- Python的机器人框架
- Python的机器人框架(1)
- 机器人框架-使用变量(1)
- 机器人框架-使用变量
- 机器人框架 - 任何代码示例
- 安装机器人框架 (1)
- 机器人框架-使用关键字(1)
- 机器人框架-使用关键字
- 输入机器人框架 (1)
- 机器人框架-使用文本框
- 机器人框架-使用文本框(1)
- 循环示例的机器人框架 (1)
- 机器人框架教程
- 机器人框架教程(1)
- 机器人框架-使用下拉菜单(1)
- 机器人框架-使用下拉菜单
- 讨论机器人框架(1)
- 讨论机器人框架
- 安装机器人框架 - 任何代码示例
- 机器人框架-概述(1)
- 机器人框架-概述
- 输入机器人框架 - 任何代码示例
- 机器人框架-使用单选按钮(1)
- 机器人框架-使用单选按钮
- 循环示例的机器人框架 - 任何代码示例
- 机器人框架-环境设置
- 机器人框架-环境设置(1)
- 机器人 (1)
- 机器人框架-有用的资源(1)
📅 最后修改于: 2020-12-04 05:31:09 🧑 作者: Mango
对于测试,了解如何与浏览器交互并找到html元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用Selenium Library处理复选框。要使用复选框,我们需要定位器,它是该复选框的主要唯一标识符。定位器可以是ID,名称,类等。
复选框测试的项目设置
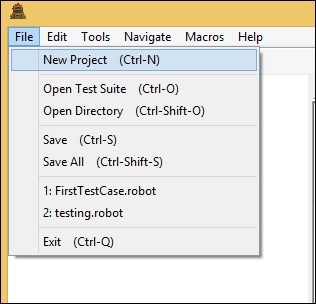
我们将首先在Ride中创建一个项目以与浏览器一起使用。从命令行使用ride.py打开ride。

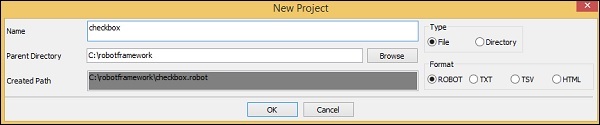
单击“新建项目”,然后输入项目名称,如下面的屏幕快照所示。

为项目指定的名称是Checkbox。单击确定保存项目。
右键单击创建的项目的名称,然后单击“新建测试用例” –


为测试用例命名,然后单击“确定”。我们完成了项目设置。现在,我们将为复选框编写测试用例。由于我们需要Selenium库,因此需要在项目中导入相同的库。
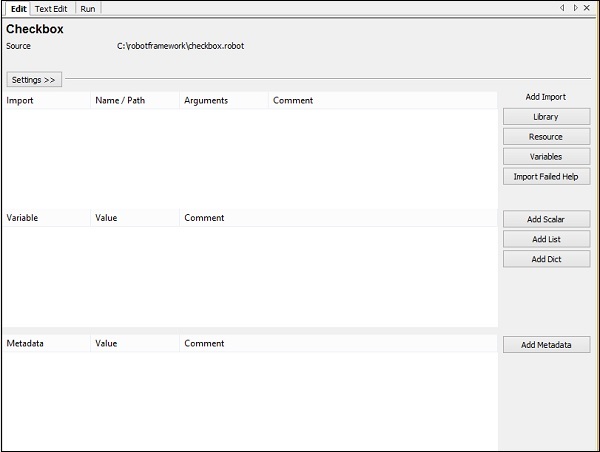
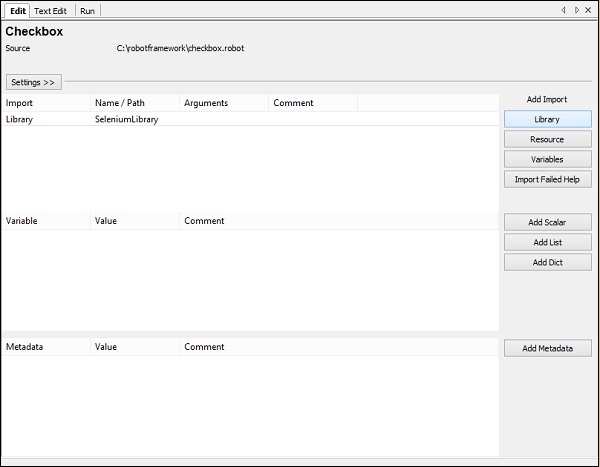
单击左侧的项目,然后使用“添加导入”中的“库” 。

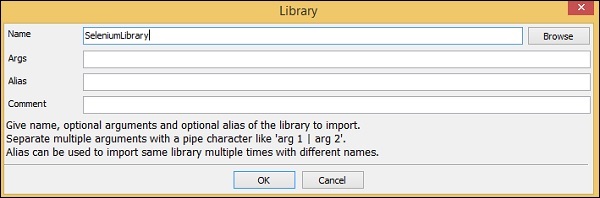
现在,单击库。将出现一个屏幕,您需要在其中输入库名称-

单击确定,该库将显示在设置中。

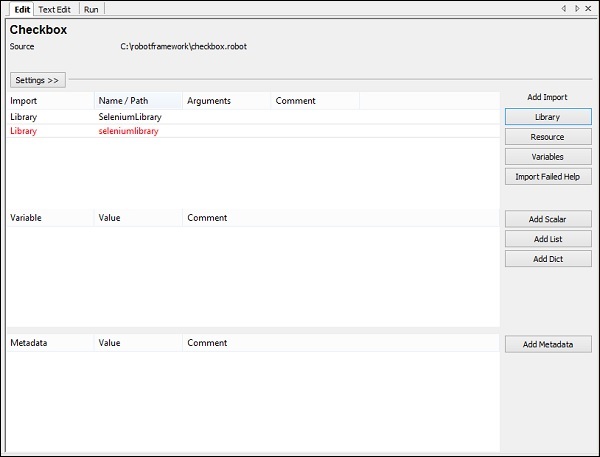
给定的名称必须与站点包中安装的文件夹的名称匹配。如果名称不匹配,则库名称将以红色显示-

复选框测试用例
在测试用例中,我们将选中该复选框。要选择此复选框,我们需要标识符定位器。
现在考虑以下html显示复选框-
Car
对于复选框,我们以名称为定位器。在上面的示例中,名称为option1 。我们还需要该值,以便我们可以选择相同的值。在上面的示例中, Car保存该值。
现在,我们将创建一个带有复选框的测试页。在浏览器中打开复选框,然后选择值。
测试用例的详细信息如下-
-
打开浏览器-URL – Chrome中的http://localhost/robotframework/checkbox.html
-
输入复选框的详细信息。
-
执行测试用例。
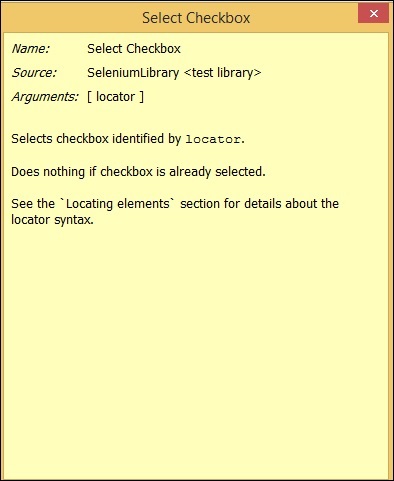
在编写测试用例的关键字时,请按Ctrl +空格键。它提供了该命令的所有详细信息。
用于复选框的关键字是-
Select checkbox name:nameofcheckbox value
骑行的命令详细信息如下-

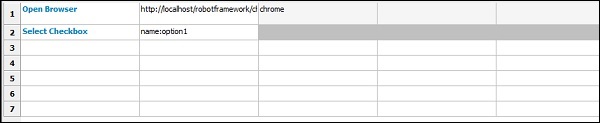
因此,参数是复选框的定位符。这是复选框选择的测试用例的详细信息-

这就是URL的样子-

checkbox.html
Checkbox Test Page>/title>
在上面的表格中,我们计划选择Car,这是一个复选框。详细信息在测试用例中给出。现在,我们将执行测试用例并检查上述表单的复选框的选择。

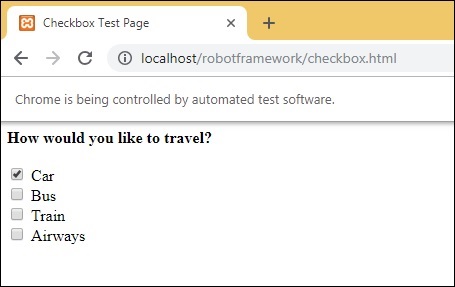
执行测试用例时,它将打开URL http://localhost/robotframework/checkbox.html,并选择测试用例中给定的名称Car。
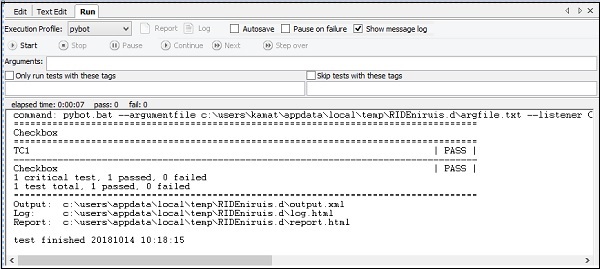
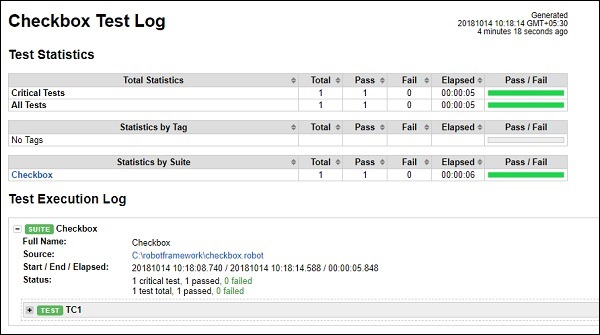
这是执行细节-

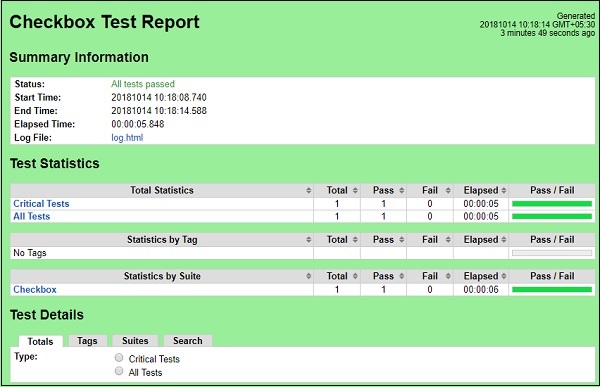
报告内容


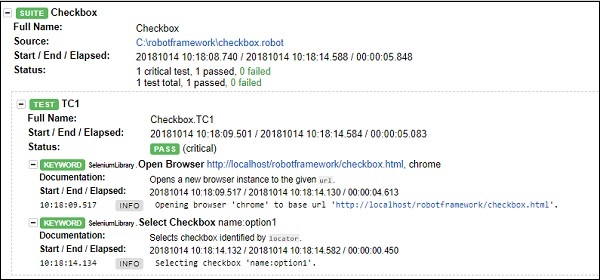
日志详细信息

结论
在本章中,我们学习了如何通过指定复选框的位置来选择一个复选框。日志和报告提供了测试案例执行的详细信息以及每个测试案例所花费的时间。