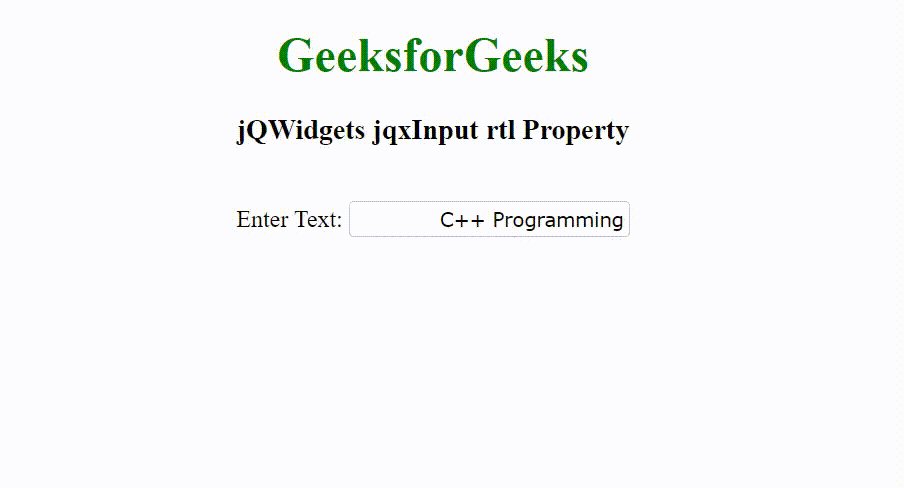
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxinput/jquery-input-api.htm