D3.js schemeOranges[]函数
D3.js 中的d3.schemeOranges[]函数用于从以 HEX字符串形式返回的“Oranges”顺序配色方案中返回特定颜色。
句法:
d3.schemeOranges[k]参数:此函数接受如上所述和如下所述的单个参数:
- k: “k”是一个从 3 到 9 的数字。
返回值:它返回一个 HEX字符串。
下面给出了上面给出的函数的几个例子。
示例 1:
D3.js schemeOranges[] Function
GeeksForGeeks
D3.js schemeBlues[] Function
输出:

示例 2:
D3.js schemeOranges[] Function
GeeksForGeeks
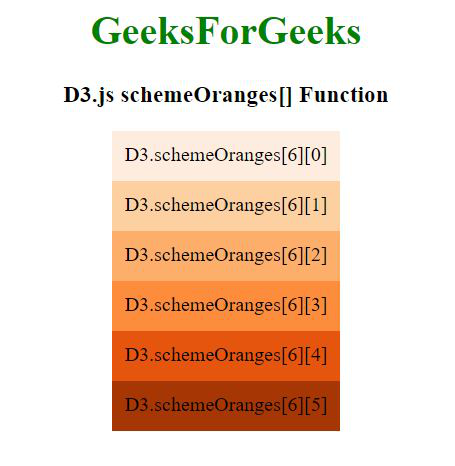
D3.js schemeOranges[] Function
D3.schemeOranges[6][0]
D3.schemeOranges[6][1]
D3.schemeOranges[6][2]
D3.schemeOranges[6][3]
D3.schemeOranges[6][4]
D3.schemeOranges[6][5]
输出: