📌 相关文章
- 分频器 - 任何代码示例
- 分频器 android (1)
- 分频器 android - 任何代码示例
- 幽灵分频器
- 幽灵分频器(1)
- Angular PrimeNG 分频器组件
- Angular PrimeNG 分频器组件(1)
- 角材料7-树
- 角材料7-树(1)
- 角材料7-表(1)
- 角材料7-卡(1)
- 角材料7-卡
- 角材料7-表
- 角材料7-列表
- 角材料7-列表(1)
- 角材料7-输入
- 角材料7-输入(1)
- 角材料7-按钮(1)
- 角材料7-按钮
- 角材料7-选择
- 角材料7-选择(1)
- 引导材料 (1)
- 角材料教程(1)
- 角材料教程
- 角材料7-图标(1)
- 角材料7-图标
- 材料-简介(1)
- 材料-简介
- vue 材料 (1)
📜 角材料7-分频器
📅 最后修改于: 2020-10-28 04:49:43 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制分隔线控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
Apple
Orange
Banana
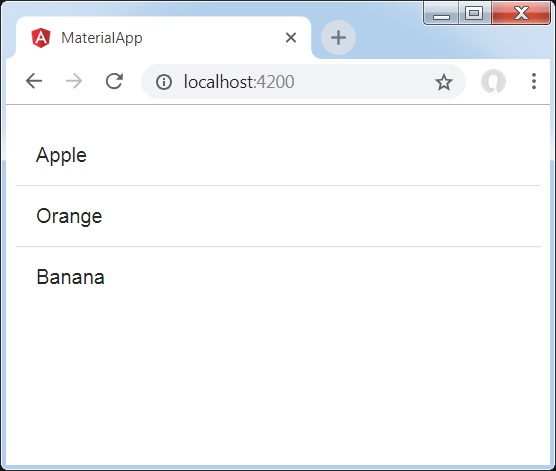
结果
验证结果。

细节
- 首先,我们使用mat-list创建了一个列表。
- 然后,我们使用mat-divider在列表项之间添加了分隔符。