📌 相关文章
- Angular 6-组件
- Angular 2-组件(1)
- Angular 4-组件(1)
- Angular 6-组件(1)
- Angular 7组件(1)
- Angular 2-组件
- Angular 4-组件
- Angular 8中的组件(1)
- angular 新组件 - Javascript (1)
- angular 新组件 - Javascript 代码示例
- Angular 组件 - 任何代码示例
- 删除组件 Angular - Javascript (1)
- 删除组件 Angular - Javascript 代码示例
- 生成新组件 Angular - Javascript (1)
- 以 Angular 生成组件 - Javascript (1)
- 以 Angular 生成组件 - Javascript (1)
- 在 Angular 中创建新组件 - TypeScript (1)
- 以 Angular 生成组件 - Javascript 代码示例
- 生成新组件 Angular - Javascript 代码示例
- 以 Angular 生成组件 - Javascript 代码示例
- 在 Angular 中创建新组件 - TypeScript 代码示例
- 在Angular应用程序中添加Angular材质组件(1)
- 在Angular应用程序中添加Angular材质组件
- Angular 7库(1)
- Angular 7库
- 移动Angular UI-组件(1)
- 移动Angular UI-组件
- Angular MDBootstrap 下拉组件(1)
- Angular MDBootstrap 下拉组件
📜 Angular 7组件
📅 最后修改于: 2020-12-16 05:04:15 🧑 作者: Mango
Angular 7组件
组件是Angular的主要功能。整个应用程序是使用不同的组件构建的。
Angular的核心思想是构建组件。它们使您的复杂应用程序成为可重用的部分,您可以非常轻松地重用它们。
如何创建一个新的组件?
打开WebStorm >>转到项目源文件夹>>展开应用程序目录并创建一个名为“ server”的新目录。
现在,在服务器目录中创建组件。右键单击服务器目录,然后创建一个名为“ server.component.ts”的新文件。它是新创建的组件。
组件用于在Angular中构建网页,但它们需要模块将它们捆绑在一起。现在,您必须在模块中注册我们的新组件。
使用CLI创建组件
句法
ng generate component component_name
Or
ng g c component_name
让我们看看如何使用命令行创建一个新组件。
如果命令在浏览器中运行,请打开命令提示符并停止serv服务命令。
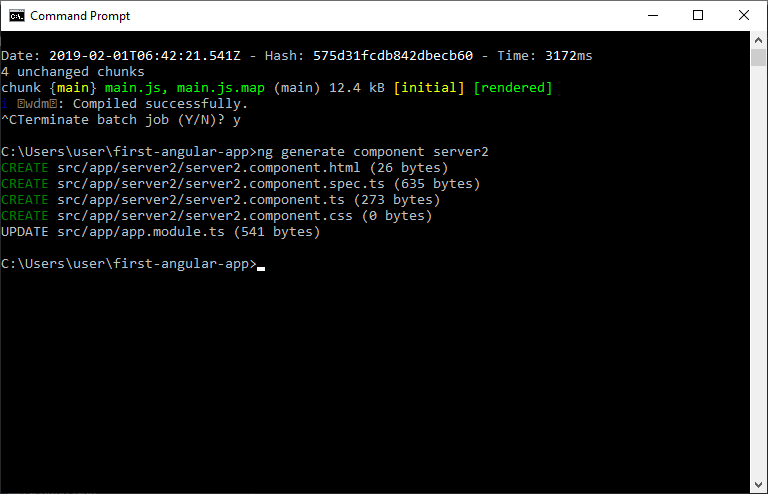
输入ng generate component server2来创建一个名为server2的新组件。
您也可以使用快捷方式ng gc server2来完成相同的任务。


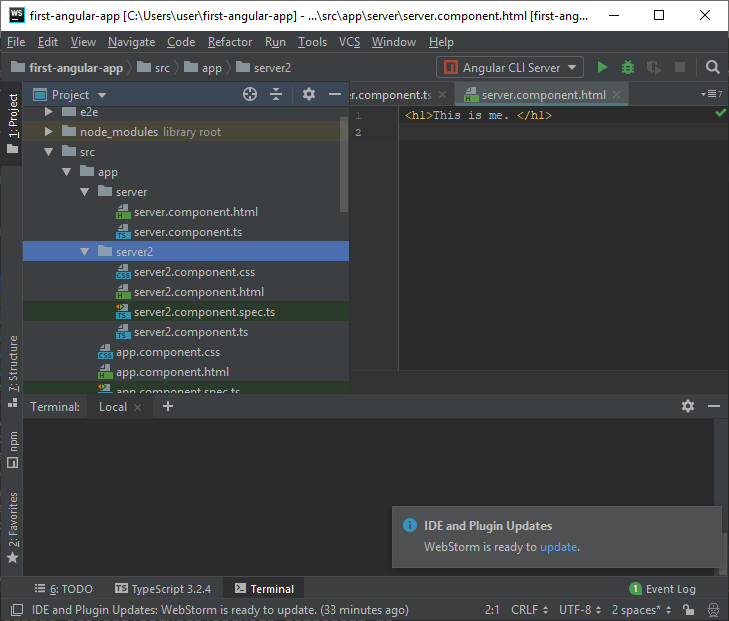
在上图中,您可以看到创建了一个名为“ server2”的新组件。它包含与您在创建第一个应用程序时所见过的其他组件相同的组件。
server2.component.css
server2.component.html
server2.component.spec.ts
server2.component.ts
在此, server2.component.spec.ts组件用于测试目的。您可以通过右键单击将其删除。