📌 相关文章
- 角材料-网格
- 角材料-网格(1)
- 角材料7-列表
- 角材料7-列表(1)
- 材料反应网格 - Html (1)
- 材料反应网格 - Html 代码示例
- 网格列表 python (1)
- 角材料7-树
- 角材料7-表
- 角材料7-表(1)
- 角材料7-卡
- 角材料7-树(1)
- 角材料7-卡(1)
- 网格列表 python 代码示例
- 硒网格 (1)
- 网格示例 (1)
- 两列网格布局材料 ui - 任何代码示例
- 如何在python中制作网格列表(1)
- 材料 ui 列表垂直 (1)
- 角材料7-输入(1)
- 角材料7-输入
- 预选数据网格材料-ui - Javascript (1)
- 角材料7-按钮
- 角材料7-按钮(1)
- 角材料7-选择
- 角材料7-选择(1)
- 预选数据网格材料-ui - Javascript 代码示例
- 如何在python代码示例中制作网格列表
- html中的网格(1)
📜 角材料7-网格列表
📅 最后修改于: 2020-10-28 04:50:17 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制网格列表控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件app.component.css的内容。
mat-grid-tile {
background: lightblue;
}
以下是修改后的HTML主机文件app.component.html的内容。
1
2
3
4
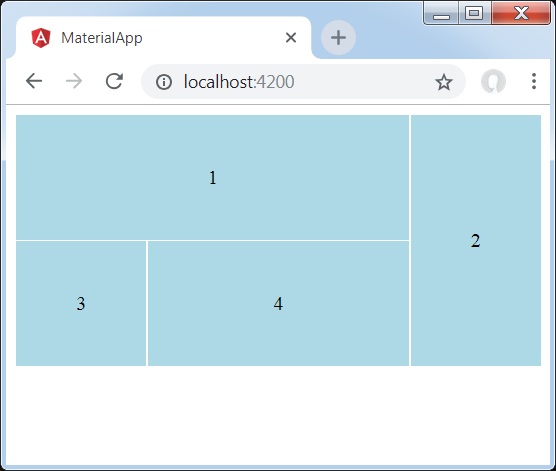
结果
验证结果。

细节
- 首先,我们使用mat-grid-list创建了网格列表。
- 然后,我们使用mat-grid-tile添加了内容。