📌 相关文章
- 角材料7-按钮(1)
- 角材料7-按钮
- 反应形式角材料中的单选按钮 - Javascript(1)
- 反应形式角材料中的单选按钮 - Javascript代码示例
- 单选按钮 - Html (1)
- html中的单选按钮(1)
- 单选按钮 html (1)
- CSS 单选按钮
- CSS 单选按钮(1)
- jQuery单选按钮
- jQuery单选按钮(1)
- 单选按钮 - Html 代码示例
- 单选按钮 html 代码示例
- html代码示例中的单选按钮
- 单选按钮组获取值 javascript (1)
- 获取单选按钮值 javascript (1)
- javascript中的单选按钮设置值(1)
- Excel 中的单选按钮(1)
- Excel 中的单选按钮
- 更改单选按钮 - Javascript (1)
- Matplotlib – 单选按钮
- Matplotlib – 单选按钮(1)
- 获取单选按钮值 javascript 代码示例
- 单选按钮组获取值 javascript 代码示例
- Flutter单选按钮
- Flutter单选按钮(1)
- 引导单选按钮 (1)
- 角材料7-树
- 角材料7-表(1)
📜 角材料7-单选按钮
📅 最后修改于: 2020-10-28 04:47:23 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制单选按钮控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件app.component.css的内容。
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}
以下是修改后的ts文件app.component.ts的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}
以下是修改后的HTML主机文件app.component.html的内容。
{{season}}
Selected Season: {{favoriteSeason}}
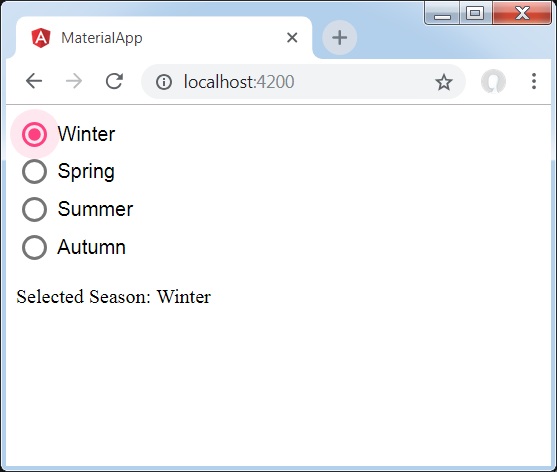
结果
验证结果。

细节
-
首先,我们使用与ngModel绑定的mat-radio-group创建了一个单选按钮组。
-
然后,我们使用mat-radio-button添加了单选按钮。