基础 CSS 表单自定义控件
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
在Foundation CSS 中, Forms Custom Controls 用于自定义输入,例如开关、范围滑块等,带有标签或辅助文本,它们附加了aria-labelledby和aria- describeby等属性,以便可以通过以下方式轻松描述控件用户
基础 CSS 表单自定义控件类:
- 滑块:该类用于将元素定义为滑块。
- 滑块句柄:此类用于制作最终用户拖动的滑块句柄。
- slider-fill:该类用于动态高亮指示手柄当前位置的滑块大小。
基础 CSS 表单自定义控件属性:
- aria-labelledby:该属性用于表示标签id。
- aria- describeby:此属性用于指示帮助文本 ID。
- data-initial-start:此属性用于指示滑块应初始化的最小值。
- data-end:该属性用于表示滑块刻度的最大值。
句法:
示例 1:下面是说明使用隐藏类使用表单自定义控件的示例。
HTML
Foundation CSS Forms Custom Controls
GeeksforGeeks
Foundation CSS Forms Custom Controls
HTML
Foundation CSS Forms Custom Controls
GeeksforGeeks
Foundation CSS Forms Custom Controls
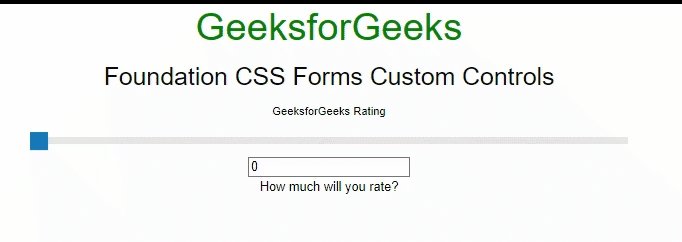
输出:

基础 CSS 表单自定义控件
示例 2:下面是说明使用可见类使用表单自定义控件的示例。
HTML
Foundation CSS Forms Custom Controls
GeeksforGeeks
Foundation CSS Forms Custom Controls
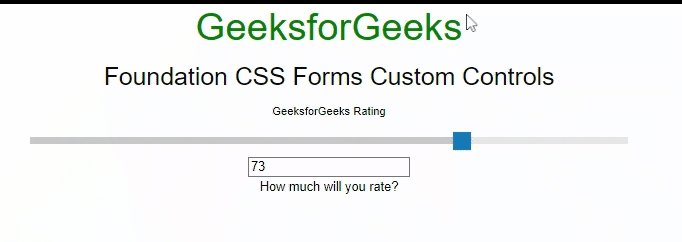
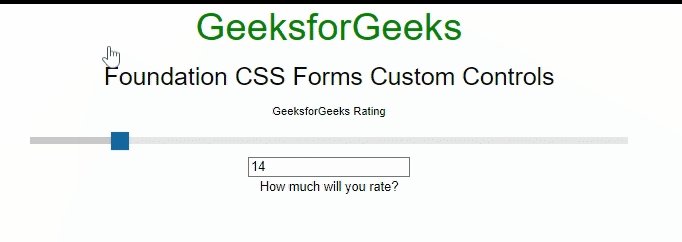
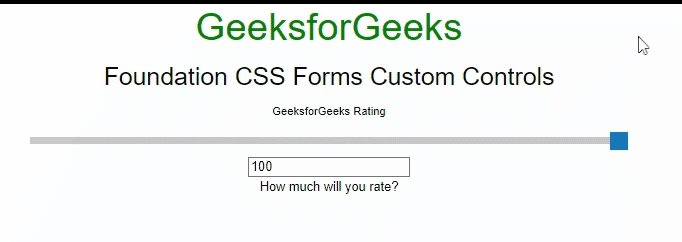
输出:

参考: https ://get.foundation/sites/docs/forms.html#custom-controls-accessibility-