jQWidgets jqxComboBox 源属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxComboBox 用于表示一个 jQuery 组合框小部件,它包含一个具有自动完成功能的输入字段和一个显示在下拉列表中的可选项目列表。
source 属性用于设置或返回项目源。它接受数组类型值,其默认值为空。
句法:
设置源属性。
$('selector').jqxComboBox({ source: Array });返回源属性。
var source = $('selector').jqxComboBox('source');链接文件:从 https://www.jqwidgets.com/download/ 链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
下面的示例说明了 jQWidgets 中的 jqxComboBox 源属性:
例子:
HTML
GeeksforGeeks
jQWidgets jqxComboBox source Property
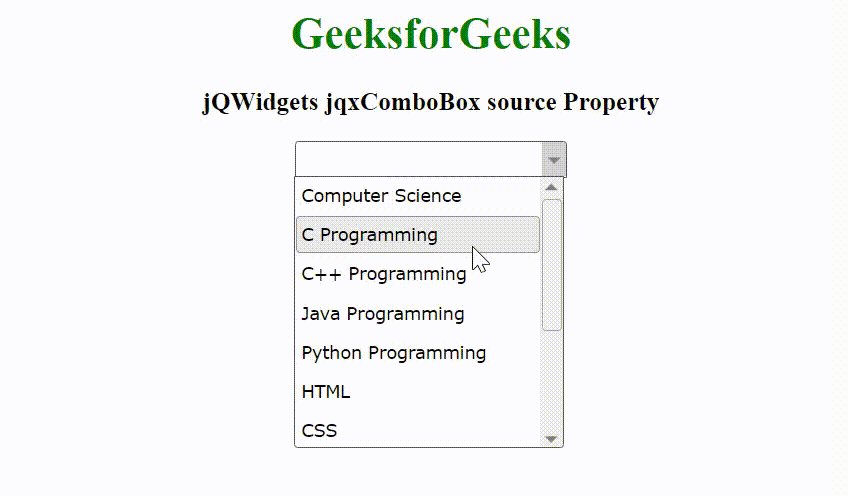
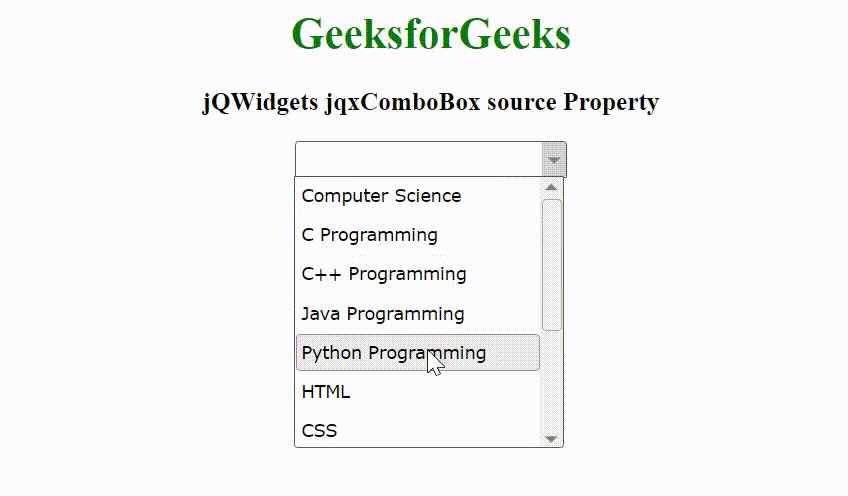
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcombobox/jquery-combobox-api.htm