Semantic-UI 菜单链接项内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic-UI Menu 用于显示分组的导航菜单。每个网站都使用导航菜单,使其更加人性化,从而使网站导航变得容易,用户可以直接搜索自己感兴趣的主题。
Semantic-UI 菜单链接项内容:用于创建一个菜单项,该菜单项可能包含链接项或格式化为链接的项。我们可以使用锚标签或使用链接类来创建链接项。
使用类:
- link:此类用于将菜单项显示为链接。
句法:
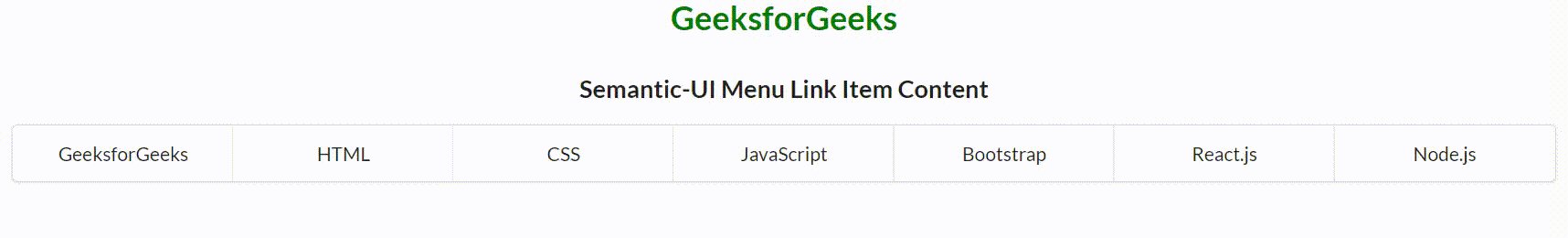
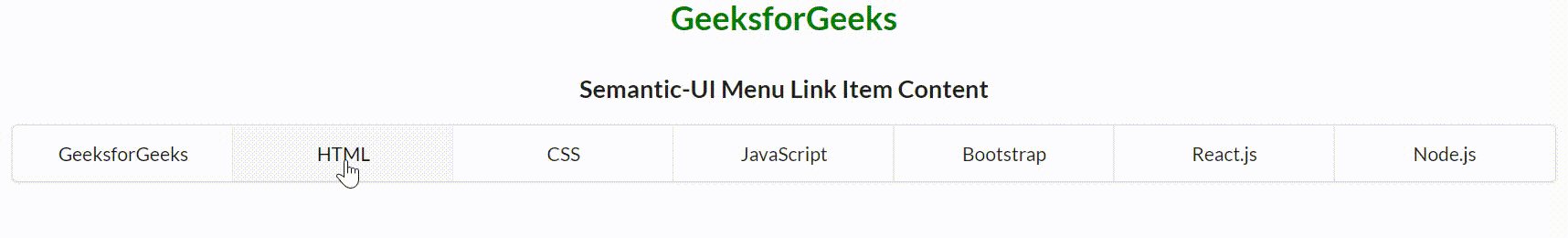
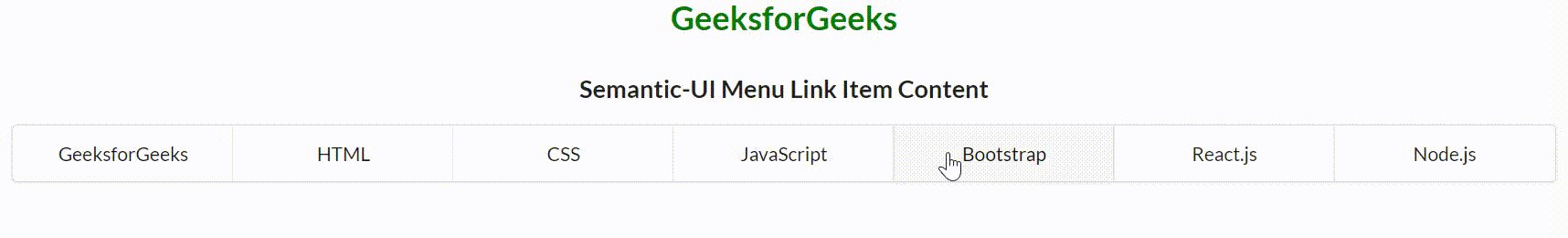
示例 1:此示例描述了 Semantic-UI 菜单链接项内容的使用。在这里,我们正在创建一个带有链接项目的水平导航菜单。
HTML
Semantic-UI Menu Link Item Content
GeeksforGeeks
Semantic-UI Menu Link Item Content
HTML
Semantic-UI Menu Link Item Content
GeeksforGeeks
Semantic-UI Menu Link Item Content
输出:

示例 2:此示例描述了 Semantic-UI 菜单链接项内容的使用。在这里,我们正在创建一个带有链接项的垂直导航菜单。
HTML
Semantic-UI Menu Link Item Content
GeeksforGeeks
Semantic-UI Menu Link Item Content
输出:

参考: https://semantic-ui.com/collections/menu.html#link-item