- MVVM – WPF数据绑定(1)
- MVVM – WPF数据绑定
- wpf 绑定对象获取值 - C# (1)
- wpf 绑定对象获取值 - C# 代码示例
- 将命令绑定到事件 wpf - C# 代码示例
- 多个绑定文本块 wpf - Html (1)
- 绑定组合框标题数据网格 wpf - Html (1)
- 多个绑定文本块 wpf - 任何代码示例
- wpf 绑定到自身 - C# (1)
- 多个绑定文本块 wpf - Html 代码示例
- 绑定组合框标题数据网格 wpf - Html 代码示例
- wpf 绑定到自身 - C# 代码示例
- 下拉 wpf - C# (1)
- wpf 模板绑定默认值 (1)
- Android中的数据绑定示例
- Android中的数据绑定示例(1)
- r r 将数据帧列表绑定到一个数据帧中 (1)
- wpf 绑定祖先代码隐藏 - C# (1)
- wpf 模板绑定默认值 - 任何代码示例
- F#让绑定(1)
- F#让绑定
- 绑定值 (1)
- 下拉 wpf - C# 代码示例
- Angular 7数据绑定(1)
- Angular 6-数据绑定(1)
- Angular 7数据绑定
- Angular 4-数据绑定(1)
- Angular 4-数据绑定
- Angular 6-数据绑定
📅 最后修改于: 2020-11-18 09:54:31 🧑 作者: Mango
数据绑定是WPF应用程序中的一种机制,它为Windows运行时应用程序提供了一种简便的方法来显示数据并与数据进行交互。在这种机制下,数据管理与数据方式完全分离。
数据绑定允许用户界面上的UI元素和数据对象之间的数据流。建立绑定并且数据或业务模型发生更改时,它会自动将更新反映到UI元素,反之亦然。也可以不绑定到标准数据源,而可以绑定到页面上的另一个元素。
数据绑定有两种类型-单向数据绑定和两向数据绑定。
单向数据绑定
在单向绑定中,数据从其源(即保存数据的对象)绑定到其目标(即显示数据的对象)
-
让我们以一个简单的示例详细了解单向数据绑定。首先,创建一个名为WPFDataBinding的新WPF项目。
-
以下XAML代码创建两个标签,两个文本框和一个按钮,并使用某些属性对其进行初始化。
-
两个文本框的文本属性都绑定到“名称”和“年龄”,它们是Person类的类变量,如下所示。
-
在Person类中,只有两个变量Name和Age ,其对象在MainWindow类中初始化。
-
在XAML代码中,我们绑定到属性Name和Age,但是我们没有选择该属性所属的对象。
-
更简单的方法是将一个对象分配给DataContext ,该对象的属性将在MainWindowconstructor中的以下C#代码中绑定。
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
-
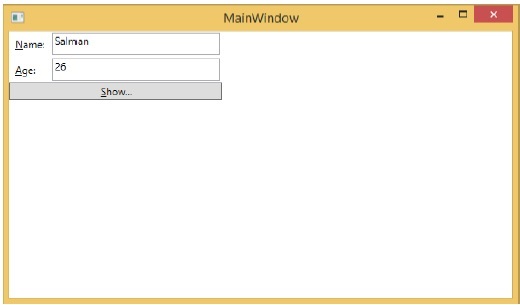
让我们运行该应用程序,您可以立即在MainWindow中看到我们已成功绑定到该Person对象的Name和Age。

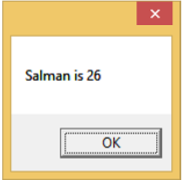
当您按显示按钮时,它将在消息框中显示名称和年龄。

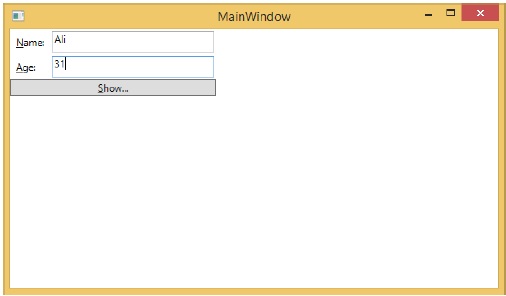
让我们在对话框中更改名称和年龄。

如果现在单击显示按钮,它将再次显示相同的消息。

这是因为数据绑定模式在XAML代码中设置为单向。要显示更新的数据,您将需要了解双向数据绑定。
双向数据绑定
在双向绑定中,用户可以通过用户界面修改数据,并在源中更新该数据。如果在用户查看视图时源发生了变化,则您希望更新视图。
让我们以相同的示例为例,但是在这里,我们将在XAML代码中将绑定模式从单向更改为双向。
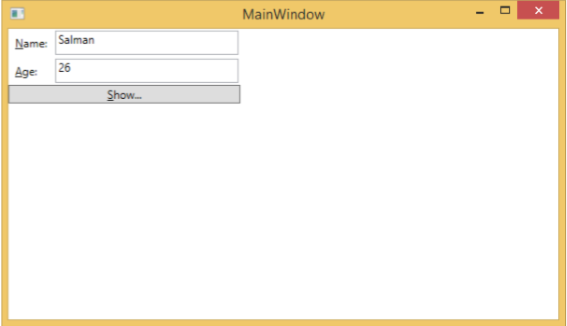
让我们再次运行该应用程序。

它将产生相同的输出-

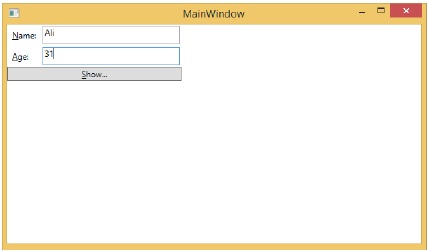
现在让我们更改名称和年龄值-

如果单击立即显示按钮,它将显示更新的消息。

我们建议您在两种情况下都执行上述代码,以更好地理解该概念。