📌 相关文章
- 波纹效果 JavaScript(1)
- 波纹效果 JavaScript
- 更改波纹颜色 android (1)
- 角材料7-树
- 角材料7-树(1)
- 角材料7-卡(1)
- 角材料7-表
- 角材料7-表(1)
- 角材料7-卡
- 更改波纹颜色 android - 任何代码示例
- CSS 波纹效果 - CSS (1)
- css3 波纹循环 - CSS (1)
- CSS 波纹效果 - CSS 代码示例
- css3 波纹循环 - CSS 代码示例
- Verilog波纹计数器
- Verilog波纹计数器(1)
- 材质图标按钮波纹 - Javascript 代码示例
- 如何在单击按钮时创建波纹效果?(1)
- 如何在单击按钮时创建波纹效果?
- 如何在单击按钮时创建波纹效果?
- 波纹效果 textview android - Java (1)
- 如何更改 mui 波纹颜色 - Javascript 代码示例
- 波纹效果 textview android - Java 代码示例
- 角材料7-列表
- 角材料7-列表(1)
- ReactJS Onsen UI 波纹组件
- ReactJS Onsen UI 波纹组件(1)
- 角材料7-输入(1)
- 角材料7-输入
📜 角材料7-波纹
📅 最后修改于: 2020-10-28 04:53:51 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制波纹效果所需的配置。
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
Centered
Disabled
Unbounded
Click me
以下是修改后的CSS文件app.component.css的内容。
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}
以下是修改后的ts文件app.component.ts的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}
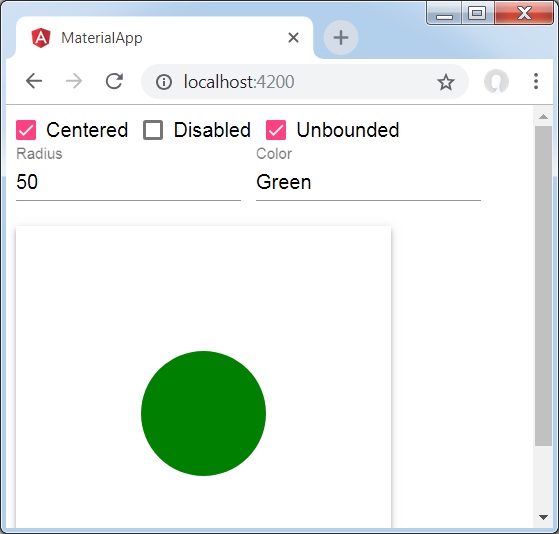
结果
验证结果。

细节
-
首先,我们使用mat-checkbox创建了复选框,并使用ngModel和变量将它们绑定。这些属性将用于自定义纹波。
-
然后,我们创建了涟漪图,并展示了.ts文件中与变量绑定的各种属性。