jQuery UI 自动完成响应事件
jQuery UI由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI Autocomplete 小部件用于执行自动完成功能,以便在键入时快速查找和选择预先填充的值列表,利用搜索和过滤。
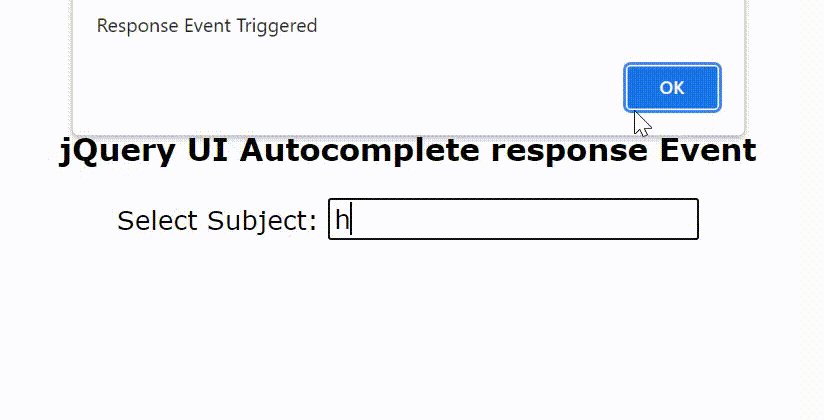
jQuery UI 自动完成响应事件用于在搜索完成后在菜单显示之前触发。此事件对于建议数据的本地操作很有用,其中不需要自定义源选项回调。
句法:
使用指定的响应回调初始化自动完成:
$( ".selector" ).autocomplete({
response: function( event, ui ) {}
});将事件侦听器绑定到 autocompleteresponse 事件:
$( ".selector" ).on(
"autocompleteresponse",
function( event, ui ) {}
);参数:它接受一个包含两个参数的回调函数。
- 事件:它接受事件类型值。
- ui:它接受对象类型值。
- 内容:此参数保存响应数据,可以对其进行修改以更改将显示的结果。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
示例:此示例描述了 jQuery UI 自动完成响应事件的使用。
HTML
输出:

参考: https://api.jqueryui.com/autocomplete/#event-response