- SharePoint库(1)
- SharePoint-库
- SharePoint-库(1)
- SharePoint库
- SharePoint | SharePoint教程(1)
- SharePoint | SharePoint教程
- SharePoint列表(1)
- SharePoint列表
- Flutter-开发工具
- Flutter-开发工具(1)
- SharePoint-数据(1)
- SharePoint-数据
- SharePoint-类型
- SharePoint-类型(1)
- SharePoint的类型(1)
- SharePoint的类型
- 浏览器开发工具(1)
- 浏览器开发工具
- 浏览器开发工具(1)
- 浏览器开发工具
- SharePoint-API(1)
- SharePoint-API
- 发布和开发工具
- 发布和开发工具(1)
- SharePoint工作流(1)
- SharePoint工作流
- SharePoint教程
- SharePoint教程(1)
- SharePoint-应用(1)
📅 最后修改于: 2020-11-19 08:08:17 🧑 作者: Mango
在本章中,我们将介绍与SharePoint有关的“开发”的不同层次。每个级别都以某种方式为SharePoint网站的最终用户提供服务。您可以将此频谱划分为以下内容-
-
最终用户-将平台用作应用程序平台的用户。
-
超级用户-创建和管理(可能是品牌)网站的人。
-
设计师-为网站建立品牌并建立用户体验的人。
-
开发人员-谁构建和部署应用程序。
从开发人员到最终用户,许多人都与SharePoint进行交互。如下图所示

网站设定
网站设置是SharePoint的主要部分之一。我们需要熟悉它非常重要。
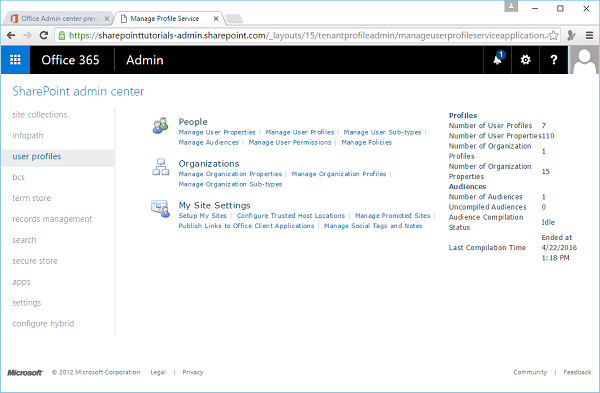
步骤1-要访问“网站设置”页面,请单击SharePoint管理中心中的“用户配置文件” 。点击我的网站设置的选项设置我的网站。

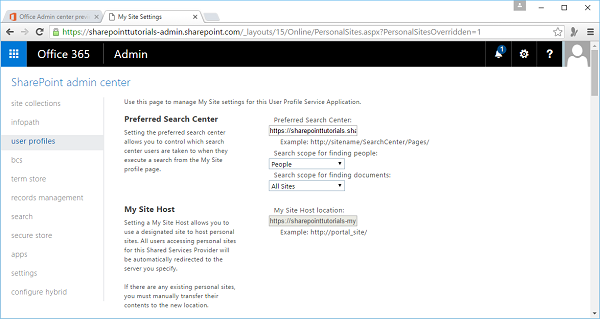
将打开以下页面。

您会在此页面上找到您网站的大多数配置,例如-
- 更改您的网站的主题。
- 激活功能。
- 管理权限。
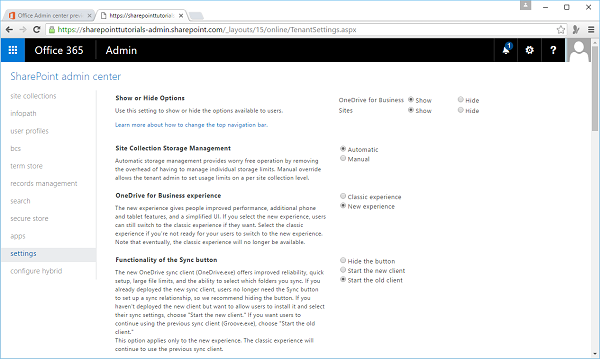
步骤2-某些设置选项在“设置”中也可用。因此,单击左侧窗格中的设置。

请注意,“网站设置”页面的核心功能分为主要类别。例如,您可以在“用户和权限”类别,Web Designer画廊的主题设置等中使用大多数安全设置。
添加HTML页面
编辑经验从格式化文本到添加图像或多媒体不等。通过将HTML直接嵌入到SharePoint网站中,您可以在代码中获得更多。
这项任务有点像开发,因此让我们看一下添加HTML页面的简单示例。
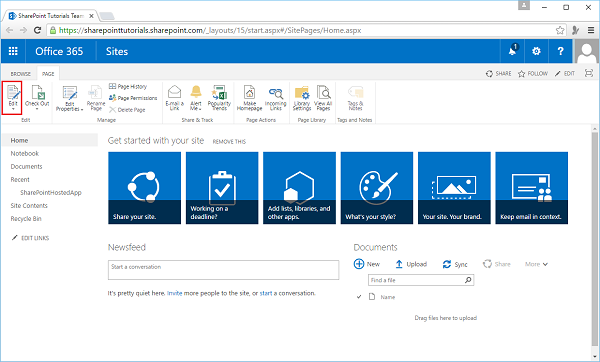
步骤1-打开您的SharePoint网站,然后导航到该网站的主页。在页面选项卡上,单击编辑菜单选项。

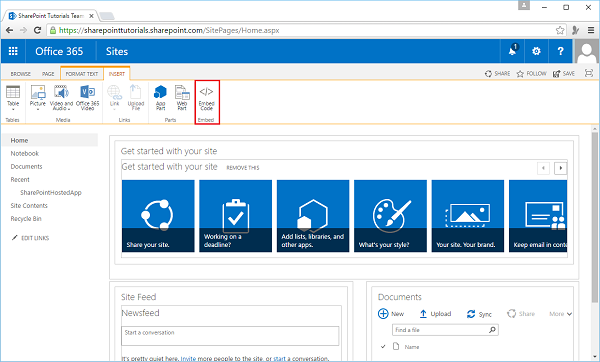
步骤2-在“插入”选项卡上,单击“嵌入代码”选项。

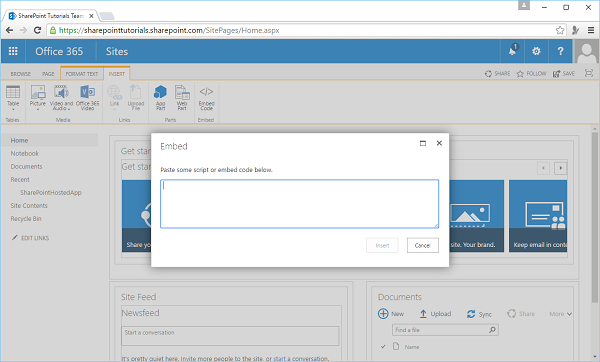
以下对话框将打开-

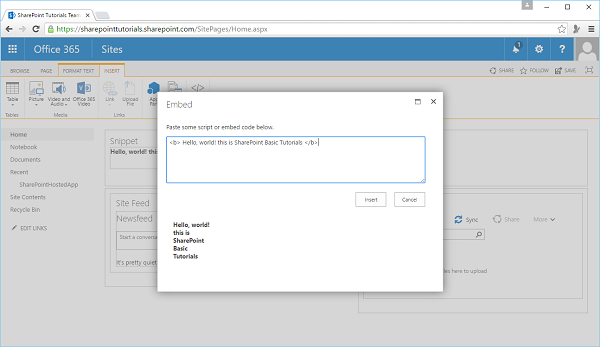
步骤3-将一些HTML代码添加到代码字段中,如下所示-

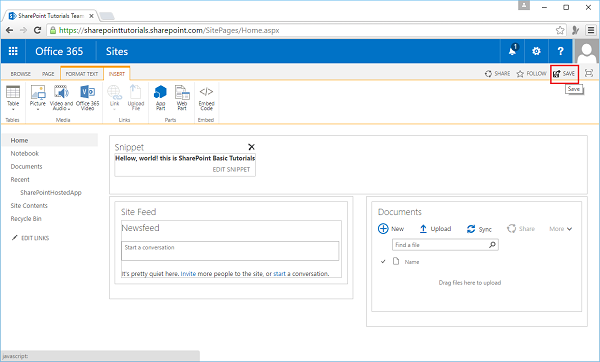
步骤4-单击插入,您将看到已插入HTML代码段。

步骤5-单击保存。

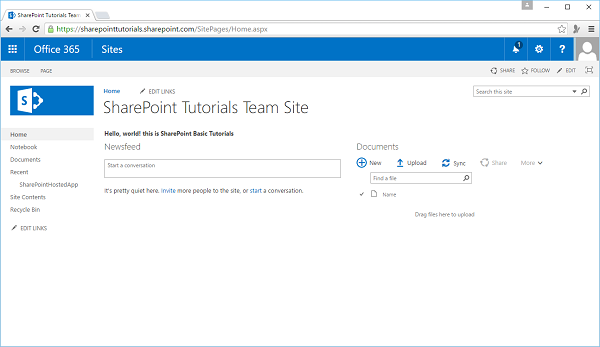
您可以看到HTML代码已插入SharePoint网站中。
添加媒体文件
要将Media Player应用程序添加到SharePoint网站,请打开SharePoint网站并导航到该网站的主页。
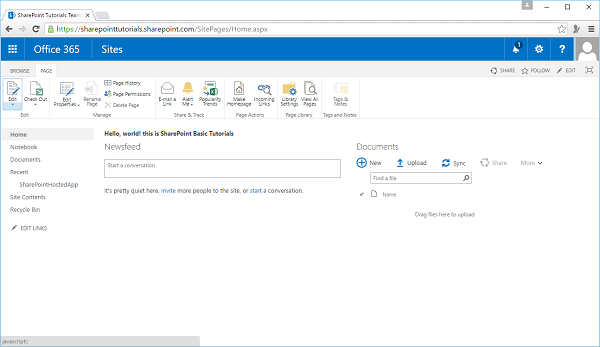
步骤1-在页面选项卡上,单击编辑菜单选项。

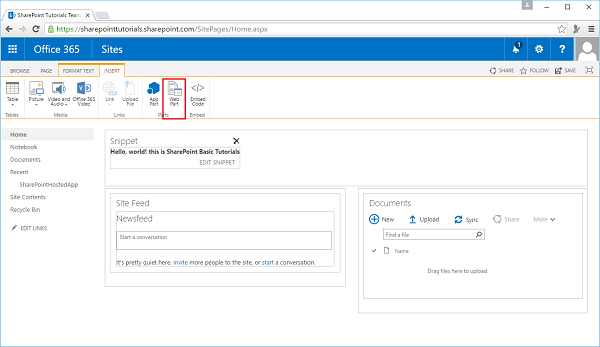
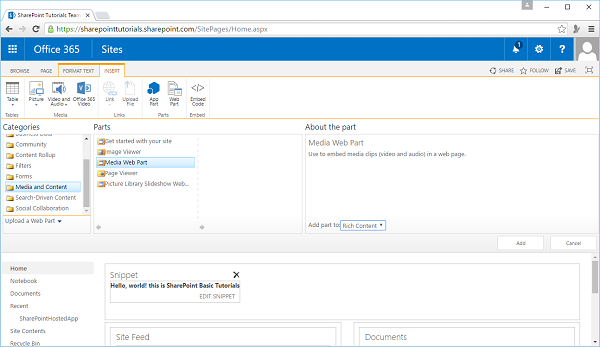
步骤2-选择Web部件选项。

步骤3-从类别中选择媒体和内容,然后从“部件”部分中选择带有部件的媒体。点击添加。

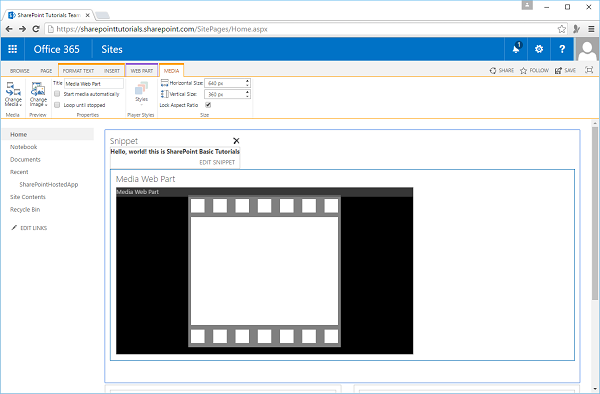
步骤4-保存页面,您将看到以下页面,其中包含媒体文件。

SharePoint设计器
许多开发人员不希望将SharePoint Designer用作开发SharePoint网站的工具。但是,重点是,SharePoint Designer工具可以使某些开发任务更容易。
重要特征是-
-
SharePoint Designer可以用于SharePoint的各种设计器功能,包括创建和编辑网站,页面,列表和内容类型。
-
SharePoint Designer对创建基于规则的声明性工作流也很有用,然后可以将其导入Visual Studio中以进行更深入的自定义。
-
可以从https://www.microsoft.com/en-pk/download/details.aspx?id=35491下载和安装它。
-
首次打开SharePoint Designer时,需要为其提供SharePoint网站的URL,并以提升的用户身份进行身份验证。
-
SharePoint Designer继承标准SharePoint权限。
-
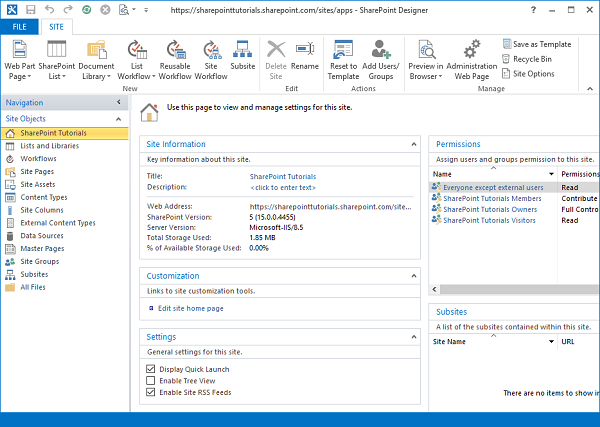
在SharePoint Designer中打开网站后,将显示许多可导航选项和有关您网站的一些信息,例如网站元数据,权限,子网站等。
因此,让我们使用SharePoint Designer,但是首先我们需要通过打开SharePoint网站使用Office 365来设置SharePoint Designer。
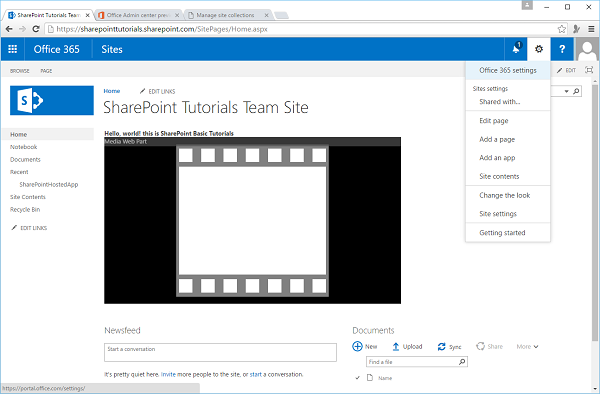
步骤1-打开SharePoint网站。

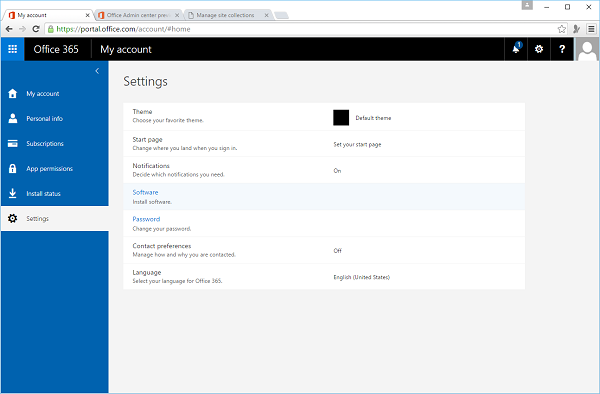
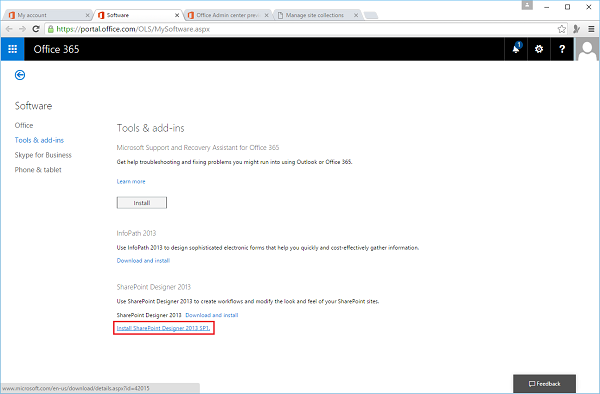
步骤2-选择“ Office 365设置”菜单选项。在左窗格中选择设置,然后在中间窗格中选择软件。

步骤3-在左窗格中选择“工具和加载项”,您将看到不同的选项。最后,您将看到SharePoint Designer选项,单击链接。

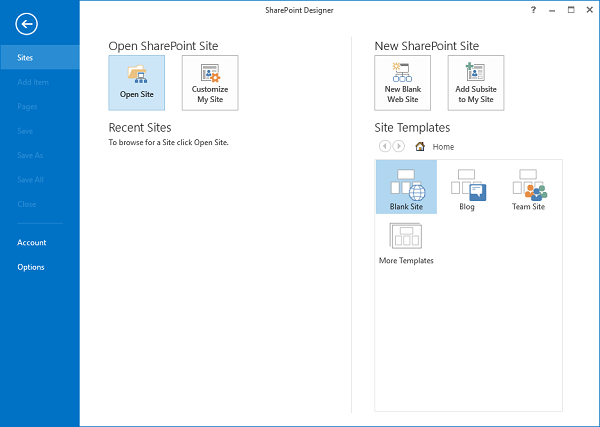
步骤4-安装后打开SharePoint Designer。单击打开站点选项。

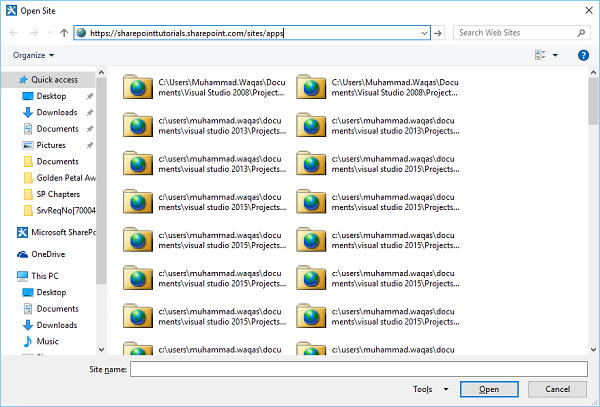
步骤5-指定SharePoint网站的URL,然后单击“打开”。

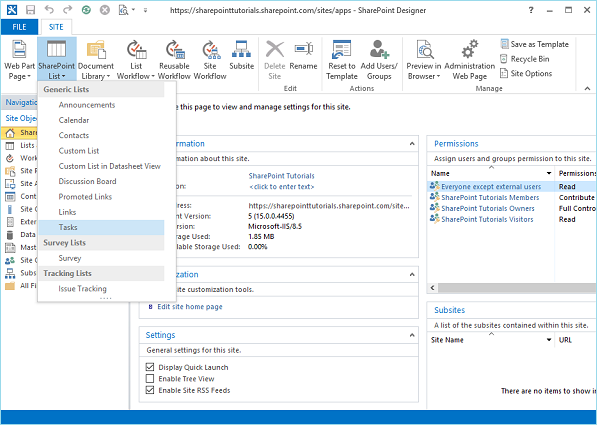
步骤6 -SharePoint Designer网站打开后,您将看到不同的选项可用。

步骤7-单击功能区上的“ SharePoint列表”,然后从菜单中选择“任务”。

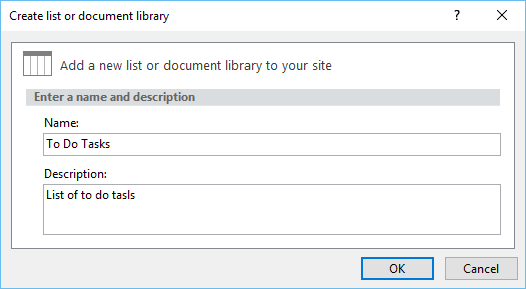
步骤8-一个新的对话框打开。指定名称和描述,然后单击确定。

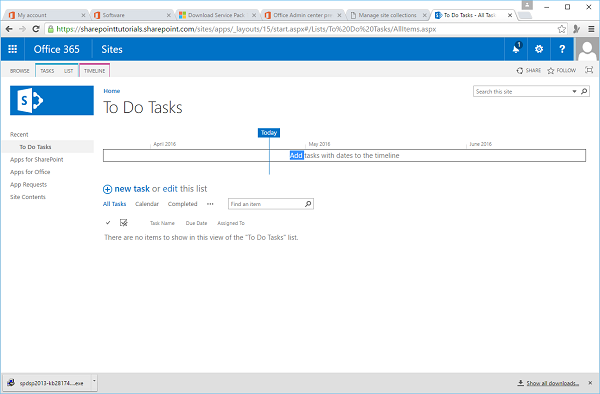
步骤9-让我们使用门户转到相同的站点,您将在站点中看到“待办事项”列表。

Visual Studio和Expression Blend
您还可以使用Visual Studio和Blend将一些内容添加到SharePoint网站。 Visual Studio提供了许多功能来帮助开发SharePoint中的应用程序。熟悉它们会很有帮助。
通过打开Visual Studio,让我们看一个SharePoint托管应用程序的简单示例。选择文件→新建→项目选项。
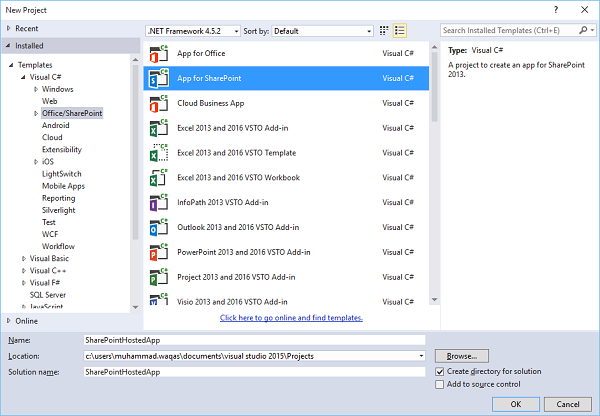
步骤1-打开Visual Studio,然后选择“文件”→“新建”→“项目”菜单。

步骤2-在左窗格中选择模板→Visual C#→Office / SharePoint ,然后在中间窗格中选择App for SharePoint 。
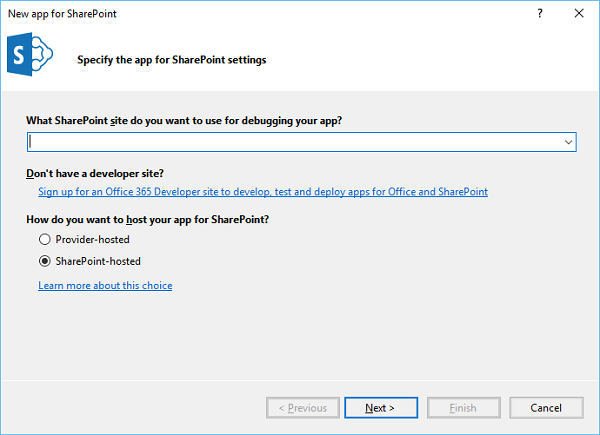
在名称字段中输入名称,单击确定,您将看到以下对话框。

在SharePoint新应用程序中,我们需要添加要调试的SharePoint网站URL,然后选择SharePoint托管模型作为您托管SharePoint应用程序的方式。
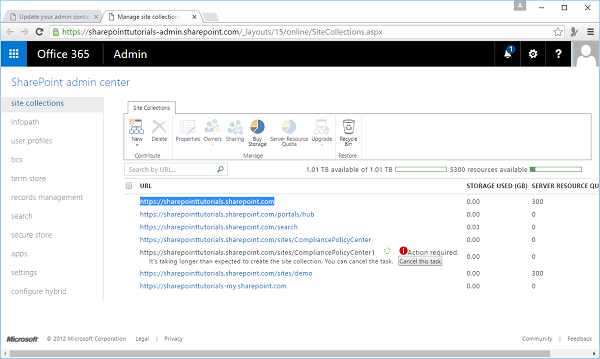
步骤3-转到SharePoint管理中心并复制SharePoint URL。

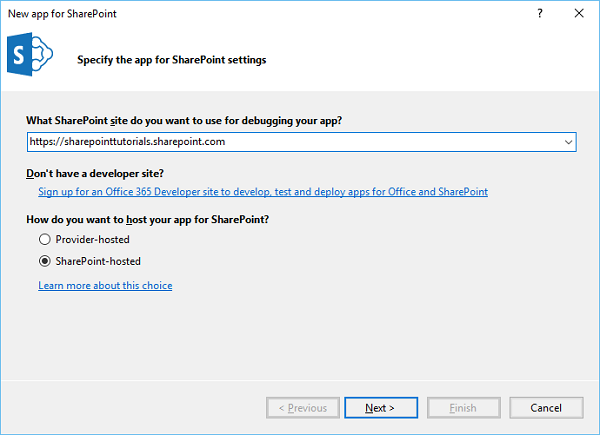
步骤4-将URL粘贴在“新建SharePoint应用程序”对话框中,如下所示。

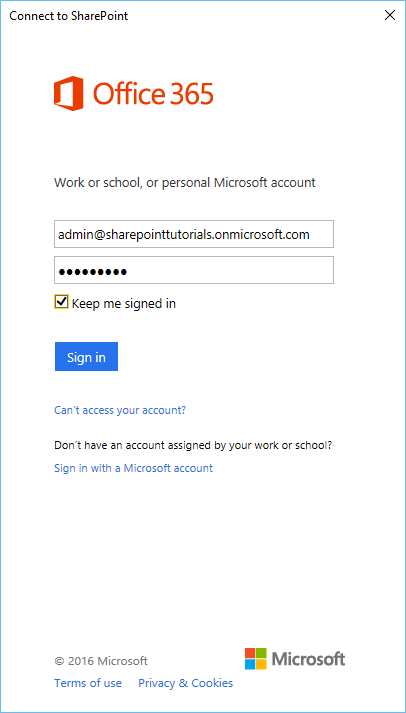
步骤5-单击下一步,它将打开我们需要登录的“连接到SharePoint”对话框。

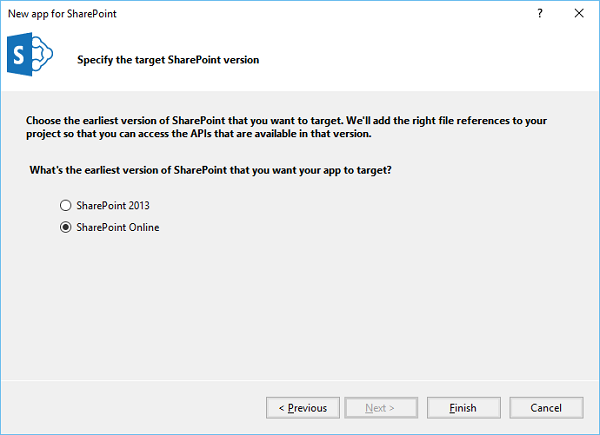
步骤6-输入您的凭据,然后单击登录按钮。成功登录到SharePoint网站后,您将看到以下对话框-

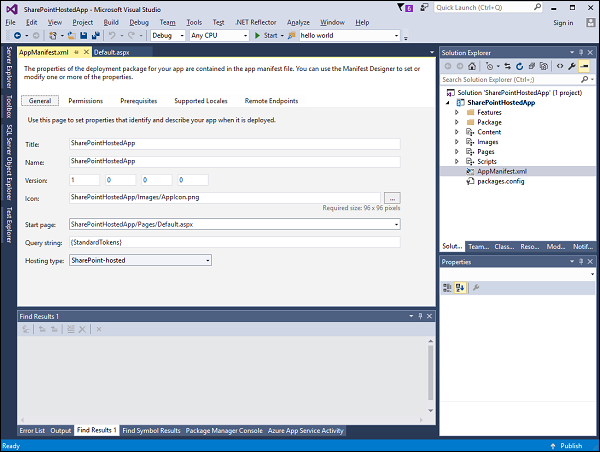
步骤7-单击完成。创建项目后,在解决方案资源管理器中单击AppMenifest.xml文件。

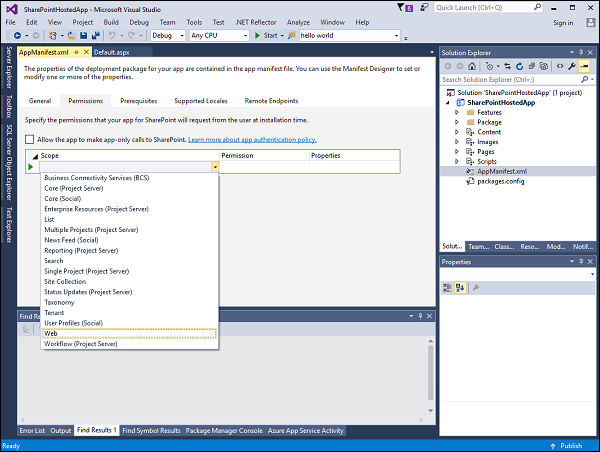
步骤8-单击权限选项卡。范围下拉列表将打开。

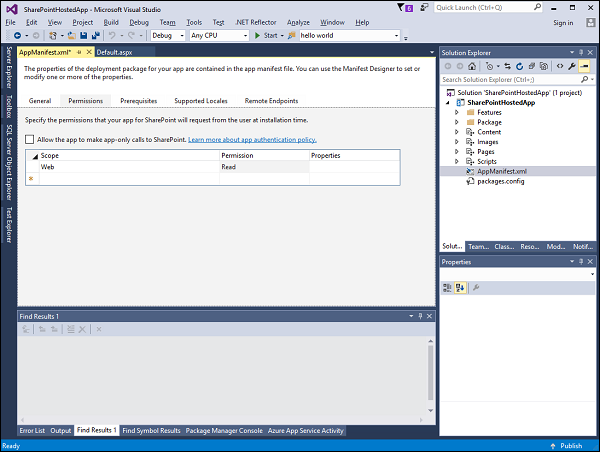
步骤9-在“作用域”下拉列表中,选择“ Web” ,这是您正在配置的权限的作用域。在“权限”下拉列表中,选择“读取” ,这是您正在配置的权限类型。

步骤10-打开Default.aspx文件,并将其替换为以下代码。
of the page --%>
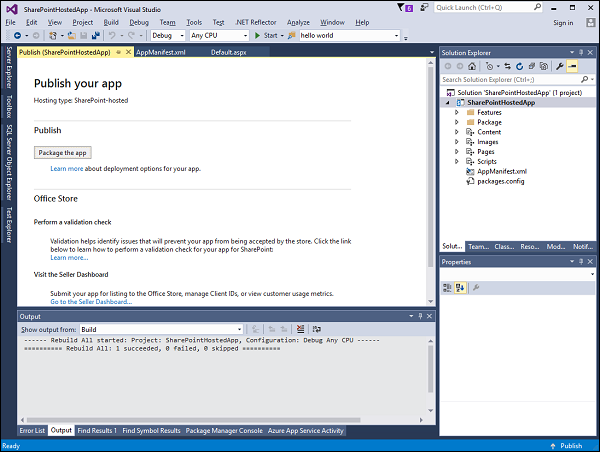
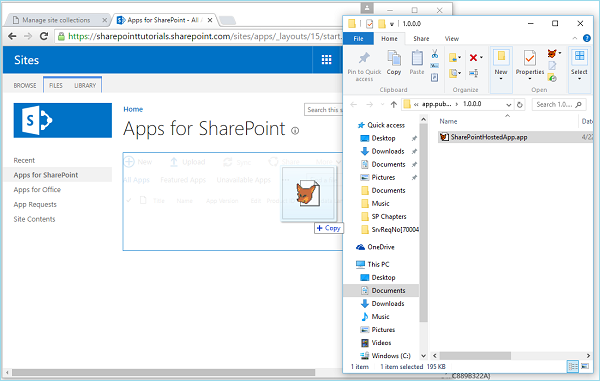
步骤11-转到解决方案资源管理器,右键单击项目,然后选择发布。点击打包应用按钮。这将构建SharePoint托管的应用程序,并为您准备将其部署到SharePoint网站。

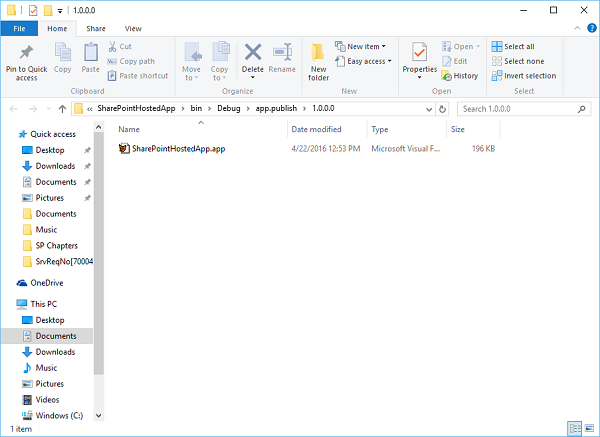
您将看到以下文件夹,其中包含* .app文件。

步骤12-导航到您的SharePoint在线站点。

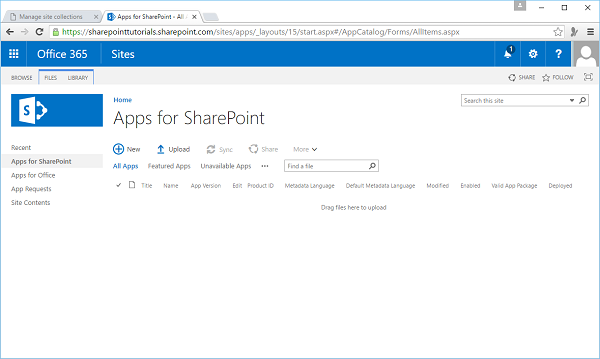
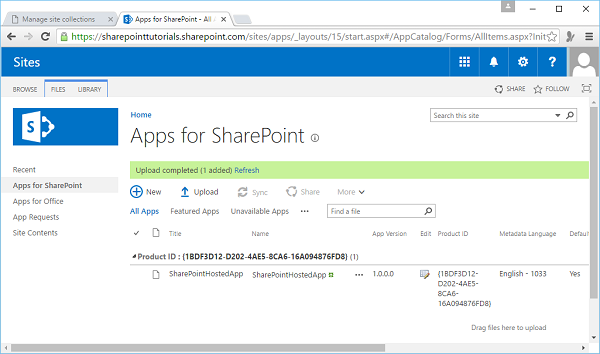
步骤13-在左侧窗格中单击Apps for SharePoint 。将会打开一个新页面。

步骤14-将文件拖到此处进行上传。

文件上传后,您将看到以下页面-

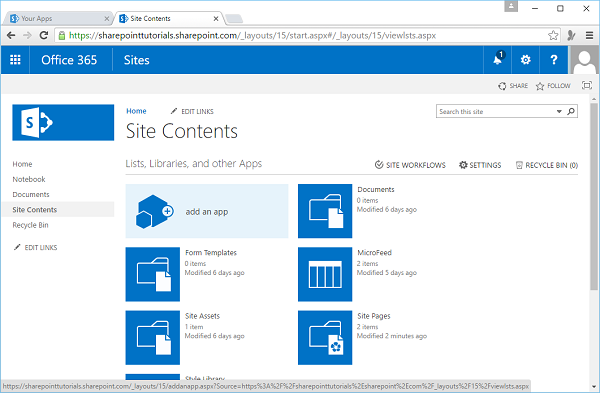
步骤15-在左窗格中单击选项-网站内容。单击添加应用程序图标,如以下屏幕截图所示-

将会打开一个新页面。
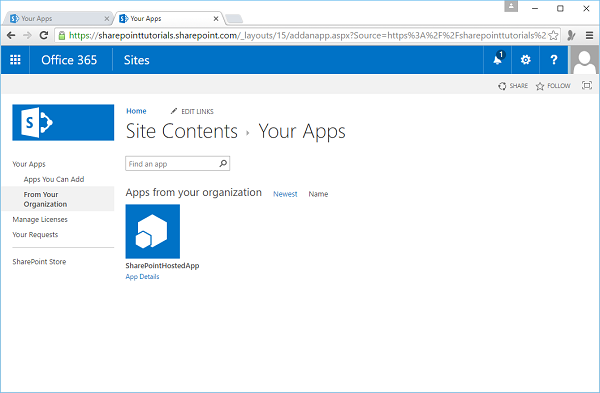
步骤16-在左侧窗格中选择您的应用程序→从您的组织,您将看到该应用程序可用于安装。点击该应用。

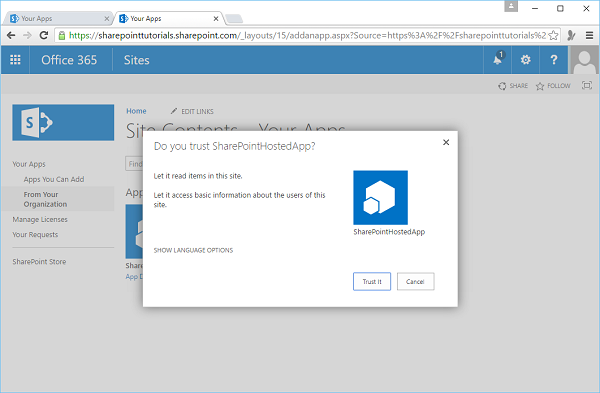
步骤17-单击应用程序时,将打开一个对话框,如以下屏幕截图所示。单击“信任它” 。

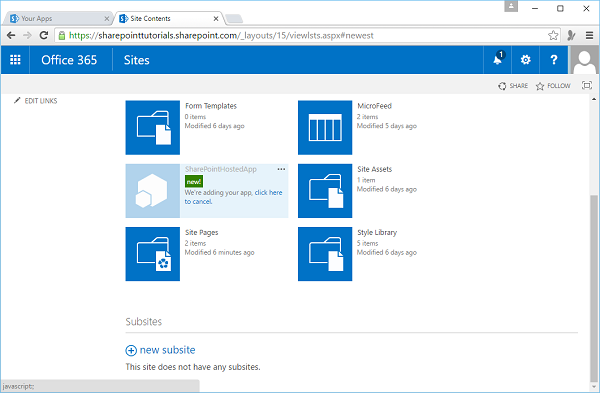
步骤18-您将看到已安装该应用程序。安装完成后,您可以单击该应用程序。

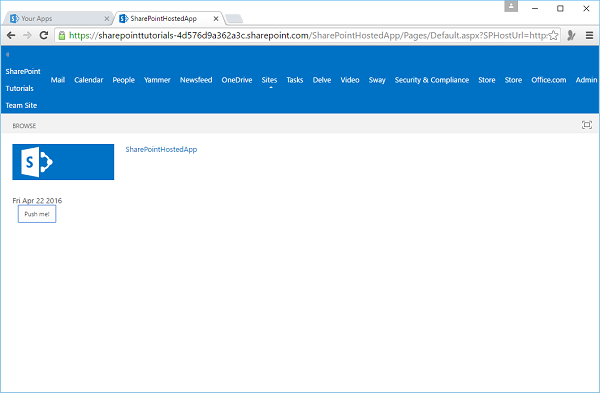
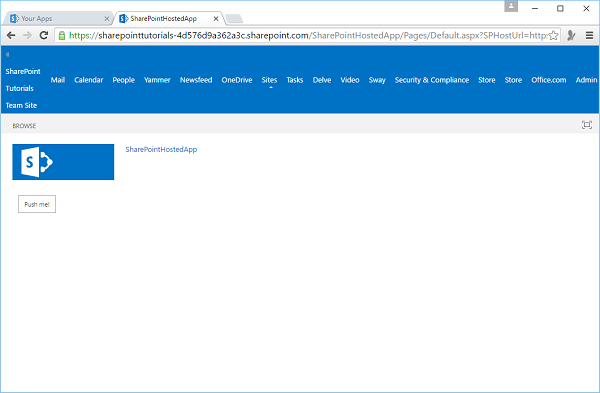
您将看到以下页面,其中包含一个按钮-

当您单击“按我”按钮时,它将显示当前日期。