📌 相关文章
- 制作下拉菜单 - Html (1)
- 制作下拉菜单 - Html 代码示例
- html中的下拉菜单(1)
- html代码示例中的下拉菜单
- 如何在 Plotly 中制作下拉菜单?
- 在 html 中创建下拉菜单(1)
- 带下拉菜单的输入 - Html (1)
- 在 html 代码示例中创建下拉菜单
- 如何制作Bootstrap版本2标签下拉菜单?
- 带下拉菜单的输入 - Html 代码示例
- 引导下拉菜单 - Html (1)
- bootstrap 5 下拉菜单 - Html (1)
- 如何使用 Angular UI Bootstrap 制作下拉菜单?
- 如何使用 Angular UI Bootstrap 制作下拉菜单?(1)
- 引导下拉菜单 - Html 代码示例
- bootstrap 5 下拉菜单 - Html 代码示例
- CSS |下拉菜单(1)
- CSS |下拉菜单
- CSS |下拉菜单
- 纯 CSS 下拉菜单
- CSS |下拉菜单(1)
- 如何在html中制作列表(1)
- 如何在html中制作列表(1)
- 如何制作 c 类 (1)
- 操作按钮下拉菜单 - Html (1)
- 如何在html中制作胖文本(1)
- 如何在下拉菜单中单击一个选项 - Html (1)
- 如何在HTML中制作按钮
- 操作按钮下拉菜单 - Html 代码示例
📜 如何在HTML中制作下拉菜单
📅 最后修改于: 2020-11-04 01:11:29 🧑 作者: Mango
如何在HTML中制作下拉菜单
在HTML中,我们可以使用以下不同方式轻松地在HTML文档中创建一个下拉菜单:
- 使用HTML表单
- 使用内部CSS
使用HTML表单
如果要使用Form在Html文档中创建下拉菜单,则必须遵循以下步骤。使用这些步骤,我们可以轻松地创建一个下拉菜单:
步骤1:首先,我们必须在任何文本编辑器中键入Html代码,或在文本编辑器中打开要使用表单创建下拉菜单的现有HTML文件。
Make a Drop Down Menu using Html Form
This page helps you to understand how to make a dropdown menu in Html document.
And, this section helps you to understand how to make a drop-down menu using Html form.
步骤2:现在,我们必须将光标放置在Html文档的body标签中要显示下拉菜单的位置。然后,我们必须输入
步骤3:然后,我们必须使用另一个定义下拉列表的类。
.dropdown {
display: inline-block;
position: relative
}
步骤4:现在,我们必须创建另一个类,该类用于描述下拉菜单的显示方式。此类包含各种属性,这些属性在下面的块中显示。
.dropdown-content {
position: absolute;
background-color: lightgrey;
min-width: 200px;
display: none;
z-index: 1;
}
步骤5:现在,我们必须在下拉菜单中添加另一个类来定义文本的颜色和大小。
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
步骤6:最后,在样式标签中,我们必须编辑下拉菜单的悬停行为。因此,我们可以轻松地在样式标签中使用以下代码进行编辑。
.dropdown-content a:hover {
background-color: orange;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: grey;
}
步骤7:现在,我们必须将光标放在要显示下拉菜单的body标签中。并且,然后我们必须在body标签中插入以下代码。
步骤8:最后,我们必须保存HTML文件,然后在浏览器中运行该文件。
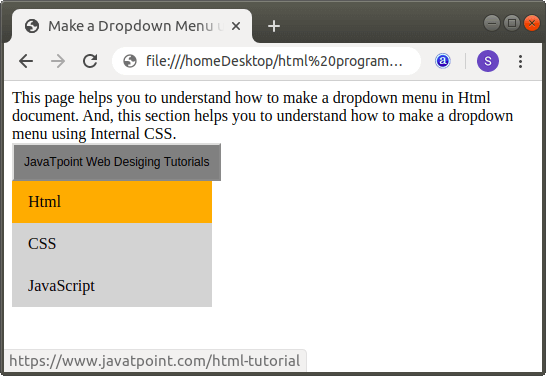
Make a Dropdown Menu using Internal CSS
This page helps you to understand how to make a dropdown menu in Html document.
And, this section helps you to understand how to make a dropdown menu using Internal CSS.
下面的屏幕快照显示了以上HTML代码的输出: