下拉菜单是交互式网站最重要的部分之一。 CSS 用于设计下拉菜单。下拉列表是无序列表下的一堆列表,即
- ,因为它在 HTML 世界中广为人知。用于创建下拉结构的
- ) 标签。为了呈现效果,请对结构中存在的组件使用 CSS。 CSS 是用于创建下拉菜单的非常简单的属性。
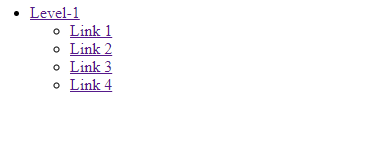
Dropdown property 输出:

示例:在 HTML 结构中添加 CSS 属性以创建交互式下拉结构。
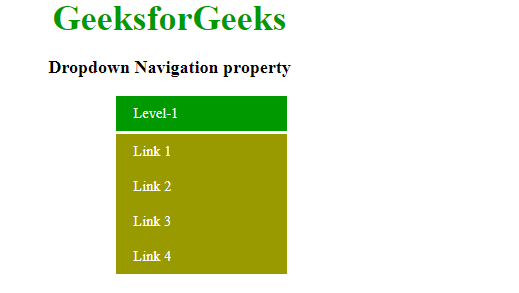
Navigation property GeeksforGeeksDropdown Navigation property
输出:

上面编写的代码根据下拉结构生成正确的输出。 HTML 代码的重要部分讨论如下:
- nav 是最外面的容器
- nav ul li ul li – float 设置为 none 以便当我们将鼠标悬停在它上面时它保持完整。
- 使用相对位置,以便 li 相对于其组件移动或更改其位置。
- 在悬停后使用“>”查看悬停对 li 的下一个 ul 的影响。
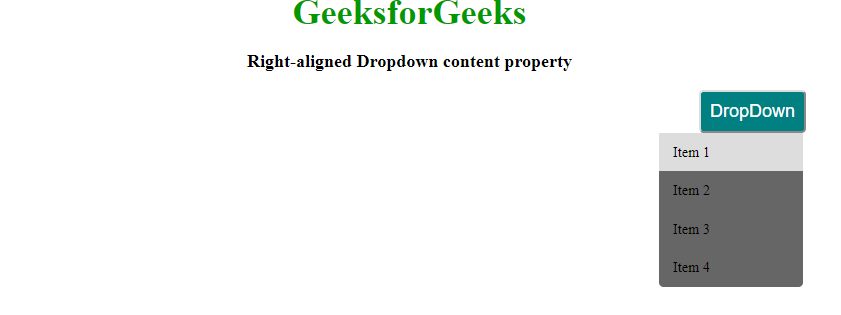
右对齐下拉列表:右对齐下拉列表是浮点值正确的下拉列表,以在右侧屏幕上显示下拉内容。将浮动添加到包含内容的 div。
right-aligned dropdown content property GeeksforGeeksRight-aligned Dropdown content property
输出:

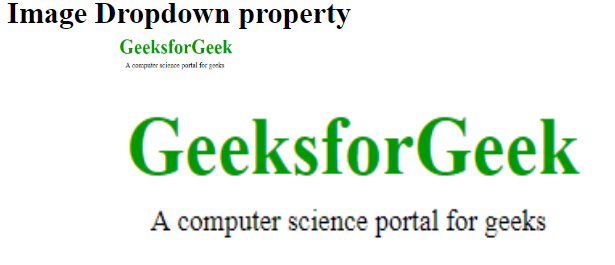
图像下拉菜单:它不是下拉菜单,而是放大您悬停在其上的图像。需要基本的 CSS 和图像才能使其工作。
例子:
Image Dropdown Image Dropdown property输出:

单击下拉列表:这需要对 JavaScript 有基本的了解,因为它用于运行一些功能以使单击下拉列表工作。
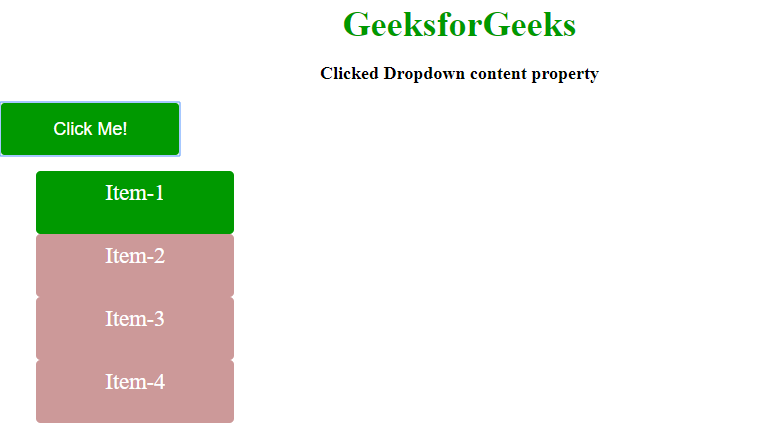
例子:clicked dropdown GeeksforGeeksClicked Dropdown content property
输出:

注意:代码的一些重要亮点:
- 当单击“单击我”按钮时,javascript函数将展开和折叠菜单。
- 我们使用onclick来调用button标签中的javascript函数。
- 标签下的嵌套列表 (
