📌 相关文章
- Snackbar - Javascript (1)
- Snackbar - Javascript 代码示例
- 如何使用材料设计在 React Native 中创建 Snackbar?(1)
- 如何使用材料设计在 React Native 中创建 Snackbar?
- Flutter Snackbar
- Flutter Snackbar(1)
- android 创建snackbar - Java (1)
- 角材料7-表
- 角材料7-卡
- 角材料7-表(1)
- 角材料7-树(1)
- 角材料7-卡(1)
- 角材料7-树
- Snackbar android 示例 Kotlin (1)
- android 创建snackbar - Java 代码示例
- 如何创建SnackBar服务?(1)
- 如何创建SnackBar服务?
- Snackbar android 示例 Kotlin 代码示例
- 如何在 ReactJS 中使用 SnackBar 组件?
- 如何在 ReactJS 中使用 SnackBar 组件?(1)
- Android Toast 和 SnackBar 的区别
- Android Toast 和 SnackBar 的区别(1)
- 角材料7-列表
- 角材料7-列表(1)
- 如何在 Android 中添加 Action Snackbar?(1)
- 如何在 Android 中添加 Action Snackbar?
- 角材料7-输入(1)
- 角材料7-输入
- 角材料7-按钮(1)
📜 角材料7-SnackBar
📅 最后修改于: 2020-10-28 04:54:07 🧑 作者: Mango
在本章中,我们将展示使用Angular Material显示小吃店所需的配置。
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
以下是修改后的ts文件app.component.ts的内容。
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}
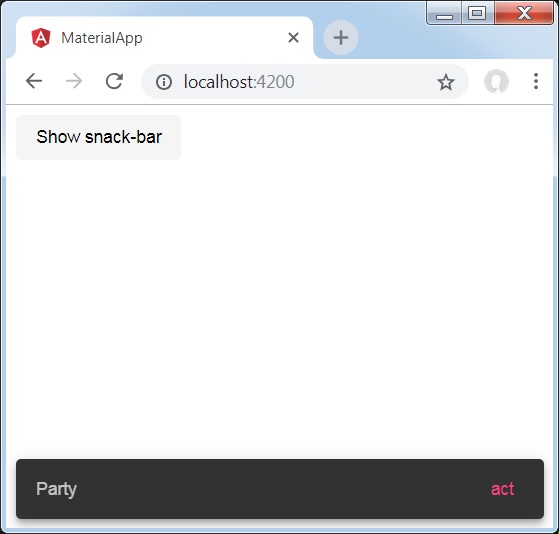
结果
验证结果。

细节
- 在这里,我们使用mat-button创建了一个按钮,单击该按钮将显示小吃店。