- ASP.NET WP-删除数据库数据
- ASP.NET WP-删除数据库数据(1)
- ASP.NET WP-将数据添加到数据库(1)
- ASP.NET WP-将数据添加到数据库
- ASP.NET WP-编辑数据库数据(1)
- ASP.NET WP-编辑数据库数据
- ASP.NET WP-使用文件(1)
- ASP.NET WP-使用文件
- ASP.NET WP教程
- ASP.NET WP教程(1)
- 讨论ASP.NET WP(1)
- 讨论ASP.NET WP
- ASP.NET WP-概述
- ASP.NET WP-缓存(1)
- ASP.NET WP-缓存
- ASP.NET WP-发布
- ASP.NET WP-发布(1)
- ASP.NET WP-布局
- ASP.NET WP-布局(1)
- ASP.NET WP-图表(1)
- ASP.NET WP-图表
- ASP.NET WP-使用视频(1)
- ASP.NET WP-使用视频
- ASP.NET WP-添加搜索
- ASP.NET WP-添加搜索(1)
- ASP.NET WP-入门
- ASP.NET WP-入门(1)
- ASP.NET WP-环境设置(1)
- ASP.NET WP-环境设置
📅 最后修改于: 2020-11-21 05:30:17 🧑 作者: Mango
在本章中,我们将介绍如何使用ASP.NET网页(Razor)在WebMatrix中创建数据库以及如何在页面中显示数据库数据。
-
数据库包含一个或多个包含信息的表,例如用于客户信息的表或用于学生的表。
-
在任何给定的表中,您都有几条信息,例如,在“客户”表中将有其名字,姓氏和地址等。
-
在大多数数据库表中,都有一个包含唯一标识符的列,该标识符也称为主键,例如CustomerID或StudentID等。
-
主键标识表中的每一行。
创建一个数据库
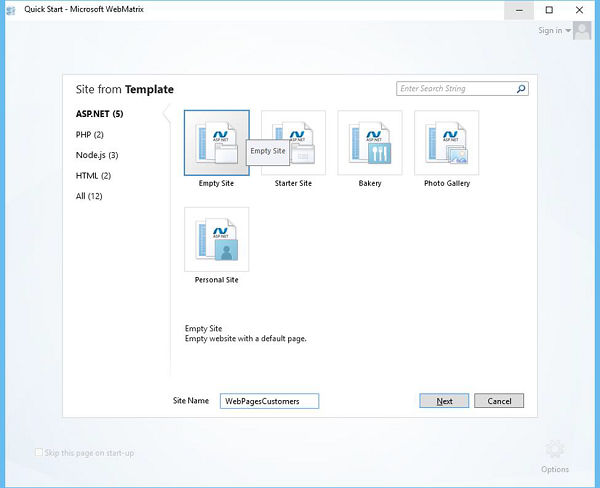
WebMatrix提供了一些工具,您可以在其中轻松创建数据库,然后可以在该数据库中添加表。数据库的结构称为数据库的架构。现在,让我们打开WebMatrix并创建一个新的空站点。

在“站点名称”字段中输入WebPagesCustomers ,然后单击“下一步”。
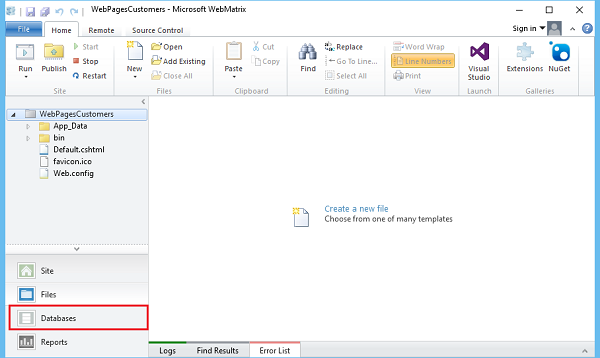
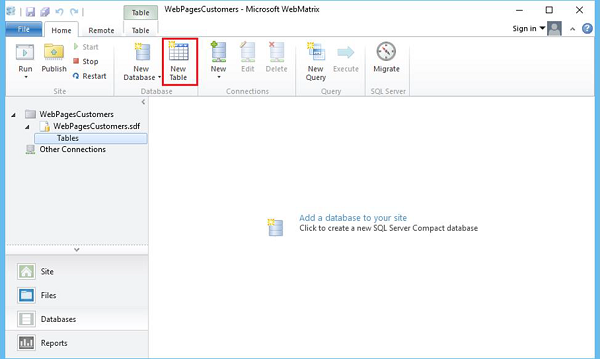
在左窗格中,单击数据库,如以下屏幕快照中突出显示的那样。

现在,您将看到它在功能区中打开了与数据库相关的选项。

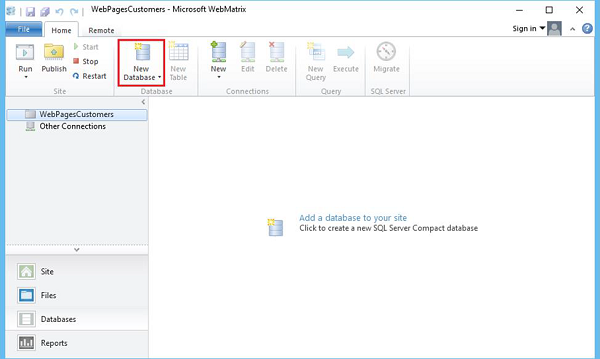
单击新建数据库选项。

您将看到WebMatrix创建了一个SQL Server数据库,该数据库是一个* .sdf文件,其名称与您的站点WebPagesCustomers.sdf相同,并且您也可以重命名该文件。
建立表格
通过右键单击左窗格中的“表”,然后选择“新建表”,或者单击功能区中的“新建表”选项,可以轻松地在数据库中创建表。

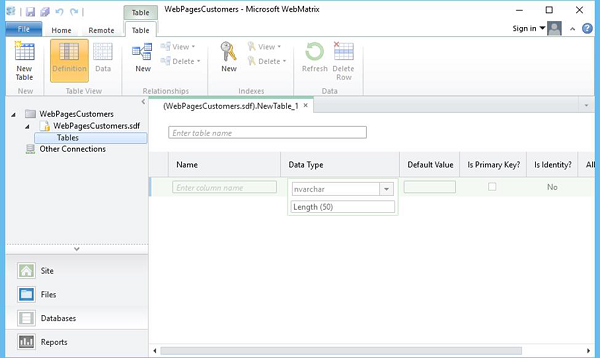
现在您可以看到WebMatrix已打开表设计器。

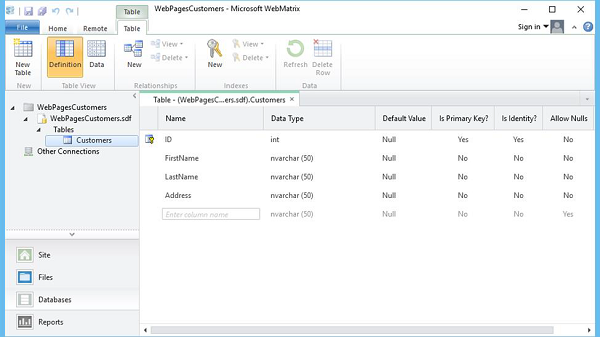
输入表名,然后输入一些列,然后按Ctrl + S进行保存,如以下屏幕截图所示。

对于ID行集,是主键吗?和识别?选项更改为是(如果不是)。
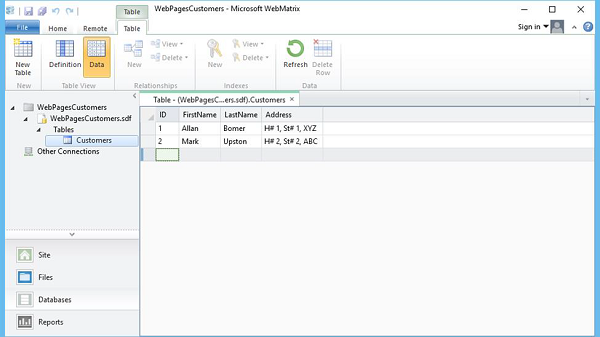
现在,通过单击“数据”选项然后输入一些数据来输入一些原始数据,如以下屏幕截图所示。

显示数据库数据
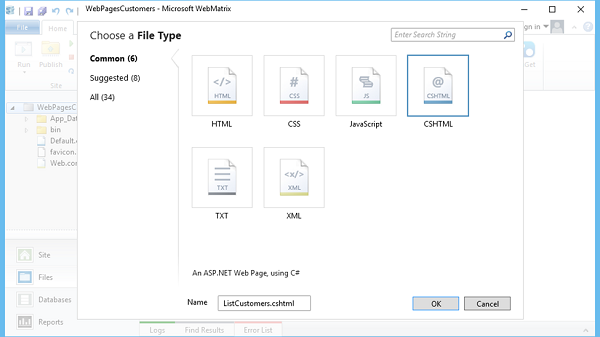
由于我们有一个数据库和一个Customer表,并且数据库中也有一些数据。现在我们需要在数据库中的网页上显示它。让我们创建一个新的CSHTML文件。

在名称字段中输入ListCustomers.cshtml ,然后单击确定。现在,要从数据库中检索所有客户,让我们替换ListCustomers.cshtml文件中的所有代码,如以下程序所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
Customers List
Customers List
Id
First Name
Last Name
Address
@foreach(var row in db.Query(selectQueryString)){
@row.ID
@row.FirstName
@row.LastName
@row.Address
}
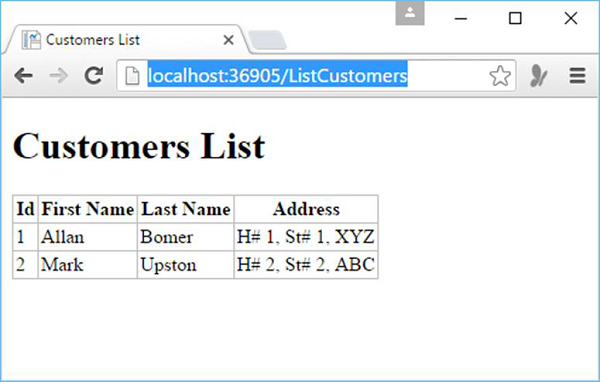
现在让我们运行该应用程序并指定以下URL- http:// localhost:36905 / ListCustomers ,您将在网页上看到客户列表,如以下屏幕快照所示。