基础 CSS 按钮组拆分
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 为我们提供了一个按钮组,可以将相同性质的按钮组合在一起。 Foundation CSS 允许将按钮组中的按钮分开,其中每个按钮以一致的边框分开。要将一个按钮拆分为n 个按钮,我们应该在按钮组内创建n 个按钮。
基础 CSS 按钮组拆分类:
- 仅箭头:创建仅包含箭头的按钮。
- show-for-sr:隐藏视图中的文本,但可以被屏幕阅读器捕获以获得更好的可访问性。
句法:
输出:

基础 CSS 按钮组拆分
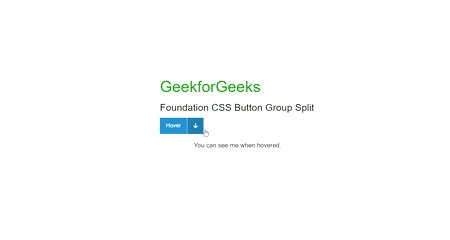
示例 2:在下面的示例中,我们创建了一个可悬停的拆分按钮
HTML
Foundation CSS Button Group Split
GeekforGeeks
Foundation CSS Button Group Split
输出:

基础 CSS 按钮组拆分
参考: https ://get.foundation/sites/docs/button-group.html#split-buttons