基础 CSS 表单帮助文本
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计美观的响应式网站、应用程序和电子邮件变得容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
网页上的表单允许用户输入发送到服务器进行处理的数据。表单可以类似于纸质或数据库表单,并让用户填写各种类型的输入字段,例如文本类型、密码类型、数字类型、电子邮件类型,或者可能是其他一些类型的输入。当您想从用户那里收集数据时,通常会使用表单。例如,用户想在线购买一个包,所以他/她必须先在地址表单中输入他们的送货地址,然后在支付表单中添加他们的付款详细信息才能下订单。
帮助文本通常放置在特定字段下方(通常在输入字段下方),该字段通常用于指定应给出的输入类型并阐明其用途。
基础 CSS 表单帮助文本类:
- help-text:此类创建文本并将其样式化为帮助文本。
- aria- describeby:这是输入元素的属性,其值必须等于帮助文本的 id 值,才能连接这两个元素。
句法:
....
注意:帮助文本 id 的属性值应该和aria- describeby属性值一致。
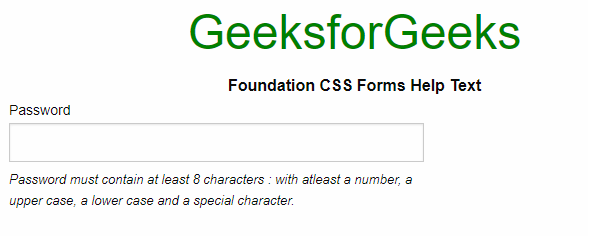
示例 1:在下面的示例中,我们使用帮助文本向用户建议密码规则。
HTML
Foundation CSS Forms Help Text
GeeksforGeeks
Foundation CSS Forms Help Text
Password must contain at least 8 characters :
with atleast a number, a upper case, a lower
case and a special character.
HTML
Foundation CSS Forms Help Text
GeeksforGeeks
Foundation CSS Forms Help Text
输出:

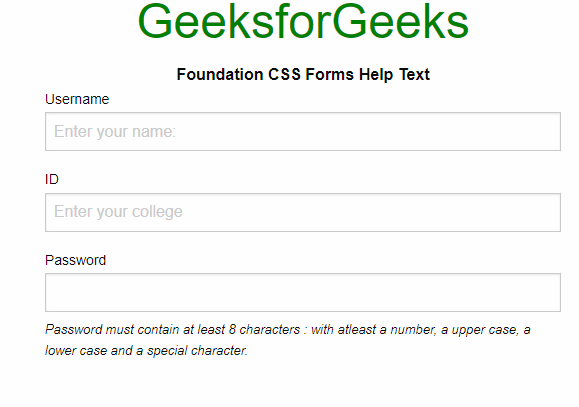
示例2:在下面的示例中,我们制作了一个实时使用帮助文本的登录模板表单。
HTML
Foundation CSS Forms Help Text
GeeksforGeeks
Foundation CSS Forms Help Text
输出:

参考: https://get.foundation/sites/docs/forms.html#help-text-accessibility