- 移动Angular UI-示例(1)
- 移动Angular UI-示例
- 移动Angular UI-安装(1)
- 移动Angular UI-安装
- 移动Angular UI-表单(1)
- 移动Angular UI-表单
- 移动Angular UI-部分
- 移动Angular UI-部分(1)
- 讨论移动Angular UI
- 讨论移动Angular UI(1)
- 移动Angular UI-概述
- 移动Angular UI-概述(1)
- 移动Angular UI-选项卡
- 移动Angular UI-选项卡(1)
- Angular 6-组件(1)
- Angular 2-组件
- Angular 6-组件
- Angular 4-组件(1)
- Angular 2-组件(1)
- Angular 4-组件
- Angular 8中的组件
- Angular 7组件(1)
- Angular 8中的组件(1)
- Angular 7组件
- 移动Angular UI-项目设置
- 移动Angular UI-布局(1)
- 移动Angular UI-布局
- 移动Angular UI-下拉菜单
- 移动Angular UI-下拉菜单(1)
📅 最后修改于: 2020-12-08 05:34:21 🧑 作者: Mango
在本章中,我们将了解移动角度UI中的重要组件。它们如下-
- 导航栏
- 侧边栏
- 模态
- 叠加层
导航栏
导航栏利用设备屏幕的顶部和底部。我们可以使用顶部导航栏显示菜单项或标题部分。底部导航栏可用于显示页脚部分。
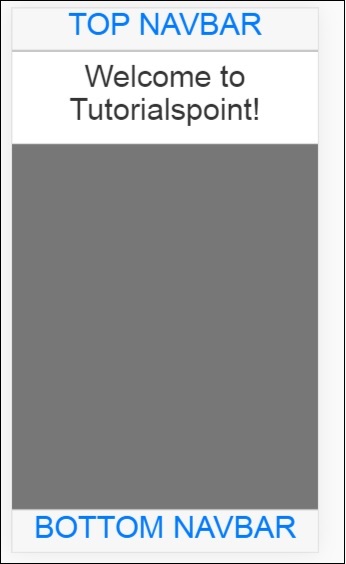
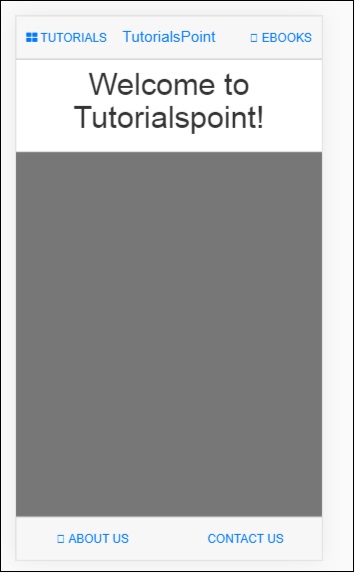
屏幕上导航栏的简单显示如下-

导航栏可以通过两种方式显示:固定方式和溢出方式。
重要的CSS类
在Mobile Angular UI中显示导航栏,您必须使用css类-navbar,.navbar-app 。
顶部/底部溢出方法的类
对于顶部导航栏,css类为.navbar-absolute-top 。
对于底部导航栏,css类为.navbar-absolute-bottom 。
顶部/底部固定方法的类
对于顶部导航栏,css类为.navbar-fixed-top 。
对于底部导航栏,css类为.navbar-fixed-bottom 。
让我们在UI上的“溢出导航栏”上工作。
以下是相同的HTML代码-
导航栏顶部
导航栏底部
这是显示的样子-

侧边栏
侧栏占据屏幕的左侧和右侧。单击连接到左侧或右侧的项目时,它们始终处于隐藏状态并被激活。这是利用屏幕空间的最佳方法。
到目前为止,我们已经看到了导航栏的工作。现在,让我们利用左侧和右侧的导航栏项目打开侧栏。
您可以在左侧或右侧放置侧边栏。
重要的CSS类
左侧边栏的css类-边栏sidebar-left 。
右侧边栏的css类-边栏sidebar-right 。
侧边栏的div容器如下-
与边栏互动
要打开和关闭左侧和右侧添加的侧边栏,您需要在html标签中添加以下内容,以打开侧边栏。
例如,要在单击链接时打开左侧边栏,可以添加以下内容-
边栏使用共享状态uiSidebarLeft和uiSidebarRight来切换边栏项。
我们将利用之前添加的顶部导航栏。添加ui-toggle =“ uiSidebarLeft”和ui-toggle =“ uiSidebarRight”,以及类sidebar-toggle和sidebar-right-toggle。
现在让我们为左侧和右侧添加一个div容器。
左侧边栏
您可以在侧边栏模板中使用ui-turn-off =’uiSidebarLeft’或ui-turn-off =’uiSidebarRight’在单击侧边栏内的任何位置时关闭侧边栏。默认情况下,在侧边栏模板之外的任何位置单击该侧边栏将关闭。
当用户单击链接时,在左侧栏中,因为我们在左侧边栏模板中添加了ui-turn-off =’uiSidebarLeft’ ,所以该边栏将关闭。
右侧边栏
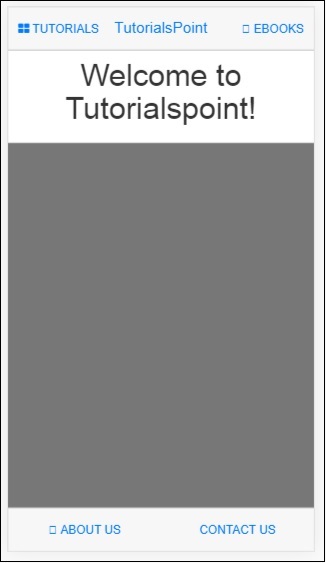
浏览器中边栏的显示如下-
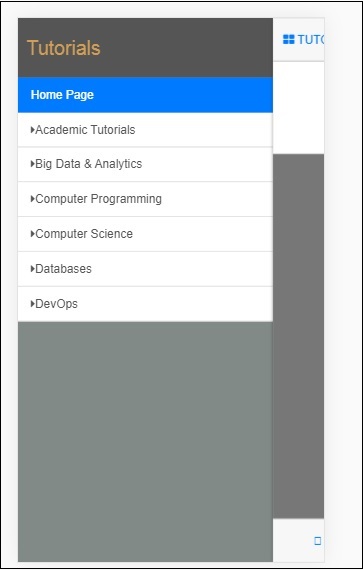
单击教程以获取左侧边栏菜单,如下所示-

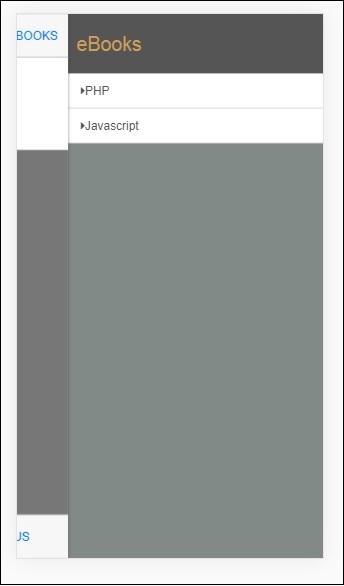
单击电子书以获取右侧菜单,如下所示-

模态和叠加
模态和叠加将在屏幕上显示一个弹出式窗口。重叠式广告素材与模式广告素材的区别仅在于容器的显示方式。
您需要使用ngIf / uiIf或ngHide / uiHide以及uiState来激活/关闭叠加层或模式。
模态的css将是.modal ,而叠加层的css将是.modal-overlay 。
要显示模式和覆盖,请在index.html中添加以下div容器。
让我们为之前完成的导航栏页脚分配一个模式。

在这里,“关于我们”将充当模式,而“联系我们”将充当覆盖。
将以下更改添加到关于我们和联系我们的链接中-
如果单击此链接,则将打开模式和叠加层。
模态和覆盖的内容添加在src / home / home.html文件中。
模态和覆盖的主要内容必须包装在以下div容器中-
让我们向模式视图和叠加视图添加内容。我们在链接上使用的名称,即ui-turn-on =“ aboutus_modal”和ui-turn-on =“ contactus_overlay” ,内部使用了相同的名称作为aboutus模式内容和contactus覆盖内容。
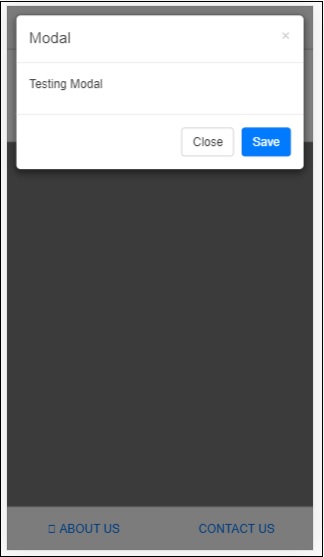
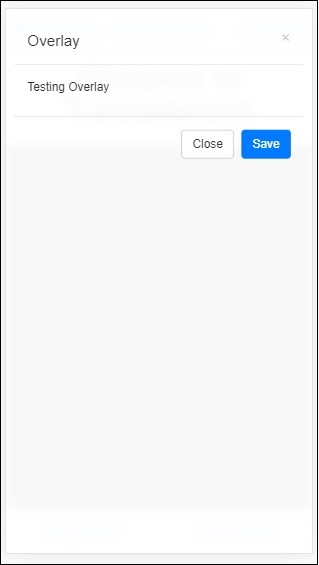
模态和叠加的显示如下-
关于ABOUT US的onclick,它将显示模态,如下所示-

点击“联系我们”后,将显示叠加图,如下所示-

单击关闭按钮以关闭模式窗口。