📌 相关文章
- React Native ScrollView 组件
- React Native ScrollView 组件(1)
- React Native 中的 ScrollView 组件有什么用?(1)
- React Native 中的 ScrollView 组件有什么用?
- react native scrollview scrollto() - Javascript(1)
- react native scrollview scrollto() - Javascript代码示例
- React Native Expo Scrollview 滚动到底部 - Javascript (1)
- React Native Expo Scrollview 滚动到底部 - Javascript 代码示例
- Android中的ScrollView
- Android中的ScrollView(1)
- React Native-文本
- React Native-文本(1)
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- React Native 可按下组件
- React Native 中的哑组件(1)
- React Native 中的哑组件
- React Native 可按下组件(1)
- React Native教程
- React Native教程(1)
- Android 垂直ScrollView
- Android 垂直ScrollView(1)
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
📜 React Native-ScrollView
📅 最后修改于: 2020-12-08 06:07:30 🧑 作者: Mango
在本章中,我们将向您展示如何使用ScrollView元素。
我们将再次创建ScrollViewExample.js并将其导入Home 。
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
Scrollview将呈现一个名称列表。我们将在状态下创建它。
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
{
this.state.names.map((item, index) => (
{item.name}
))
}
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})
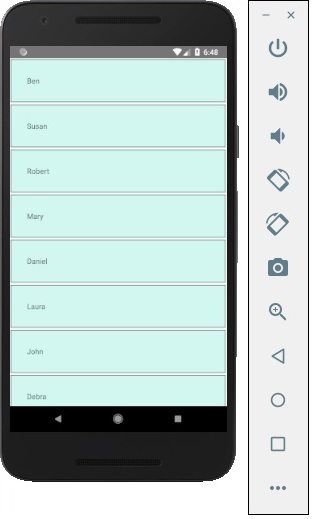
当我们运行该应用程序时,我们将看到名称的可滚动列表。