jQWidgets jqxDataTable 主题属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDataTable用于读取和显示 HTML 表中的数据。这也用于显示来自各种数据源(如 XML、JSON、Array、CSV 或 TSV)的数据。
主题属性用于设置或获取指定小部件的主题。
句法:
设置主题属性:
$('#dataTable').jqxDataTable({theme: true}); 获取主题属性:
var showToolbar = $('#dataTable').jqxDataTable('theme');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
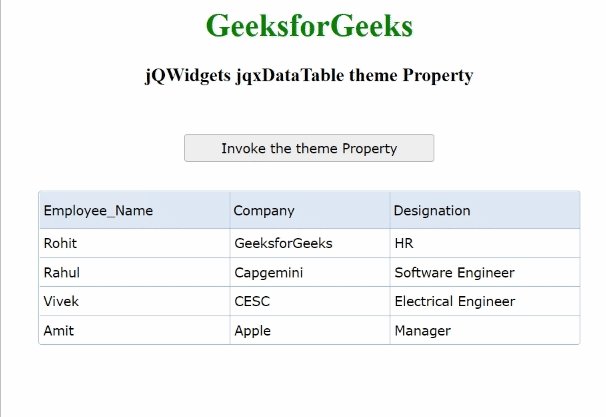
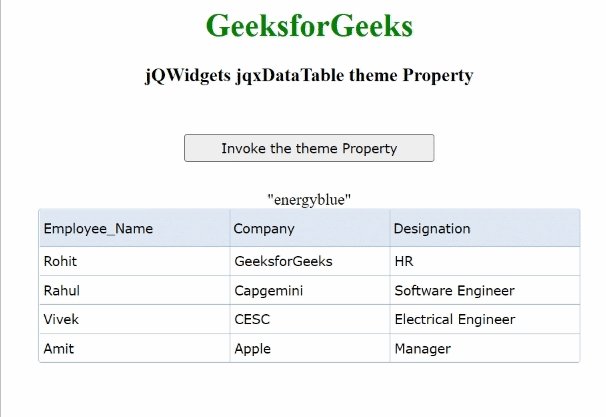
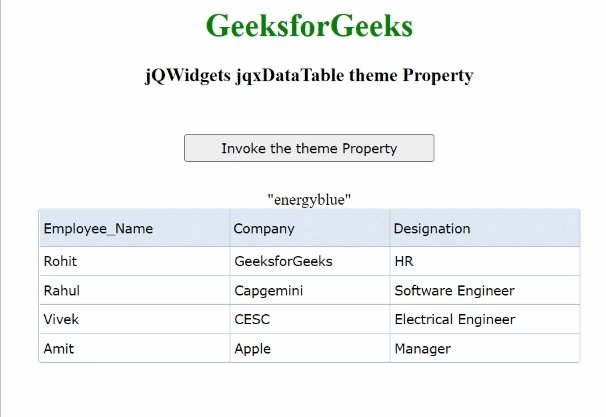
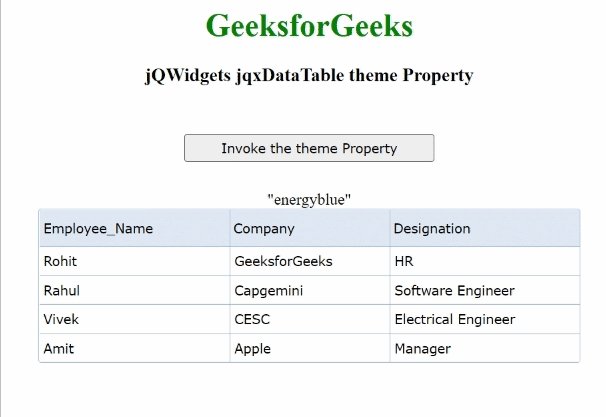
示例:下面的示例说明了 jQWidgets主题属性。在下面的示例中,主题属性的值已设置为“energyblue”。
HTML
GeeksforGeeks
jQWidgets jqxDataTable theme Property
Employee_Name
Company
Designation
Rohit
GeeksforGeeks
HR
Rahul
Capgemini
Software Engineer
Vivek
CESC
Electrical Engineer
Amit
Apple
Manager
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdatatable/jquery-datatable-api.htm