📌 相关文章
- 角材料7-表
- 角材料7-表(1)
- 角材料7-卡(1)
- 角材料7-卡
- 角材料7-树(1)
- 角材料7-树
- 角材料7-单选按钮
- 角材料7-单选按钮(1)
- 角度材料7-切换按钮
- 角度材料7-切换按钮(1)
- 仅在按钮上拖放角材料 - Html (1)
- 角材料7-列表
- 角材料7-列表(1)
- 材料 ui 对齐按钮右 - 任何代码示例
- 仅在按钮上拖放角材料 - Html 代码示例
- 角材料7-输入(1)
- 角材料7-输入
- 角材料7-选择(1)
- 角材料7-选择
- 引导材料 (1)
- 角材料教程
- 角材料教程(1)
- 角材料7-图标(1)
- 角材料7-图标
- 材料-简介(1)
- 材料-简介
- 反应形式角材料中的单选按钮 - Javascript(1)
- wpf 材料设计图标按钮 (1)
- vue 材料 (1)
📜 角材料7-按钮
📅 最后修改于: 2020-10-28 04:51:46 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制按钮控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件app.component.css的内容。
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}
以下是修改后的HTML主机文件app.component.html的内容。
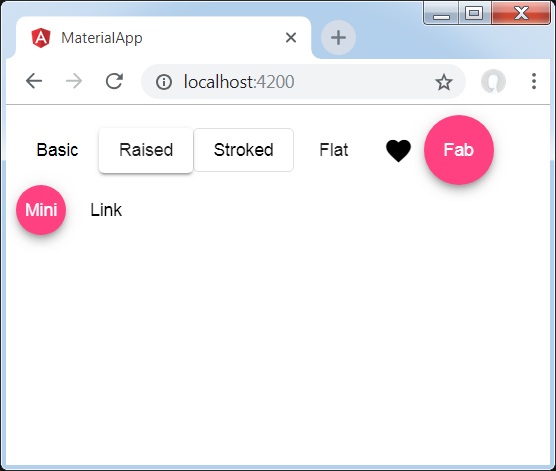
结果
验证结果。

细节
- 在这里,我们使用了mat-button的各种变体来创建按钮。