- 机器人框架 (1)
- Python的机器人框架
- Python的机器人框架(1)
- 机器人框架-使用变量
- 机器人框架-使用变量(1)
- 机器人框架 - 任何代码示例
- 安装机器人框架 (1)
- 机器人框架-使用复选框
- 机器人框架-使用关键字(1)
- 机器人框架-使用关键字
- 输入机器人框架 (1)
- 循环示例的机器人框架 (1)
- 机器人框架教程(1)
- 机器人框架教程
- 机器人框架-使用下拉菜单(1)
- 机器人框架-使用下拉菜单
- 讨论机器人框架(1)
- 讨论机器人框架
- 安装机器人框架 - 任何代码示例
- 机器人框架-概述(1)
- 机器人框架-概述
- 输入机器人框架 - 任何代码示例
- 机器人框架-使用单选按钮
- 机器人框架-使用单选按钮(1)
- 循环示例的机器人框架 - 任何代码示例
- 机器人框架-环境设置(1)
- 机器人框架-环境设置
- 机器人 (1)
- 机器人框架-有用的资源(1)
📅 最后修改于: 2020-12-04 05:30:01 🧑 作者: Mango
对于测试,了解如何与浏览器交互并找到html元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用Selenium Library处理文本框。要使用输入字段–文本框,我们需要定位器,它是该文本框的主要唯一标识符,可以是id,名称,类等。
在本章中,我们将讨论以下领域-
- 用于文本框测试的项目设置
- 在搜索文本框中输入数据
- 点击搜索按钮
用于文本框测试的项目设置
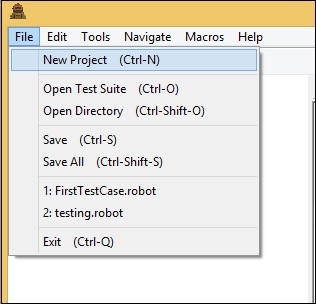
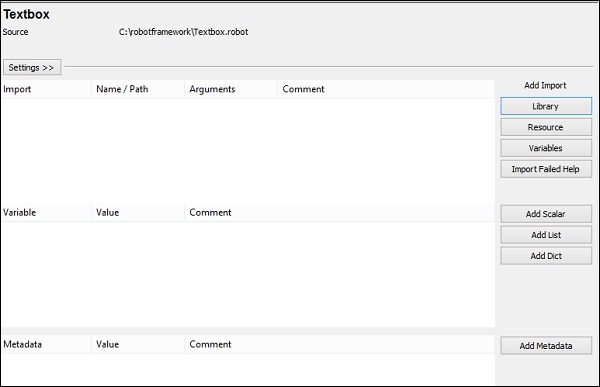
我们将首先在Ride中创建一个项目以与浏览器一起使用。从命令行使用ride.py打开ride。

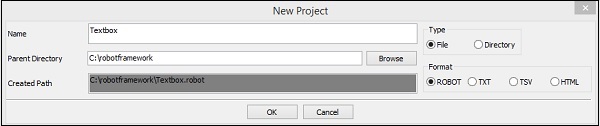
单击新建项目,然后输入项目名称,如下所示。

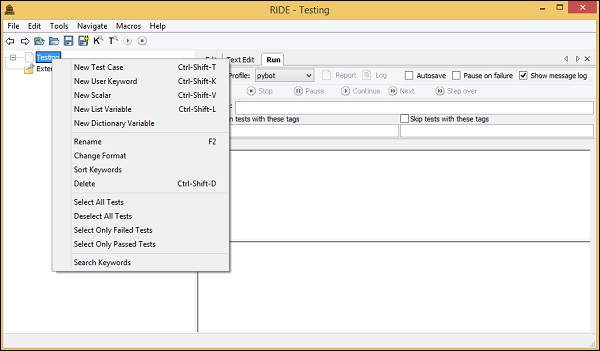
为项目指定的名称是Textbox 。单击确定保存项目。右键单击创建的项目的名称,然后单击“新建测试用例” –


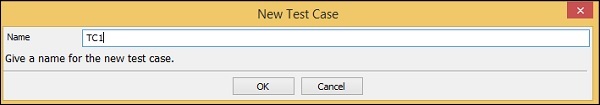
为您的测试用例命名,然后单击“确定”保存它。现在,我们完成了项目设置。此外,我们将为文本框编写测试用例。由于我们需要Selenium库,因此需要在项目中导入相同的库。
单击左侧的项目,然后使用“添加导入”中的“库”。

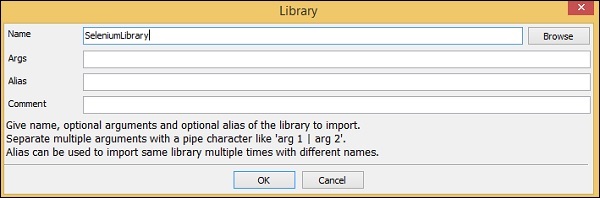
单击库后,将出现一个屏幕,您需要在其中输入库名称-

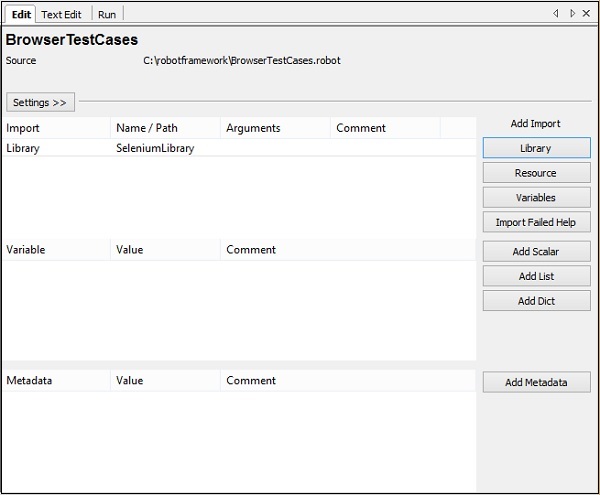
单击确定,该库将显示在设置中。

给定的名称必须与站点包中安装的文件夹的名称匹配。
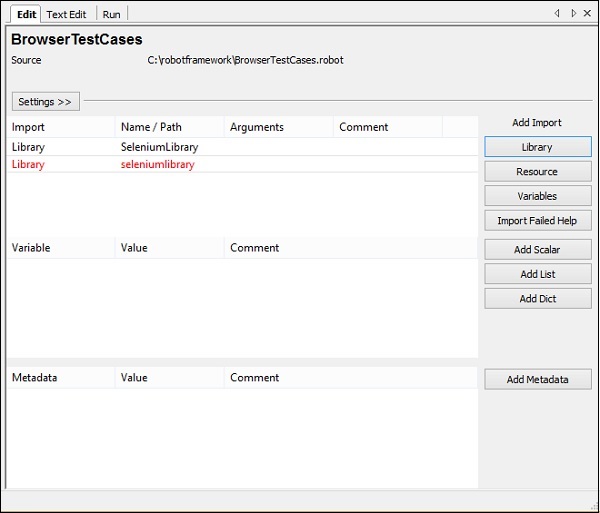
如果名称不匹配,则库名称将以红色显示,如以下屏幕截图所示:

在文本框中输入数据
我们现在要编写测试用例。测试用例的详细信息如下-
-
在Chrome中打开浏览器-URL- https: //www.tutorialspoint.com/
-
在https://www.tutorialspoint.com/的搜索文本框中输入数据
-
点击搜索
要使用文本框,我们需要一个定位器。定位符是文本框的标识符,例如ID,名称,类等。例如,如果您使用的是-
-
文本框的名称属性,必须为name-文本框的名称或name =文本框的名称
-
文本框的ID ,将为id:idoftextbox或id = idoftextbox
-
文本框的类,它将是class-classfortextbox或class = classfortextbox
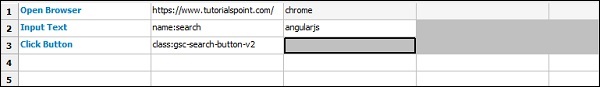
现在,我们将添加文本框测试用例的详细信息。这是为文本框测试用例输入的关键字-

-
打开浏览器-关键字打开给定URL的浏览器和指定的浏览器。
-
输入文本-此关键字适用于输入类型,并将查找定位器名称:在https://www.tutorialspoint.com/网站上搜索,angularjs是我们要在文本框中键入的值。
-
单击按钮用于单击位置类别为:gsc-search-button-v2的按钮。
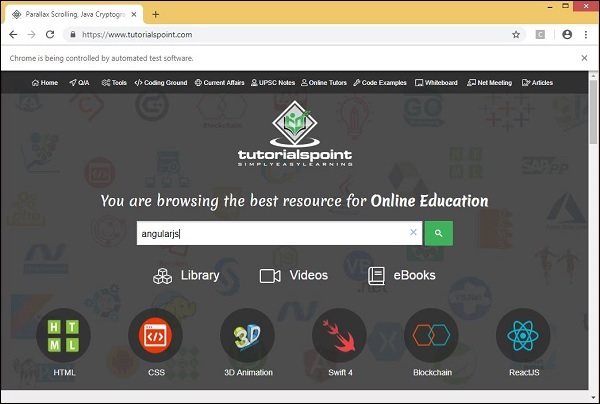
我们现在将执行相同的操作-

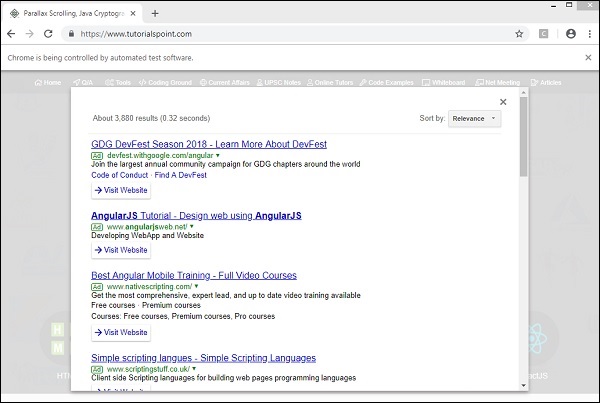
单击“搜索”图标后,将出现一个屏幕,如以下屏幕截图所示-

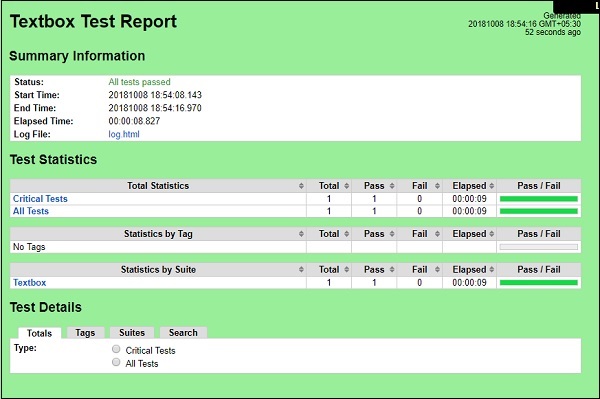
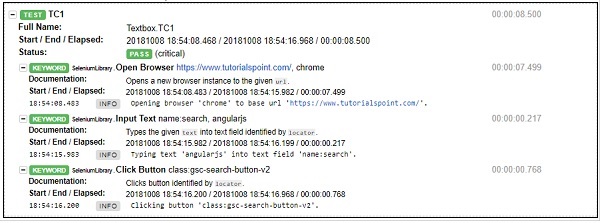
现在让我们查看报告和日志详细信息-
报告

记录


结论
我们已经看到了如何使用机器人框架中的硒库与文本框进行交互。使用机器人框架中可用的关键字和导入的库,我们可以找到文本框并输入数据并进行测试。