jQuery UI 可排序的 dropOnEmpty 选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Sortable dropOnEmpty Option。使用此选项,如果设置为false,则无法将来自此排序的项目放在空的连接排序上。
句法:
dropOnEmpty 选项采用布尔值,语法如下。如果为 false,我们不能在空的可排序连接上删除任何项目,反之亦然。
$( ".selector" ).sortable({
dropOnEmpty: false
});获取 dropOnEmpty 选项
var dropOnEmpty = $( ".selector" ) .sortable( "option", "dropOnEmpty" );设置 dropOnEmpty 选项
$( ".selector" ).sortable( "option", "dropOnEmpty", false );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
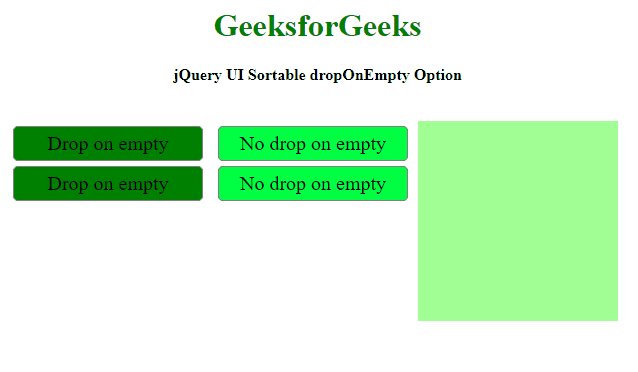
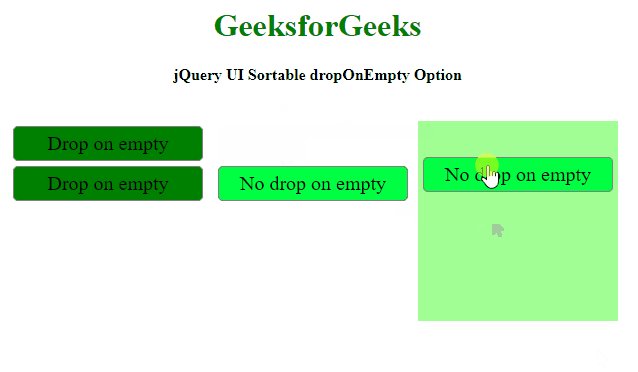
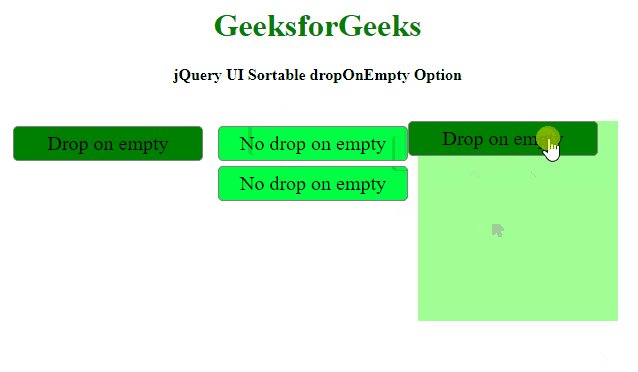
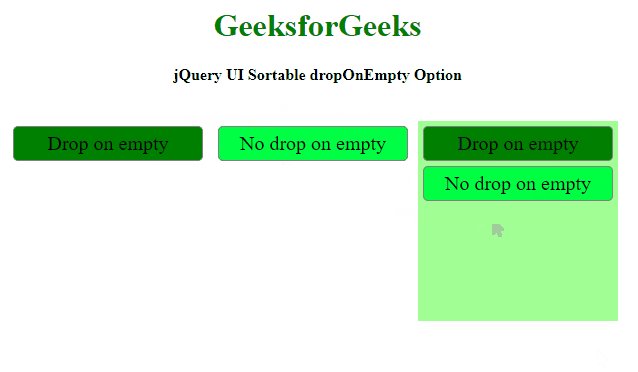
示例:此示例描述了jQuery UI 可排序 dropOnEmpty 选项的使用。
HTML
GeeksforGeeks
jQuery UI Sortable dropOnEmpty Option
- Drop on empty
- Drop on empty
- No drop on empty
- No drop on empty
输出:

jQuery UI 可排序的 dropOnEmpty 选项
参考: https://api.jqueryui.com/sortable/#option-dropOnEmpty